Chart.js - 交互
Chart.js 交互帮助我们与图表元素进行通信。您可以使用悬停和工具提示来应用这些交互。下表给出了我们可以使用的各种交互的描述 −
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| Mode | 字符串 | 'nearest' | 它将设置哪些元素出现在交互中。 |
| Intersect | 布尔值 | true | 相交可用于设置鼠标位置。如果保持此设置,则交互模式仅在鼠标位置与图表上的项目相交时适用,否则不适用。 |
| Axis | 字符串 | 'x' | 轴可以设置为"x"、"y"、"xy"或"r"。 它定义了用于计算距离的方向。对于索引模式,默认值为"x"。而"xy"是"最近"模式的默认值。 |
| includeInvisible | 布尔值 | false | 如果为 false,则在评估交互时将不包括图表区域之外的不可见点。 |
在我们的图表中使用交互的命名空间是"options.interactions"。
同样,下表给出了图表如何与事件交互的描述 −
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| Events | string[] | ['mousemove', 'mouseout', 'click', 'touchstart', 'touchmove'] | 此选项定义图表应监听的浏览器事件。 |
| onHover | function | Null | 当任何事件在我们的 chartArea 上触发时,将调用此事件。 |
| onClick | function | Null | 如果事件的类型为
'mouseup'、'click' 或 'contextmenu'。 |
语法
交互语法如下所示 −
interaction: {
mode: 'nearest',
}
Chart.js 事件语法如下所示 −
events: ['click'],
示例
让我们举一个例子,我们将在我们的图表中使用各种交互和事件 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['coral', 'aqua', 'pink', 'lightgreen', 'lightblue', 'crimson'],
borderColor: ['red', 'blue', 'fuchsia', 'green', 'navy', 'black'],
borderWidth: 2,
}],
},
options: {
responsive: false,
events: ['click'],
interaction: {
mode: 'nearest',
}
},
});
</script>
</body>
</html>
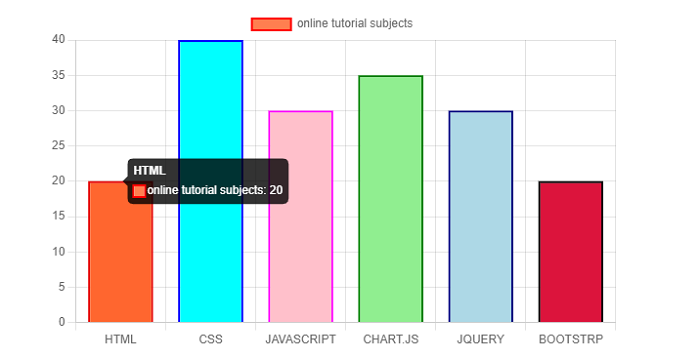
输出
它将生成以下具有各种交互和事件的图表 −