Ionic - 范围
Ionic range 用于选择和显示某个级别的内容。它将表示与最大值和最小值相关的实际值。Ionic 提供了一种使用 Range 的简单方法。
使用 Range
Range 用作内部项目元素。使用的类是 range。我们将此类放在 item 类之后。这将准备一个放置范围的容器。创建容器后,我们需要添加 input 并为其分配 range 类型以及 name 属性。
<div class = "item range">
<input type = "range" name = "range1">
</div>
上述代码将在屏幕上产生以下内容 −

添加图标
范围通常需要图标来清晰显示数据。我们只需在范围输入之前和之后添加图标,将它们放置在范围元素的两侧即可。
<div class = "item range"> <i class = "icon ion-volume-low"></i> <input type = "range" name = "volume"> <i class = "icon ion-volume-high"></i> </div>
上述代码将在屏幕产生以下内容 −
样式化 Range
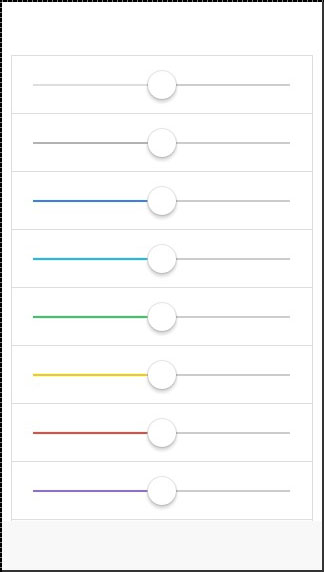
我们的下一个示例将向您展示如何使用 Ionic 颜色来样式化 Range。颜色类将使用 range 前缀。我们将创建一个包含九个范围的列表,并为其设置不同的样式。
<div class = "list">
<div class = "item range range-light">
<input type = "range" name = "volume">
</div>
<div class = "item range range-stable">
<input type = "range" name = "volume">
</div>
<div class = "item range range-positive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-calm">
<input type = "range" name = "volume">
</div>
<div class = "item range range-balanced">
<input type = "range" name = "volume">
</div>
<div class = "item range range-energized">
<input type = "range" name = "volume">
</div>
<div class = "item range range-assertive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-royal">
<input type = "range" name = "volume">
</div>
<div class = "item range range-dark">
<input type = "range" name = "volume">
</div>
</div>
上述代码将在屏幕产生以下内容 −