Chart.js - 图例
Chart.js 图例显示将在图表或图形上显示的数据集的数据。 Legend 配置选项的命名空间是 options.plugins.legend,而图表图例的全局选项在 Chart.defaults.plugins.legend 中定义。
下表给出了我们可以与图表图例一起使用的各种配置选项的描述 −
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| Display | 布尔值 | true | 如果为 true,则显示图例,否则不显示。 |
| Position | 字符串 | 'top' | 用于设置图例的位置,默认为顶部位置。 |
| Align | string | 'center' | 用于设置图例的对齐方式。默认为中心位置。 |
| maxHeight | number | 它将以像素为单位设置图例的最大高度。 | |
| maxWidth | number | 它将以像素为单位设置图例的最大宽度 | |
| fullSize | Boolean | true | 顾名思义,如果为 true,则框将占据画布的整个宽度/高度。 |
| onClick | function | 这是一个回调函数,当您注册点击时会调用它。事件。 | |
| onHover | function | 这是一个回调函数,当您在标签项顶部注册"mousemove"事件时会调用该函数。 | |
| onLeave | function | 这是一个回调函数,当您在之前悬停的标签项之外注册"mousemove"事件时会调用该函数。 | |
| Reverse | Boolean | false | 顾名思义,使用此配置,图例将以相反的顺序显示数据集。如果为 false,则为默认值。 |
| Labels | 对象 | 您可以使用各种图例标签配置,例如颜色、字体、填充、boxWidth、boxHeight 等。 | |
| Rtl | 布尔值 | 如果为 true,则图例将从右到左呈现。 | |
| textDirection | 字符串 | 画布的默认值 | 顾名思义,此配置将强制画布上的文本方向为"rtl"或"ltr"以呈现图例,而不管在canvas |
| Title | 对象 | 您可以使用各种图例标题配置,例如颜色、字体、填充、文本、显示等。 |
语法
图表图例语法如下 −
legend: {
display: true,
position: 'bottom',
labels: { color: 'darkred', }
}
图例 enabled 属性必须为 true 才能显示数据标签。如果设置为 false,则 图例 将停用。
示例
让我们举一个例子,其中我们将使用各种图例配置 −
<!DOCTYPE html>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title> chart.js</title>
</head>
<body>
<canvas id="toolTip" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chartTooltip = document.getElementById("toolTip").getContext("2d");
var toolTip = new Chart(chartTooltip, {
type: "line",
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['coral', 'aqua', 'pink', 'lightgreen', 'lightblue', 'crimson'],
borderColor: [
"black",
],
borderWidth: 1,
pointRadius: 5,
}],
},
options: {
responsive: false,
plugins: {
legend: {
display: true,
position: 'bottom',
align: 'center',
labels: {
color: 'darkred',
font: {
weight: 'bold'
},
}
}
}
}
});
</script>
</body>
</html>
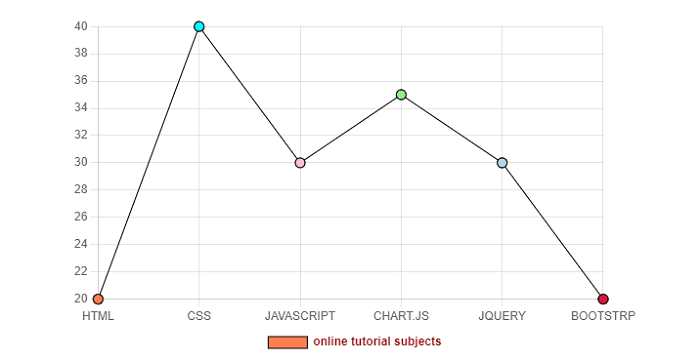
输出
查看输出。它显示了各种图例配置 −