Chart.js - 基础知识
要了解 chart.js 的基础知识,让我们一步一步了解如何使用 chart.js 库创建一个简单的条形图 −
步骤 1 − 首先,我们需要使用 canvas 对象创建一个 canvas id。在这里,我们可以添加各种样式和 HTML 元素。我们还需要提供图形或图表的高度和宽度。让我们看看如何创建它 −
<canvas id="chartId" aria-label = "chart" height="500" width = "500"></canvas>
步骤 2 −现在,我们需要访问 canvas Id 和 chart.js 对象,如下所示 −
var chrt = document.getElementById("chartId").getContext("2d");
步骤 3 − 接下来使用 Chart.js Type 对象指定您需要的图表或图形类型。您可以从多种类型的图形中进行选择。
type: 'bar',
步骤 4 −如果您想要为图形或图表的元素添加标签,可以使用 Chart.js "labels" 对象,如下所示 −
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
同样,您也可以使用 label 对象提供图形或图表的标签,如下所示 −
label: "Online Tutorial Subjects"
步骤 5 − 对于图形,请提供图形或图表元素的值。可以借助 data 对象完成此操作,如下所示 −
data: [20, 40, 30, 10, 40, 20]
步骤 6 − 您还可以使用 options 对象应用一些高级功能,如动画、响应式等,如下所示 −
options: {
responsive: false,
},
示例
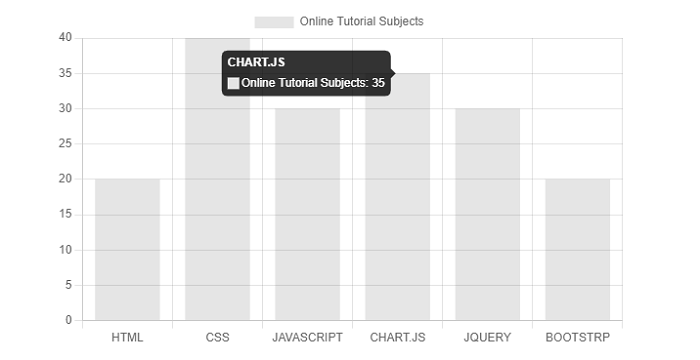
在此示例中,我们将创建一个显示在线教程的各种主题的条形图。
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/helpers.esm.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "Online Tutorial Subjects",
data: [20, 40, 30, 35, 30, 20],
}],
},
options: {
responsive: false,
},
});
</script>
</body>
</html>
输出