Ionic - 按钮
Ionic 框架中有多种类型的按钮,这些按钮具有微妙的动画效果,进一步增强了用户使用应用时的体验。所有按钮类型的主要类都是 button。此类将始终应用于我们的按钮,在使用子类时我们将使用它作为前缀。
块按钮
块按钮的宽度始终为其父容器的 100%。它们还将应用一个小的填充。您将使用 button-block 类来添加块按钮。如果您想删除填充但保留全宽,则可以使用 button-full 类。
以下是展示这两个类用法的示例 −
<button class = "button button-block"> button-block </button> <button class = "button button-full"> button-full </button>
上述代码将在屏幕产生以下内容 −

按钮大小
有两个 Ionic 类用于更改按钮大小 −
button-small 和
button-large。
以下是展示其用法的示例−
<button class = "button button-small"> button-small </button> <button class = "button button-large"> button-large </button>
上述代码将在屏幕产生以下内容 −

按钮颜色
如果您想为按钮设置样式,只需为其添加适当的颜色类。在为元素设置样式时,您需要将主元素类作为颜色类的前缀添加。由于我们正在为页脚栏设置样式,因此前缀类将是 bar,而我们在此示例中要使用的颜色类是 assertive(红色)。
<button class = "button button-assertive"> button-assertive </button>
上述代码将在屏幕产生以下内容 −

您可以使用以下九个类中的任何一个为您的应用按钮提供您选择的颜色 −
| 颜色类 | 描述 | 结果 |
|---|---|---|
| button-light | 用于白色 | |
| button-stable | 用于浅灰色 | |
| button-positive | 用于蓝色 | |
| button-calm | 用于浅蓝色 | |
| button-balanced | 用于绿色 | |
| button-energized | 用于黄色 | |
| button-assertive | 用于红色 | |
| button-royal | 用于紫色 | |
| button-dark | 用于黑色 |
按钮轮廓
如果您希望按钮透明,可以应用 button-outline 类。具有此类的按钮将具有轮廓边框和透明背景。
要从按钮上删除边框,可以使用 button-clear 类。以下示例显示了如何使用这两个类。
<button class = "button button-assertive button-outline"> button-outline </button> <button class = "button button-assertive button-clear"> button-clear </button>
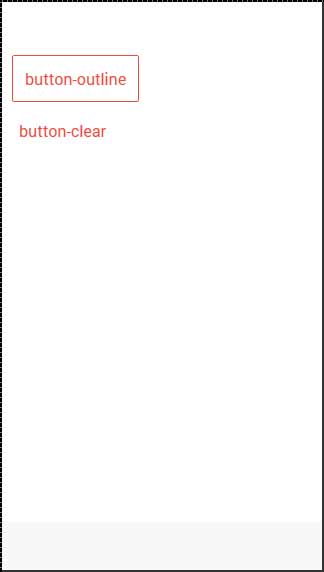
上述代码将在屏幕产生以下内容 −

添加图标
当您想要向按钮添加图标时,最好的方法是使用 icon 类。您可以使用 icon-left 或 icon-right 将图标放在按钮的一侧。当您的按钮顶部有一些文本时,您通常会希望将图标移到一侧,如下所述。
<button class = "button icon ion-home"> </button> <button class = "button icon icon-left ion-home"> Home </button> <button class = "button icon icon-right ion-home"> Home </button>
上述代码将在屏幕产生以下内容 −
按钮栏
如果您想将几个按钮组合在一起,可以使用 button-bar 类。默认情况下,按钮的大小相同。
<div class = "button-bar"> <a class = "button button-positive">1</a> <a class = "button button-assertive">2</a> <a class = "button button-energized">3</a> <a class = "button">4</a> </div>
上述代码将在屏幕产生以下内容 −