Chart.js - 条形图
Chart.js 条形图,顾名思义,是一种将数据值绘制为垂直条形图的方法。在大多数情况下,折线图用于显示数据的趋势以及并排的两个以上数据集之间的比较。
以下是条形图中用于数据集属性的命名空间 −
data.datasets[index] − 它仅为此数据集提供选项。
options.datasets.bar − 它为所有条形数据集提供选项。
options.elements.bar − 它为所有条形元素提供选项。
选项 −它为整个图表提供了选项
我们需要使用 type: 'bar' 来创建条形图。
示例
让我们举一个例子,借助它我们将创建一个条形图 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/helpers.esm.min.js">
</script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['red', 'blue', 'fuchsia', 'green', 'navy', 'black'],
borderWidth: 2,
}],
},
options: {
responsive: false,
},
});
</script>
</body>
</html>
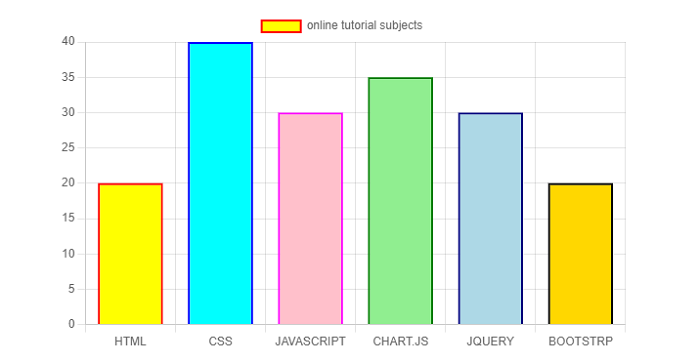
输出
通过执行上述代码,我们将得到以下输出图表 −