Chart.js - 径向轴
径向轴用于径向图,例如雷达图或极地面积图。此径向轴基本上是将点映射到角度和径向方向上的单个轴。径向轴不是位于图表的边缘之一,而是覆盖图表区域。
示例
让我们举一个例子,其中我们将使用径向轴来创建图表 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="300" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'radar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 33, 35, 30, 38],
backgroundColor: ['lightgrey'],
pointBackgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['black'],
borderWidth: 1,
pointRadius: 6,
}],
},
options: {
responsive: false,
scales: {
r: {
suggestedMin: 40,
suggestedMax: 40
}
}
},
});
</script>
</body>
</html>
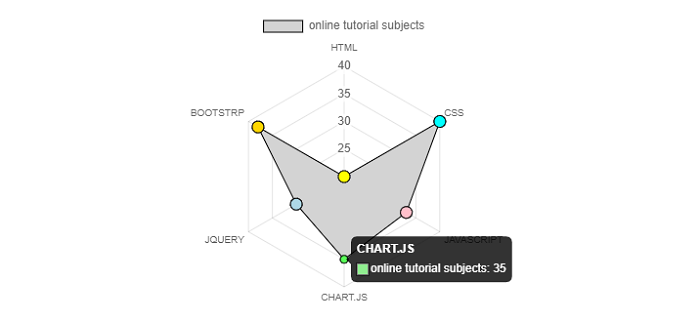
输出