Ionic - Cordova 相机
Cordova 相机插件使用原生相机拍照或从图库中获取图片。
使用相机
在命令提示符中打开项目根文件夹,然后使用以下命令下载并安装 Cordova 相机插件。
C:\Users\Username\Desktop\MyApp> cordova plugin add org.apache.cordova.camera
现在,我们将创建一个使用相机插件的服务。我们将使用 AngularJS 工厂 和需要注入到工厂的承诺对象 $q。
services.js 代码
.factory('Camera', function($q) {
return {
getPicture: function(options) {
var q = $q.defer();
navigator.camera.getPicture(function(result) {
q.resolve(result);
}, function(err) {
q.reject(err);
}, options);
return q.promise;
}
}
});
要在应用程序中使用此服务,我们需要将其作为依赖项注入到控制器中。Cordova 相机 API 提供了 getPicture 方法,该方法用于使用原生相机拍照。
可以通过将 options 参数传递给 takePicture 函数来额外自定义原生相机设置。将上述代码示例复制到您的控制器以触发此行为。它将打开相机应用程序并返回带有图像数据的成功回调函数或带有错误消息的错误回调函数。我们还需要两个按钮来调用我们即将创建的函数,我们需要在屏幕上显示图像。
HTML 代码
<button class = "button" ng-click = "takePicture()">Take Picture</button>
<button class = "button" ng-click = "getPicture()">Open Gallery</button>
<img ng-src = "{{user.picture}}">
控制器代码
.controller('MyCtrl', function($scope, Camera) {
$scope.takePicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 1
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
})
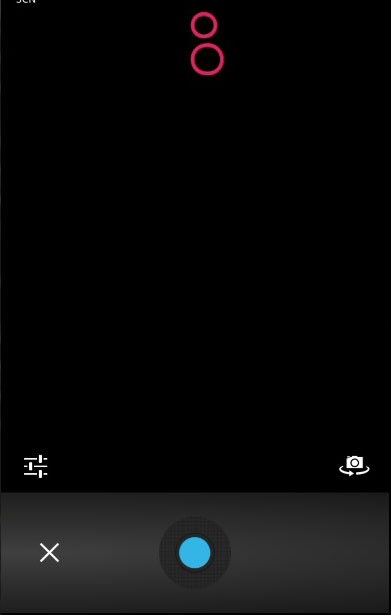
输出将如以下屏幕截图所示。

如果您想使用图库中的图像,唯一需要更改的是选项参数中的 sourceType 方法。此更改将打开一个对话框弹出窗口而不是相机,并允许您从设备中选择所需的图像。
您可以看到以下代码,其中 sourceType 选项更改为 0。现在,当您点击第二个按钮时,它将从设备打开文件菜单。
控制器代码
.controller('MyCtrl', function($scope, Camera) {
$scope.getPicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 0
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
})
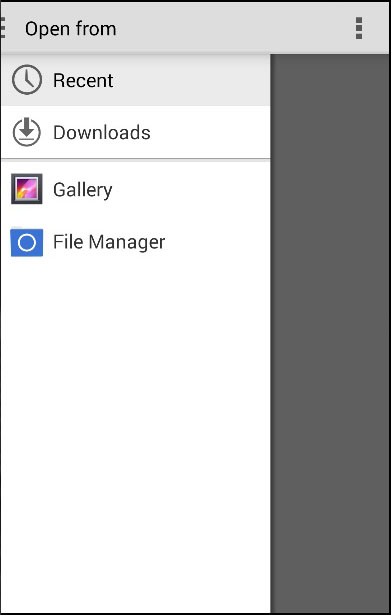
输出将如以下屏幕截图所示。

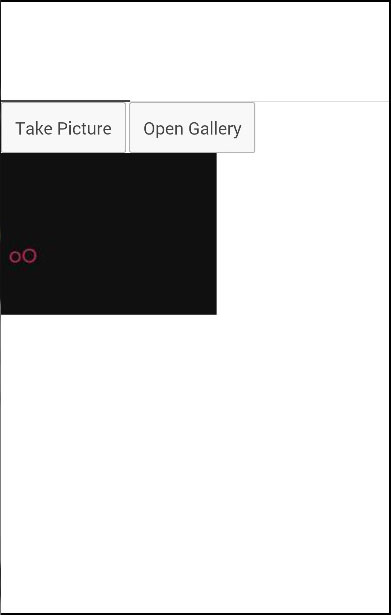
保存拍摄的图像后,它将出现在屏幕上。您可以按照自己想要的方式设置样式。

还可以使用其他几个选项,其中一些选项在下表中给出。
| 参数 | 类型 | 详细信息 |
|---|---|---|
| quality | Number | 图像质量,范围为 0-100 |
| destinationType | Number | 图片格式。 |
| sourceType | Number | 用于设置图片来源。 |
| allowEdit | boolean | 用于允许编辑图片。 |
| encodingType | Number | 值 0 将设置 JPEG,值 1 将设置PNG。 |
| targetWidth | Number | 用于缩放图像宽度。 |
| targetHeight | Number | 用于缩放图像高度。 |
| mediaType | string | 用于设置媒体类型。 |
| cameraDirection | Number | 值为 0 将设置后置摄像头,值为1 将设置前置摄像头。 |
| popoverOptions | string | 仅限 iOS 的选项,用于指定 iPad 中的弹出窗口位置。 |
| saveToPhotoAlbum | boolean | 用于将图像保存到相册。 |
| correctOrientation | boolean | 用于校正所捕获图像的方向。 |


