Chart.js - 笛卡尔轴
对于任何图表或图形,轴都是不可或缺的一部分。基本上,轴用于确定我们的数据如何映射到图表上的像素值。笛卡尔图使用 1 个或多个 X 轴和 1 个或多个 Y 轴将数据点映射到二维 (2-D) 画布上。这些轴称为笛卡尔轴。
笛卡尔轴使用"options.scales.axis"命名空间。使用笛卡尔轴的语法如下 −
scales: {
x: {
grid: {
color: 'orange',
borderColor: 'orange',
}
}
}
示例
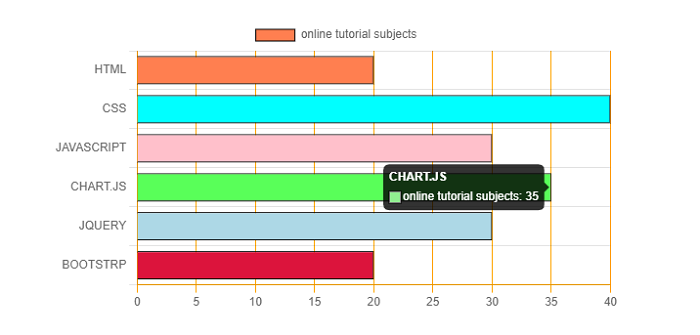
我们来举个例子,使用笛卡尔坐标轴来创建图表 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="300" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
</script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['coral', 'aqua', 'pink', 'lightgreen', 'lightblue', 'crimson'],
borderColor: ['black'],
borderWidth: 1,
pointRadius: 4,
}],
},
options: {
responsive: false,
indexAxis: 'y',
scales: {
x: {
grid: {
color: 'orange',
borderColor: 'orange',
}
}
}
},
});
</script>
</body>
</html>
输出