Chart.js - 气泡图
Chart.js 为我们提供了一种借助气泡图同时显示三维数据的方法。气泡的前两个维度以及相应的水平和垂直轴决定了气泡在图表中的位置。而第三个维度则由气泡的大小表示。
以下是气泡图中数据集属性的命名空间 −
data.datasets[index] − 它仅为此数据集提供选项。
options.datasets.bubble − 它为所有气泡数据集提供选项。
options.elements.point − 它为所有点元素提供选项。
Options −它为整个图表提供了选项
我们需要使用 type: "bubble" 来创建气泡图。
示例
让我们举一个例子,借助它我们将创建一个气泡图 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="300" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bubble',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [{
x: 20,
y: 21,
z: 20
},
{
x: 25,
y: 25,
z: 25
},
{
x: 13,
y: 11,
z: 25
},
{
x: 40,
y: 18,
z: 25
},
{
x: 31,
y: 28,
z: 25
},
{
x: 27,
y: 35,
z: 35
}
],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'gold', 'lightblue'],
borderColor: ['black'],
radius: 8,
}],
},
options: {
responsive: false,
},
});
</script>
</body>
</html>
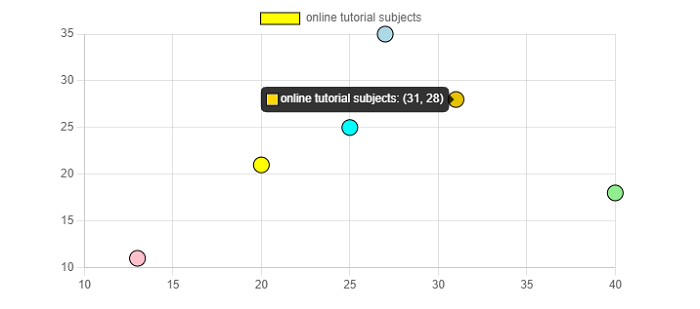
输出