Ionic - 卡片
由于移动设备的屏幕尺寸较小,卡片是显示信息的最佳元素之一,并且用户感觉很友好。在上一章中,我们讨论了如何插入列表。卡片与插入列表非常相似,但它们提供了一些额外的阴影,可能会影响较大列表的性能。
添加卡片
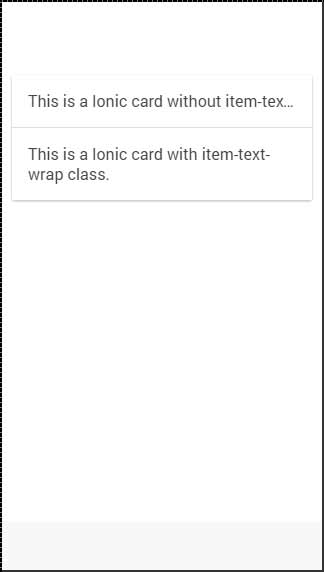
可以通过向元素添加 card 类来创建默认卡片。卡片通常以 item 类的列表形式形成。最有用的类之一是 item-text-wrap。当您有太多文本时,这会有所帮助,因此您想将其包装在卡片内。以下示例中的第一个卡片没有分配 item-text-wrap 类,但第二个卡片正在使用它。
<div class = "card">
<div class = "item">
This is a Ionic card without item-text-wrap class.
</div>
<div class = "item item-text-wrap">
This is a Ionic card with item-text-wrap class.
</div>
</div>
上述代码将在屏幕产生以下内容 −

卡片页眉和页脚
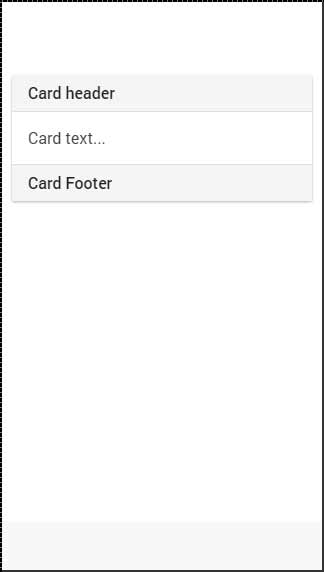
在上一章中,我们已经讨论了如何使用 item-divider 类对列表进行分组。使用卡片创建卡片页眉时,该类非常有用。如以下代码所示,相同的类可用于页脚 −
<div class = "card list">
<div class = "item item-divider">
Card header
</div>
<div class = "item item-text-wrap">
Card text...
</div>
<div class = "item item-divider">
Card Footer
</div>
</div>
上述代码将在屏幕产生以下内容 −

完整卡片
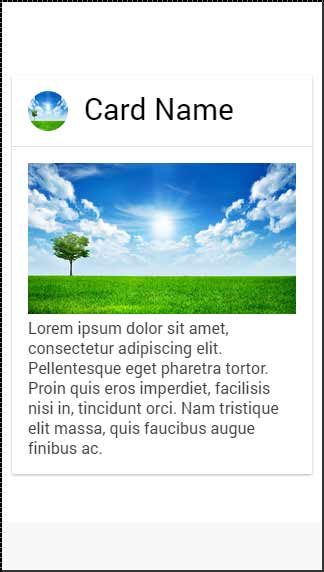
您可以在卡片顶部添加任何元素。在下面的示例中,我们将向您展示如何使用 full-image 类和 item-body 在卡片内获得美观的窗口图像。
<div class = "card">
<div class = "item item-avatar">
<img src = "my-image.png">
<h2>Card Name</h2>
</div>
<div class = "item item-body">
<img class = "full-image" src = "my-image.png">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque eget
pharetra tortor. Proin quis eros imperdiet, facilisis nisi in, tincidunt orci.
Nam tristique elit massa, quis faucibus augue finibus ac.
</div>
</div>
上述代码将在屏幕产生以下内容 −