Google AMP - 验证
Google AMP 是一种让网页在设备上加载速度更快的方法。要使用 amp,我们可以使用 HTML5、CSS 和 amp-components。
Google Amp 提供了多种验证 amp 页面的方法。我们将在本章中讨论的一些重要内容是 −
使用 #development=1
使用 Amp Validator
使用命令行
让我们详细讨论一下它们。
使用 #development =1
一旦您知道您的页面已准备好进行验证,只需将 #development=1 添加到页面网址的末尾,然后在 chrome 开发人员工具中对其进行测试。
您可以在末尾将 #development=1 添加到您的 html 页面网址中,如下例所示 −
http://localhost:8080/googleamp/test_amp.html#development=1
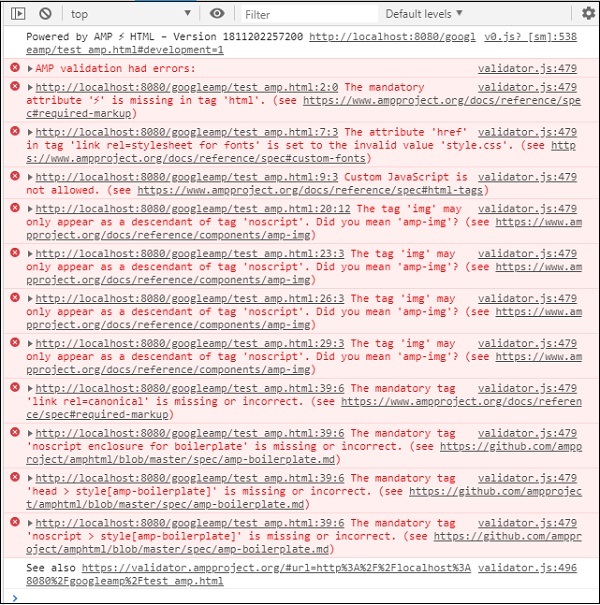
在浏览器和 Google Chrome 控制台中点击上述网址。它将列出 amp 认为从 amp 规范角度来看无效的错误。
以下是 test_amp.html 的错误。

您可以修复显示的错误,一旦修复了所有错误,它将显示如下 −

使用 Amp Validator
Amp 有一个验证器工具,我们可以在其中输入 HTML 内容,它会显示状态为 PASS 或 ERROR,并在页面上显示错误。链接是 − https://validator.ampproject.org/
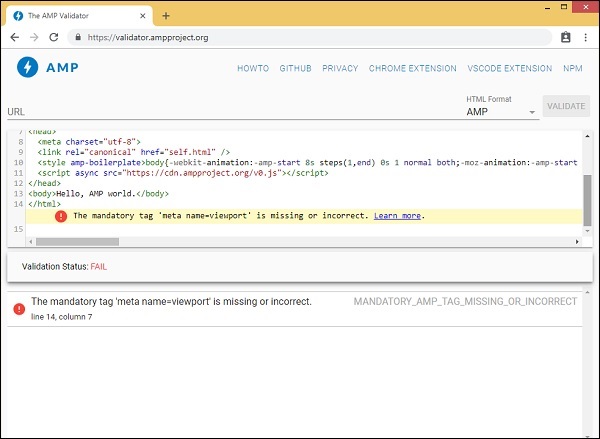
amp 验证工具的显示如下所示 −

页面内容中的错误示例如下所示 −

使用命令行
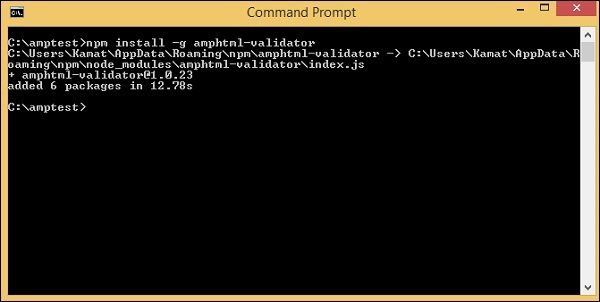
您可以使用以下命令安装 npm 包 −
npm install -g amphtml-validator

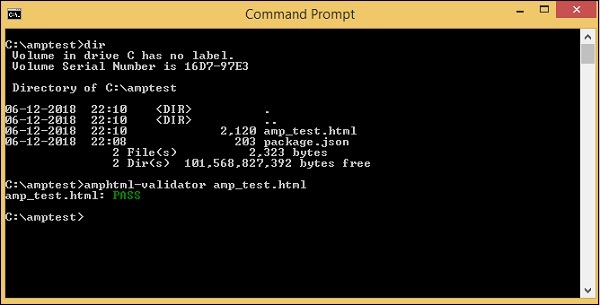
我们创建了一个文件夹 amptest/ 并在该文件夹中保存了 amp_test.html 文件。让我们在命令行中使用以下命令验证 amp_test.html。
amphtml-validator youramppage.html

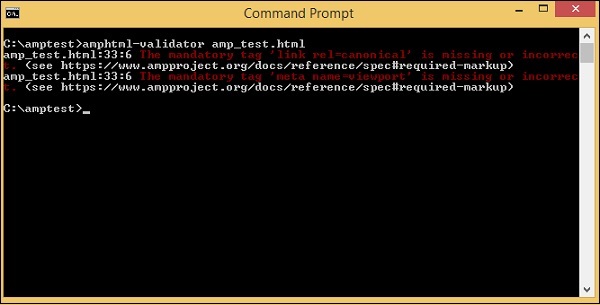
让我们从页面中删除一些标签,看看它是否显示错误。

显示的错误可以修复,直到我们获得 PASS 状态。


