Ionic - 页眉
Ionic 标题栏位于屏幕顶部。它可以包含标题、图标、按钮或一些其他元素。您可以使用预定义的标题类。您可以在本教程中查看所有标题。
添加标题
您可能在应用中使用的所有栏的主类是 bar。此类将始终应用于应用中的所有栏。所有 bar 子类 都将使用前缀 - bar。
如果您想创建标题,则需要在主 bar 类后添加 bar-header。打开您的 www/index.html 文件并在 body 标签内添加标题类。我们正在向 index.html body 添加一个标题,因为我们希望它在应用程序的每个屏幕上都可用。
由于 bar-header 类已应用默认(白色)样式,我们将在其顶部添加标题,以便您可以将其与屏幕的其余部分区分开来。
<div class = "bar bar-header"> <h1 class = "title">Header</h1> </div>
上述代码将在屏幕产生以下内容 −

标题颜色
如果您想为标题设置样式,只需为其添加适当的颜色类即可。在为元素设置样式时,您需要将主要元素类作为颜色类的前缀添加。由于我们正在为标题栏设置样式,因此前缀类将是 bar,而我们在此示例中要使用的颜色类是 positive(蓝色)。
<div class = "bar bar-header bar-positive"> <h1 class = "title">Header</h1> </div>
上述代码将在屏幕产生以下内容 −

您可以使用以下九个类中的任何一个为您的应用标题提供您选择的颜色 −
| 颜色类 | 描述 | 结果 |
|---|---|---|
| bar-light | 用于白色 | |
| bar-stable | 用于浅色灰色 | |
| bar-positive | 用于蓝色 | |
| bar-calm | 用于浅蓝色 | |
| bar-balanced | 用于绿色 | |
| bar-energized | 用于黄色 | |
| bar-assertive | 用于红色 | |
| bar-royal | 用于紫色 | |
| bar-dark | 用于黑色 |
标题元素
我们可以在标题内添加其他元素。以下代码是在标题内添加 menu 按钮和 home 按钮的示例。我们还将在标题按钮顶部添加图标。
<div class = "bar bar-header bar-positive"> <button class = "button icon ion-navicon"></button> <h1 class = "title">Header Buttons</h1> <button class = "button icon ion-home"></button> </div>
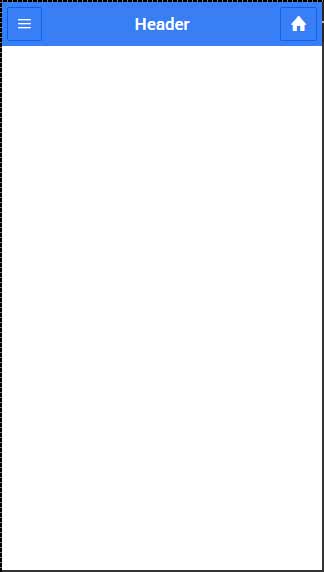
上述代码将在屏幕产生以下内容 −

子标题
您可以创建一个位于标题栏正下方的子标题。以下示例将展示如何向您的应用添加标题和子标题。在这里,我们用"assertive"(红色)颜色类来设置子标题的样式。
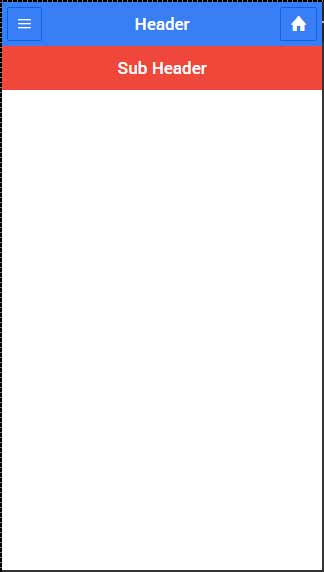
<div class = "bar bar-header bar-positive"> <button class = "button icon ion-navicon"></button> <h1 class = "title">Header Buttons</h1> <button class = "button icon ion-home"></button> </div> <div class = "bar bar-subheader bar-assertive"> <h2 class = "title">Sub Header</h2> </div>
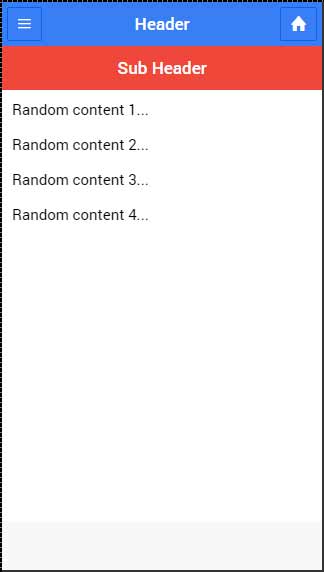
上述代码将在屏幕产生以下内容 −

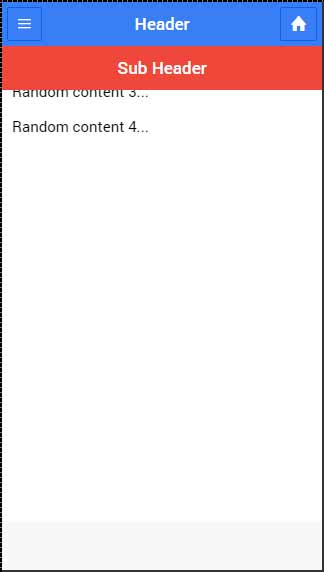
当您的路线更改为任何应用屏幕时,您会注意到标题和子标题覆盖了一些内容,如下面的屏幕截图所示。

要解决此问题,您需要将 'has-header' 或 'has-subheader' 类添加到屏幕的 ion-content 标签中。从 www/templates 打开您的一个 HTML 文件,并将 has-subheader 类添加到 ion-content。如果您在应用中只使用 header,则需要添加 has-header 类。
<ion-content class = "padding has-subheader">
上述代码将在屏幕中产生以下内容 −