Ionic - JavaScript Popup
此服务用于在常规视图顶部创建弹出窗口,用于与用户交互。弹出窗口有四种类型,即 − show、confirm、alert 和 prompt。
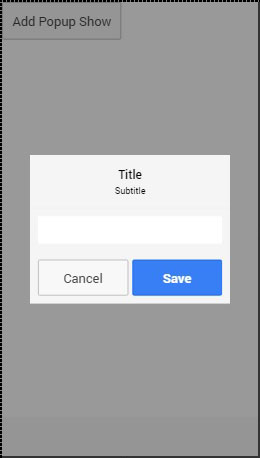
使用 Show Popup
此弹出窗口是最复杂的。要触发弹出窗口,我们需要将 $ionicPopup 服务注入到我们的控制器中,然后只需添加一个触发我们要使用的弹出窗口的方法,在本例中为 $ionicPopup.show()。onTap(e) 函数可用于添加 e.preventDefault() 方法,如果输入没有变化,该方法将保持弹出窗口打开。当弹出窗口关闭时,承诺的对象将被解析。
控制器代码
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showPopup = function() {
$scope.data = {}
// Custom popup
var myPopup = $ionicPopup.show({
template: '<input type = "text" ng-model = "data.model">',
title: 'Title',
subTitle: 'Subtitle',
scope: $scope,
buttons: [
{ text: 'Cancel' }, {
text: '<b>Save</b>',
type: 'button-positive',
onTap: function(e) {
if (!$scope.data.model) {
//don't allow the user to close unless he enters model...
e.preventDefault();
} else {
return $scope.data.model;
}
}
}
]
});
myPopup.then(function(res) {
console.log('Tapped!', res);
});
};
})
HTML 代码
<button class = "button" ng-click = "showPopup()">Add Popup Show</button>

您可能注意到,在上述示例中使用了一些新选项。下表将解释所有这些选项及其用例。
显示弹出窗口选项
| 选项 | 类型 | 详细信息 |
|---|---|---|
| template | string | 弹出窗口的内联 HTML 模板。 |
| templateUrl | string | HTML 模板的 URL。 |
| title | string | 弹出窗口的标题。 |
| subTitle | string | 弹出窗口的副标题。 |
| cssClass | string | 弹出窗口的 CSS 类名。 |
| scope | Scope | 弹出窗口的范围。 |
| buttons | Array[Object] | 将放置在弹出窗口页脚中的按钮。它们可以使用自己的属性和方法。text显示在按钮顶部,type是用于按钮的 Ionic 类,onTap是点击按钮时将触发的函数。返回值将导致承诺使用给定值解析。 |
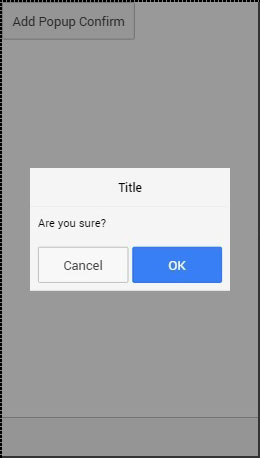
使用确认弹出窗口
确认弹出窗口是 Ionic 弹出窗口的简化版本。它包含"取消"和"确定"按钮,用户可以按下这些按钮来触发相应的功能。它返回按下其中一个按钮时解析的承诺对象。
控制器代码
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showConfirm = function() {
var confirmPopup = $ionicPopup.confirm({
title: 'Title',
template: 'Are you sure?'
});
confirmPopup.then(function(res) {
if(res) {
console.log('Sure!');
} else {
console.log('Not sure!');
}
});
};
})
HTML 代码
<button class = "button" ng-click = "showConfirm()">Add Popup Confirm</button>

下表说明了可用于此弹出窗口的选项。
确认弹出窗口选项
| 选项 | 类型 | 详细信息 |
|---|---|---|
| template | string | 弹出窗口的内联 HTML 模板。 |
| templateUrl | string | HTML 模板的 URL。 |
| title | string | 弹出窗口的标题。 |
| subTitle | string | 弹出窗口的副标题。 |
| cssClass | string | 弹出窗口的 CSS 类名。 |
| cancelText | string | 取消按钮的文本。 |
| cancelType | string | 取消按钮的 Ionic 按钮类型。 |
| okText | string | 确定按钮的文本。 |
| okType | string | 确定按钮的 Ionic 按钮类型按钮。 |
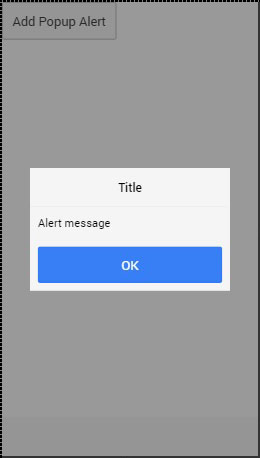
使用警报弹出窗口
警报是一个简单的弹出窗口,用于向用户显示警报信息。它只有一个按钮,用于关闭弹出窗口并解析弹出窗口的承诺对象。
控制器代码
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showAlert = function() {
var alertPopup = $ionicPopup.alert({
title: 'Title',
template: 'Alert message'
});
alertPopup.then(function(res) {
// Custom functionality....
});
};
})
HTML 代码
<button class = "button" ng-click = "showAlert()">Add Popup Alert</button>
它将产生以下屏幕 −

下表显示了可用于警报弹出窗口的选项。
警报弹出窗口选项
| 选项 | 类型 | 详细信息 |
|---|---|---|
| template | string | 弹出窗口的内联 HTML 模板。 |
| templateUrl | string | HTML 模板的 URL。 |
| title | string | 弹出窗口的标题。 |
| subTitle | string | 弹出窗口的副标题。 |
| cssClass | string | 弹出窗口的 CSS 类名。 |
| okText | string | OK 按钮的文本。 |
| okType | string | OK 按钮的 Ionic 按钮类型。 |
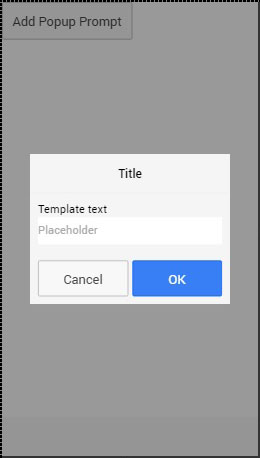
使用提示弹出窗口
可以使用 Ionic 创建的最后一个 Ionic 弹出窗口是 prompt。它有一个 OK 按钮,它使用来自输入的值解析承诺,还有一个 Cancel 按钮,它使用未定义的值解析承诺。
控制器代码
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showPrompt = function() {
var promptPopup = $ionicPopup.prompt({
title: 'Title',
template: 'Template text',
inputType: 'text',
inputPlaceholder: 'Placeholder'
});
promptPopup.then(function(res) {
console.log(res);
});
};
})
HTML 代码
<button class = "button" ng-click = "showPrompt()">Add Popup Prompt</button>
它将产生以下屏幕 −

下表显示了可用于提示弹出窗口的选项。
提示弹出窗口选项
| 选项 | 类型 | 详细信息 |
|---|---|---|
| template | string | 弹出窗口的内联 HTML 模板。 |
| templateUrl | string | HTML 模板的 URL。 |
| title | string | 弹出窗口的标题。 |
| subTitle | string | 弹出窗口的副标题。 |
| cssClass | string | 弹出窗口的 CSS 类名。 |
| inputType | string | 输入的类型。 |
| inputPlaceholder | string | 输入的占位符。 |
| cancelText | string | 取消按钮的文本。 |
| cancelType | string | 取消的 Ionic 按钮类型按钮。 |
| okText | string | OK 按钮的文本。 |
| okType | string | OK 按钮的 Ionic 按钮类型。 |

