Chart.js - 动画
Chart.js 动画用于为图表或图形制作动画。它为我们提供了各种选项来配置动画并设置动画的显示时间。动画配置的命名空间是"options.animation"。
下表给出了我们可以用于图表动画的各种配置选项的描述 −
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| duration | 数字 | 1000 | 它将设置图表中动画所需的毫秒数。 |
| easing | 字符串 | 'easeOutQuart' | 这是我们将用于动画的缓动函数。一些选项是 linear、easeInQuad、easeOutQuad、easeInOutBounce 等。 |
| delay | number | undefined | 顾名思义,它表示开始动画之前的延迟。 |
| loop | Boolean | undefined | 如果为 true,图表中的动画将无限循环。 |
语法
图表动画语法如下 −
animations: {
tension: {
duration: 750,
easing: 'easeInBounce',
from: 1,
to: 0,
loop: true
}
},
scales: {
y: {
min: 0,
max: 45,
}
}
动画"loop"属性必须为 true 才能进行动画。如果设置为 false,则"动画"将被停用。
示例
让我们举一个例子,其中我们将使用各种动画配置 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title> chart.js</title>
</head>
<body>
<canvas id="toolTip" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chartTooltip = document.getElementById("toolTip").getContext("2d");
var toolTip = new Chart(chartTooltip, {
type: "line",
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['coral', 'aqua', 'pink', 'lightgreen', 'lightblue', 'crimson'],
borderColor: [
"black",
],
borderWidth: 1,
pointRadius: 5,
}],
},
options: {
responsive: false,
animations: {
tension: {
duration: 750,
easing: 'easeInBounce',
from: 1,
to: 0,
loop: true
}
},
scales: {
y: {
min: 0,
max: 45,
}
}
}
});
</script>
</body>
</html>
输出
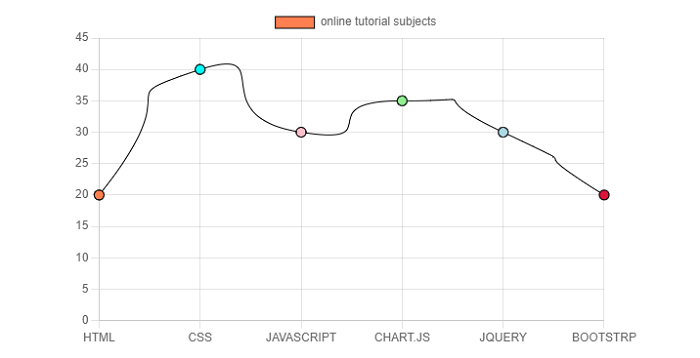
使用"编辑并运行"选项运行代码,并查看图表在应用动画后的行为。
以下输出图表显示了各种动画配置 −