Ionic - 切换
有时用户有两个选项可用。处理这种情况最有效的方法是通过切换表单。Ionic 为我们提供了动画且易于实现的切换元素类。
使用 Toggle
可以使用两个 Ionic 类实现切换。首先,我们需要创建一个 label,原因与上一章中所述相同,并为其分配一个 toggle 类。
我们的标签内将创建 checkbox。您会注意到以下示例中使用了另外两个 ionic 类。track 类将在点击切换时为我们的复选框添加背景样式和颜色动画。handle 类用于为其添加一个圆形按钮。
以下示例显示了两个切换表单。第一个已检查,第二个未检查。
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
<br>
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
上述代码将在屏幕产生以下内容 −

多个切换按钮
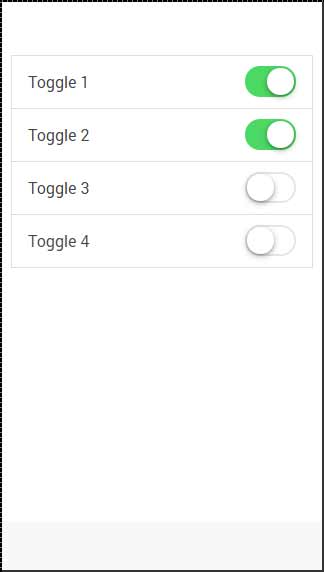
大多数情况下,当您想要在 Ionic 中添加多个相同类型的元素时,最好的方法是使用列表项。用于多个切换按钮的类是 item-toggle。下一个示例显示如何创建切换按钮列表。将检查第一个和第二个。
<ul class = "list">
<li class = "item item-toggle">
Toggle 1
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 2
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 3
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 4
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
</ul>
上述代码将在屏幕产生以下内容 −

样式切换
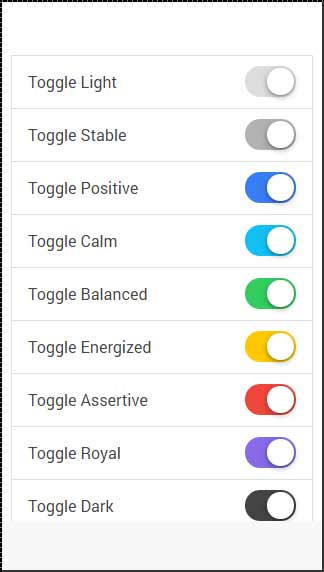
所有 Ionic 颜色类别都可以应用于切换元素。 前缀为toggle。 我们将把它应用到label元素。 下面的示例显示了应用的所有颜色。
<ul class = "list">
<li class = "item item-toggle">
Toggle Light
<label class = "toggle toggle-light">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Stable
<label class = "toggle toggle-stable">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Positive
<label class = "toggle toggle-positive">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Calm
<label class = "toggle toggle-calm">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Balanced
<label class = "toggle toggle-balanced">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Energized
<label class = "toggle toggle-energized">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Assertive
<label class = "toggle toggle-assertive">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Royal
<label class = "toggle toggle-royal">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Dark
<label class = "toggle toggle-dark">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
</ul>
上述代码将在屏幕产生以下内容 −