Chart.js - 颜色
Chart.js 库为我们提供了各种格式,借助这些格式,我们可以轻松地为图表或图形选项提供颜色。您可以在以下符号中将颜色指定为字符串 −
- 十六进制
- RGB
- HSL
如果您未指定任何颜色并且图表需要颜色,Chart.js 将使用全局默认颜色。下表提供了存储在"Chart.defaults"中的 3 种颜色选项 −
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| backgroundColor | 颜色 | rgba(0, 0, 0, 0.1) | 背景颜色 |
| borderColor | 颜色 | rgba(0, 0, 0, 0.1) | 边框颜色 |
| Color | 颜色 | #666 | 字体颜色 |
示例
我们举一个例子,我们将在图表中设置颜色 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['red', 'blue', 'fuchsia', 'green', 'navy', 'black'],
borderWidth: 2,
}],
},
options: {
responsive: false,
},
});
</script>
</body>
</html>
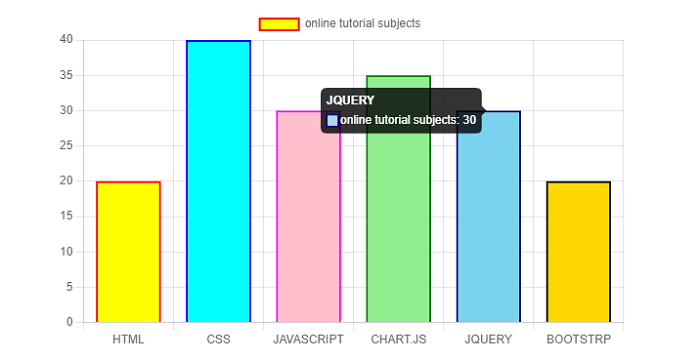
输出
此 HTML 代码将生成以下图表,其中包含具有不同颜色的图形元素 −