Ionic - Javascript 列表
我们在前几章中已经讨论了 Ionic CSS 列表元素。在本章中,我们将向您展示 JavaScript 列表。它们允许我们使用一些新功能,如滑动、拖动和删除。
使用列表
用于显示列表和项目的指令是ion-list和ion-item,如下所示。
<ion-list>
<ion-item>
Item 1
</ion-item>
<ion-item>
Item 2
</ion-item>
<ion-item>
Item 3
</ion-item>
</ion-list>
上述代码将在屏幕产生以下内容 −

删除按钮
可以使用 ion-delete-button 指令添加此按钮。您可以使用任何您想要的图标类。由于我们并不总是想显示删除按钮,因为用户可能会意外点击它并触发删除过程,我们可以将 show-delete 属性添加到 ion-list 并将其与 ng-model 连接起来。
在下面的例子中,我们将使用 ion-toggle 作为模型。当切换按钮处于删除状态时,按钮将出现在我们的列表项上。
<ion-list show-delete = "showDelete1">
<ion-item>
<ion-delete-button class = "ion-minus-circled"></ion-delete-button>
Item 1
</ion-item>
<ion-item>
<ion-delete-button class = "ion-minus-circled"></ion-delete-button>
Item 2
</ion-item>
</ion-list>
<ion-toggle ng-model = "showDelete2">
Show Delete 2
</ion-toggle>
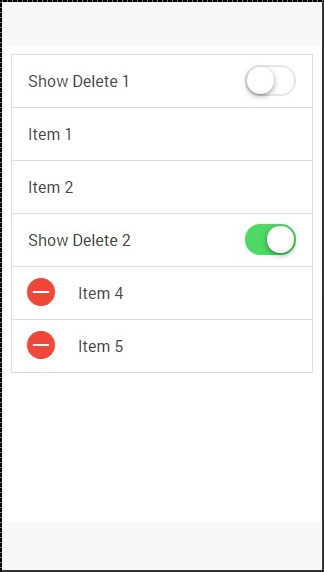
上述代码将在屏幕产生以下内容 −

重新排序按钮
重新排序按钮的 Ionic 指令是 ion-reorder-button。我们创建的元素有一个 on-reorder 属性,每当用户拖动此元素时,该属性都会从我们的控制器触发该函数。
<ion-list show-reorder = "true">
<ion-item ng-repeat = "item in items">
Item {{item.id}}
<ion-reorder-button class = "ion-navicon"
on-reorder = "moveItem(item, $fromIndex, $toIndex)"></ion-reorder-button>
</ion-item>
</ion-list>
$scope.items = [
{id: 1},
{id: 2},
{id: 3},
{id: 4}
];
$scope.moveItem = function(item, fromIndex, toIndex) {
$scope.items.splice(fromIndex, 1);
$scope.items.splice(toIndex, 0, item);
};
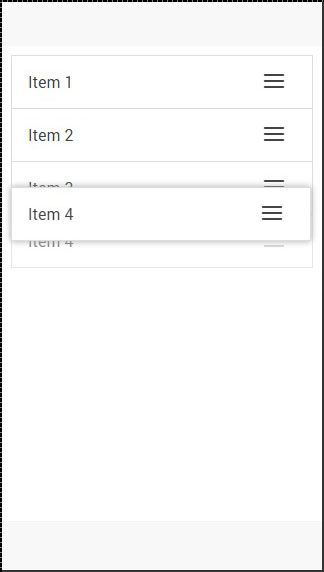
上述代码将在屏幕产生以下内容 −

单击右侧的图标时,我们可以拖动元素并将其移动到列表中的其他位置。

选项按钮
选项按钮是使用 ion-option-button 指令创建的。当列表项向左滑动时,这些按钮会显示出来,我们可以通过将项目元素向右滑动来再次隐藏它。
您可以在以下示例中看到有两个按钮被隐藏了。
<ion-list>
<ion-item>
Item with two buttons...
<ion-option-button class = "button-positive">Button 1</ion-option-button>
<ion-option-button class = "button-assertive">Button 2</ion-option-button>
</ion-item>
</ion-list>
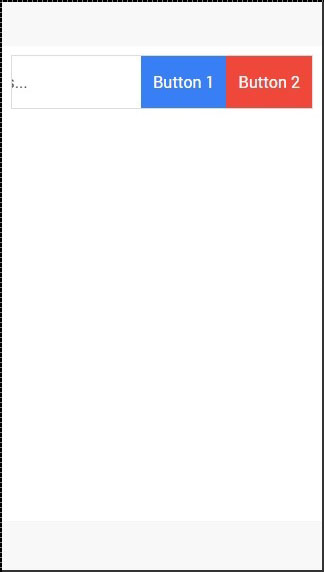
上述代码将在屏幕产生以下内容 −

当我们将 item 元素向左滑动时,文本将向左移动,按钮将出现在右侧。

其他函数
collection-repeat 函数是 AngularJS ng-repeat 指令 的更新版本。它只会在屏幕上呈现可见元素,其余元素将随着滚动而更新。当您处理大型列表时,这是一项重要的性能改进。此指令可与 item-width 和 item-height 属性结合使用,以进一步优化列表项。
还有一些其他有用的属性可用于处理列表中的图像。item-render-buffer 函数表示在可见项目之后加载的项目数。此值越高,预加载的项目越多。force-refresh-images 函数将修复滚动时图像来源的问题。这两个类都会对性能产生负面影响。


