Chart.js - 饼图
Chart.js 饼图是另一种最常用的表示数据集的图表。与圆环图一样,饼图也被分成不同的部分,每个部分的弧线显示每条数据的比例值。如果您想显示数据之间的关系比例,饼图也是一个不错的选择。
圆环图和饼图之间的区别在于它们的 cutout 值,这相当于内部应该被切掉的部分。对于饼图,cutout 的默认值为 0,而对于圆环图,cutout 的默认值为 50%。
以下是饼图中用于数据集属性的命名空间 −
data.datasets[index] −它仅为此数据集提供选项。
options.datasets.pie − 它为所有饼图数据集提供选项。
options.elements.arc − 它为所有弧形元素提供选项。
Options − 它为整个图表提供选项
我们需要使用 type: "pie" 来创建饼图。
示例
让我们举一个例子,借助它我们将创建一个饼图 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'pie',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 13, 35, 20, 38],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'gold', 'lightblue'],
hoverOffset: 5
}],
},
options: {
responsive: false,
},
});
</script>
</body>
</html>
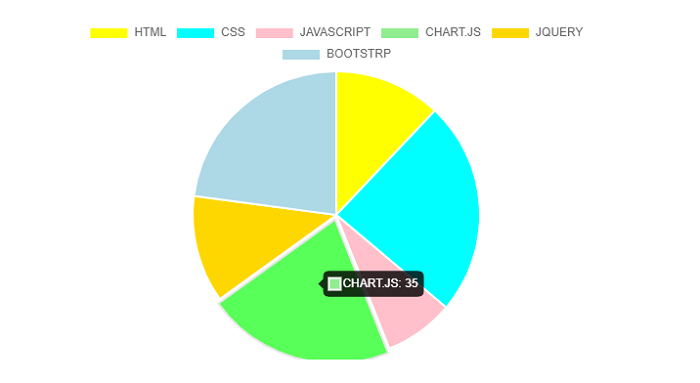
输出
它将生成以下饼图作为输出 −