Ionic - 网格
使用 Ionic 网格系统 非常简单。有两个主要类 - row 用于处理行,col 用于处理列。
您可以选择任意数量的列或行。它们都会调整其大小以适应可用空间,但您可以更改此行为以满足您的需求。
注意 − 本教程中的所有示例都将在我们的网格上应用边框,以便能够以易于理解的方式显示它。
简单网格
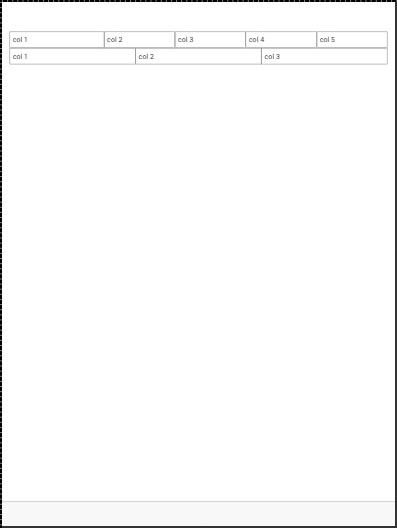
以下示例显示如何使用 col 和 row 类。我们将创建两行。第一行有五列,第二行只有三列。请注意第一行和第二行的列宽有何不同。
<div class = "row"> <div class = "col">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row"> <div class = "col">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> </div>
上述代码将在屏幕产生以下内容 −

列大小
有时您不想让列大小自动分配。如果是这种情况,您可以选择 col 前缀,后跟一个数字,该数字表示 row 宽度的百分比。这仅适用于应用了特定大小的列。其他列将调整到剩余的可用空间。
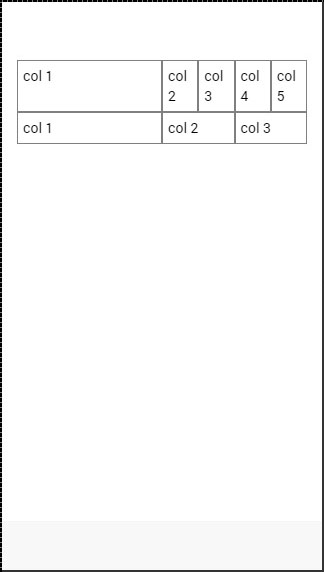
在以下示例中,第一列将使用全宽的 50%,其他列将相应调整。
<div class = "row"> <div class = "col col-50">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row"> <div class = "col col-50">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> </div>
上述代码将产生以下屏幕 −

下表显示了 Ionic 网格系统提供的可用百分比选项 −
列百分比类名
| 类名 | 使用百分比 |
|---|---|
| col-10 | 10% |
| col-20 | 20% |
| col-25 | 25% |
| col-33 | 33.3333% |
| col-50 | 50% |
| col-67 | 66.6666% |
| col-75 | 75% |
| col-80 | 80% |
| col-90 | 90% |
水平和垂直定位
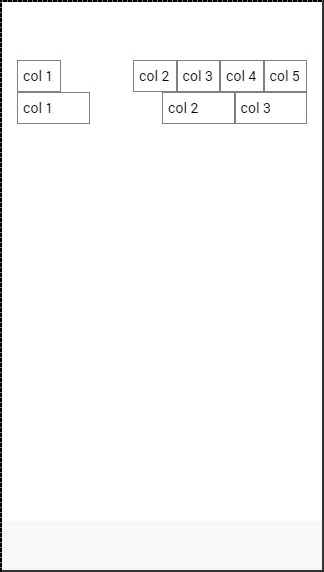
列可以从左侧偏移。对于特定大小的列,其工作原理相同。这次前缀将是 col-offset,然后我们将使用上表中显示的相同百分比数字。以下示例显示了如何将两行的第二列偏移 25%。
<div class = "row"> <div class = "col">col 1</div> <div class = "col col-offset-25">col 2</div> <div class = "col">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row"> <div class = "col">col 1</div> <div class = "col col-offset-25">col 2</div> <div class = "col">col 3</div> </div>
上述代码将在屏幕产生以下内容 −

您还可以垂直对齐行内的列。有三个类可以使用,即 - top、center 和带有 col 前缀的 bottom 类。以下代码显示如何垂直放置两行的前三列。
注意 − 在下面的示例中添加了 ".col {height: 120px}" 到我们的 CSS 中以向您展示列的垂直放置。
<div class = "row"> <div class = "col col-top">col 1</div> <div class = "col col-center">col 2</div> <div class = "col col-bottom">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row"> <div class = "col col-top">col 1</div> <div class = "col col-center">col 2</div> <div class = "col col-bottom">col 3</div> </div>
上述代码将在屏幕产生以下内容 −

响应式网格
Ionic 网格也可用于响应式布局。有三个类可用。当视口小于横向手机时,responsive-sm 类会将列折叠为一行。当视口小于纵向平板电脑时,将应用 responsive-md 类。当视口小于横向平板电脑时,将应用 responsive-lg 类。
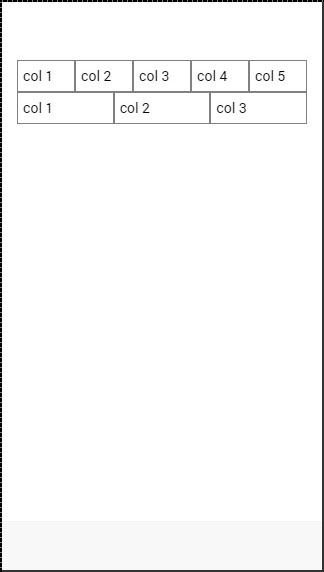
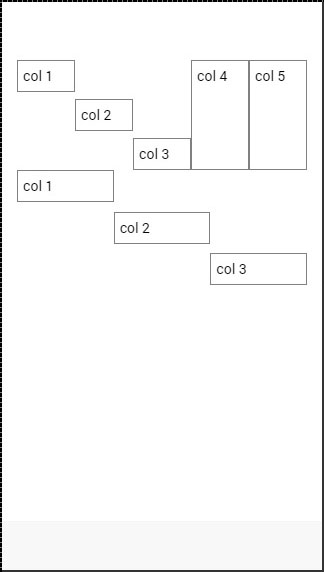
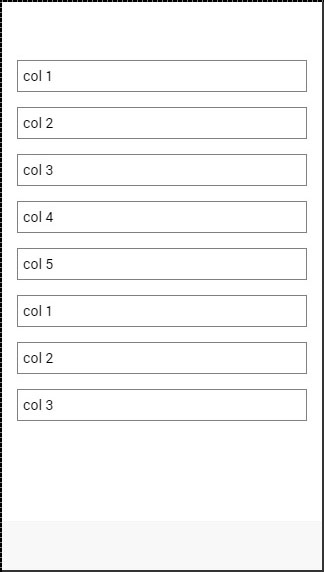
以下示例后的第一张图片显示了 responsive-sm 类在移动设备上的外观,第二张图片显示了相同的响应式网格在平板电脑设备上的不同外观。
<div class = "row responsive-sm"> <div class = "col col-25">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row responsive-sm"> <div class = "col">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> </div>
移动网格视图

平板电脑网格视图