Ionic - 表单
Ionic 表单主要用于与用户交互和收集所需信息。本章将介绍各种文本输入表单,在后续章节中,我们将解释如何使用 Ionic 框架使用其他表单元素。
使用输入表单
使用表单的最佳方式是使用 list 和 item 作为主要类。您的应用通常包含多个表单元素,因此将其组织为列表是有意义的。在下面的示例中,您可以注意到 item 元素是一个 label 标签。
您可以使用任何其他元素,但标签将提供点击元素的任何部分以聚焦文本输入的功能。您可以设置一个 placeholder,它看起来与输入文本不同,并且在您开始输入时会立即隐藏。您可以在下面的示例中看到这一点。
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
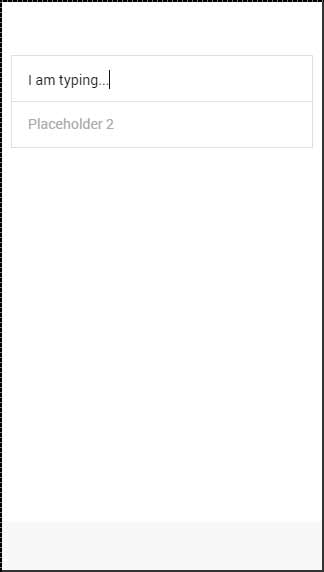
上述代码将在屏幕产生以下内容 −

Ionic 标签
Ionic 为您的标签提供了一些其他选项。如果您希望在输入文本时占位符位于左侧,则可以使用 input-label 类。
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
上述代码将在屏幕产生以下内容 −

堆叠标签
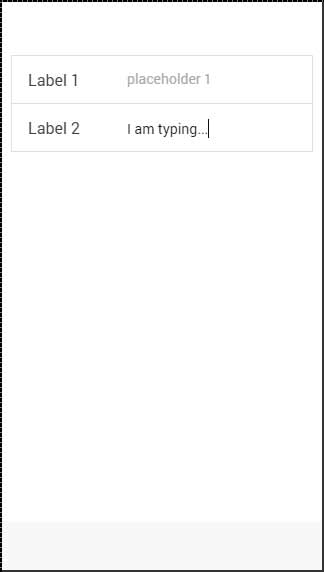
堆叠标签 是另一种选项,它允许将标签移动到输入的顶部或底部。为了实现这一点,我们将 item-stacked-label 类添加到我们的标签元素,我们需要创建一个新元素并为其分配 input-label 类。如果我们想让它在顶部,我们只需在 input 标签之前添加这个元素。如以下示例所示。
请注意,span 标签位于 input 标签之前。如果我们改变它们的位置,它将出现在屏幕上的下方。
<div class = "list">
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
上述代码将在屏幕产生以下内容 −

浮动标签
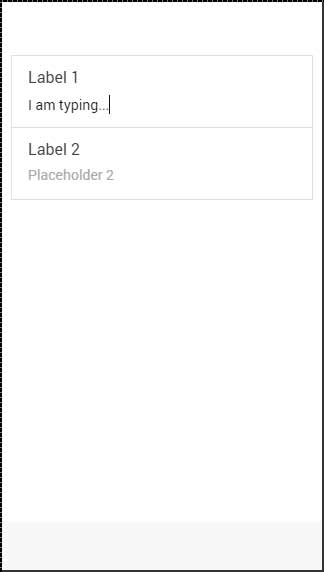
浮动标签 是我们可以使用的第三个选项。这些标签将在我们开始输入之前隐藏。一旦开始输入,它们就会出现在元素顶部,并带有漂亮的浮动动画。我们可以像使用堆叠标签一样使用浮动标签。唯一的区别是,这次我们将使用 item-floating-label 类。
<div class = "list">
<label class = "item item-input item-floating-label">
<span class = "input-label"t>Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-floating-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
上述代码将在屏幕产生以下内容 −

插入输入
在上一章中,我们讨论了如何插入 Ionic 元素。您还可以通过向项目添加 item-input-inset 类以及向标签添加 item-input-wrapper 来插入输入。包装器将为您的标签添加额外的样式。
如果您在标签旁边添加一些其他元素,标签大小将调整以适应新元素。您还可以在标签内添加元素(通常是图标)。
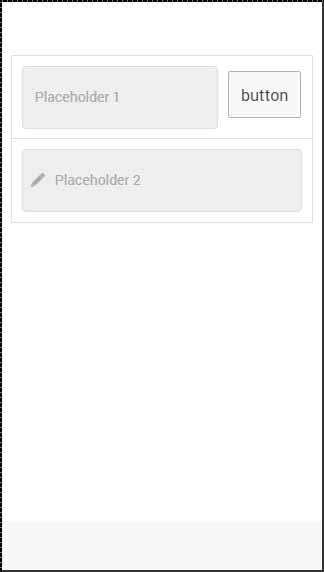
以下示例显示了两个插入输入。第一个在标签旁边有一个按钮,第二个里面有一个图标。我们使用 placeholder-icon 类使图标与占位符文本具有相同的颜色。如果没有它,图标将使用标签的颜色。
<div class = "list">
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<button class = "button">button</button>
</div>
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<i class = "icon ion-edit placeholder-icon"></i>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
</div>
上述代码将在屏幕产生以下内容 −