Ionic - 列表
列表是任何 Web 或移动应用程序中最受欢迎的元素之一。它们通常用于显示各种信息。它们可以与其他 HTML 元素组合以创建不同的菜单、选项卡或打破纯文本文件的单调性。Ionic 框架提供不同的列表类型,以简化它们的使用。
创建 Ionic 列表
每个列表都由两个元素创建。当您想要创建一个基本列表时,您的 <ul> 标签需要分配 list 类,而您的 <li> 标签将使用 item 类。另一个有趣的事情是,您甚至不需要为列表使用 <ul>、<ol> 和 <li> 标签。您可以使用任何其他元素,但重要的是适当地添加 list 和 item 类。
<div class = "list"> <div class = "item">Item 1</div> <div class = "item">Item 2</div> <div class = "item">Item 3</div> </div>
上述代码将在屏幕产生以下内容 −

插入列表
当您需要一个列表来填充您自己的容器时,您可以在 list 类后添加 list-insets。这将为其添加一些边距,并将列表大小调整到您的容器。
<div class = "list list-inset"> <div class = "item">Item 1</div> <div class = "item">Item 2</div> <div class = "item">Item 3</div> </div>
上述代码将在屏幕产生以下内容 −

项目分隔符
分隔符用于将一些元素组织成逻辑组。Ionic 为此提供了 item-divider 类。同样,与所有其他 Ionic 元素一样,我们只需在 item 类之后添加 item-divider 类。项目分隔符可用作列表标题,因为它们默认具有比其他列表项更强的样式。
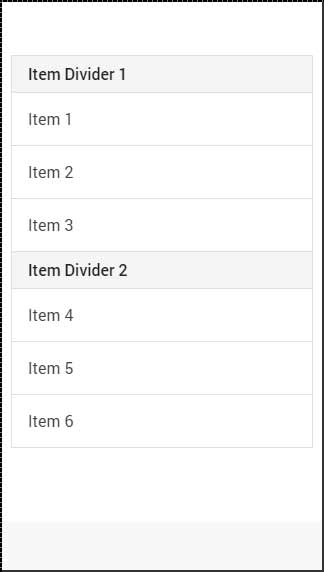
<div class = "list"> <div class = "item item-divider">Item Divider 1</div> <div class = "item">Item 1</div> <div class = "item">Item 2</div> <div class = "item">Item 3</div> <div class = "item item-divider">Item Divider 2</div> <div class = "item">Item 4</div> <div class = "item">Item 5</div> <div class = "item">Item 6</div> </div>
上述代码将在屏幕产生以下内容 −

添加图标
我们已经向您展示了如何向按钮添加图标。向列表项添加图标时,您需要选择要将它们放置在哪一侧。有 item-icon-left 和 item-icon-right 类可用于此目的。如果您想在两侧都放置图标,也可以将这两个类组合起来。最后,还有 item-note 类可用于向您的项目添加文本注释。
<div class = "list">
<div class = "item item-icon-left">
<i class = "icon ion-home"></i>
Left side Icon
</div>
<div class = "item item-icon-right">
<i class = "icon ion-star"></i>
Right side Icon
</div>
<div class = "item item-icon-left item-icon-right">
<i class = "icon ion-home"></i>
<i class = "icon ion-star"></i>
Both sides Icons
</div>
<div class = "item item-icon-left">
<i class = "icon ion-home"></i>
<span class = "text-note">Text note</span>
</div>
</div>
上述代码将在屏幕产生以下内容 −
添加头像和缩略图
头像和缩略图类似。主要区别在于头像比缩略图小。这些缩略图覆盖了列表项的大部分高度,而头像则是中等大小的圆形图像。使用的类是 item-avatar 和 item-thumbnail。您还可以选择要将头像和缩略图放置在哪一侧,如下面的缩略图代码示例所示。
<div class = "list">
<div class = "item item-avatar">
<img src = "my-image.png">
<h3>Avatar</h3>
</div>
<div class = "item item-thumbnail-left">
<img src = "my-image.png">
<h3>Thumbnail</h3>
</div>
</div>
上述代码将在屏幕产生以下内容 −

