Google AMP - Story
Amp-story 是一个 amp 组件,用于显示内容,让用户参与故事。例如,使用一系列图像讲述一个品牌。
要使用 amp-story,我们需要包含如下所示的脚本 −
<script async custom-element = "amp-story"
src = "https://cdn.ampproject.org/v0/amp-story-1.0.js">
</script>
在本章中,让我们了解 amp-story 是什么以及它是如何工作的。假设我们有一个图片库,并希望在页面上显示它。在 amp 页面中,我们可以使用 amp-story 组件使其看起来美观且对用户具有交互性。
amp-story 标签的格式如下所示 −
<amp-story standalone> ---> Main story Tag
<amp-story-page id = "page-1"> ---> Pages inside the story e.g page1
<amp-story-grid-layer template = "fill"> -->
Layers for the page1.You can have more than one layer.
//Add html elements here or amp components
</amp-story-grid-layer>
<amp-story-grid-layer template = "fill"> -->
Layers for the page1.You can have more than one layer.
//Add html elements here or amp components
</amp-story-grid-layer>
...
</amp-story-page>
<amp-story-page id = "page-2"> ---> Pages inside the story e.g page2
<amp-story-grid-layer template = "fill"> -->
Layers for the page2.You can have more than one layer.
//Add html elements here or amp components
</amp-story-grid-layer>
...
</amp-story-page>
...
</amp-story>
为 amp-story 添加了一些附加属性,如下所示 −
<amp-story standalone title = "My Story" publisher = "The AMP Team" publisher-logo-src = "publisherlogo image here" poster-portrait-src = "poster portrait here" poster-square-src = "poster square image here" poster-landscape-src = "poster landscape image here">
此功能使使用 amp 的故事讲述非常具有互动性。
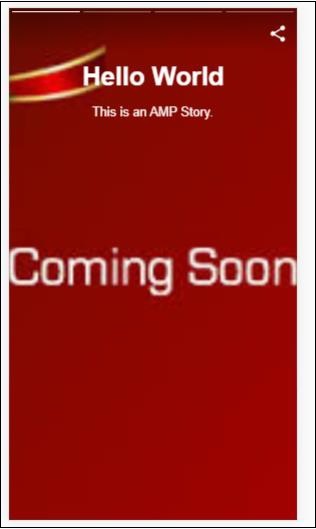
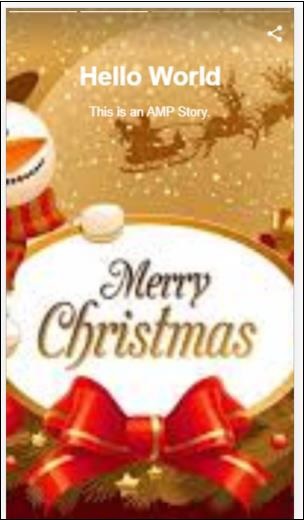
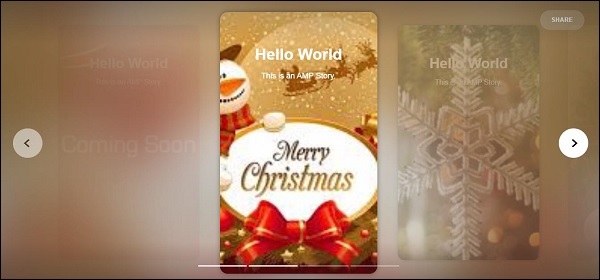
以下代码显示了 amp-story 的一个工作示例。其输出针对桌面和移动模式显示。
示例
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<script async custom-element = "amp-story" src = "https://cdn.ampproject.org/v0/amp-story-1.0.js"></script>
<title>Google AMP - Story</title>
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale=1">
<link rel = "canonical" href = "/stories/introduction/amp_story_hello_world/">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-story {
font-family: Roboto, Helvetica, Arial, sans-serif;
}
amp-story-page * {
color: white;
text-align: center;
}
</style>
</head>
<body>
<amp-story standalone title = "Stories in AMP - Hello World" publisher = "AMP Project">
<amp-story-page id = "page-1">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas1.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id = "page-2">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas5.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id = "page-3">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas3.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id = "page-4">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas4.jpg"
width = "300" height="250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-bookend src = "ampstory.json" layout = "nodisplay">
</amp-story-bookend>
</amp-story>
<body>
</html>
ampstory.json
{
"bookendVersion": "v1.0",
"shareProviders": [
"email",
"twitter",
"tumblr",
{
"provider": "facebook",
"app_id": "254325784911610"
}
],
"components": [
{
"type": "heading",
"text": "Introduction"
},
{
"type": "small",
"title": "Next Story is on Car Brands",
"url": "ampcarbrand.html",
"image": "images/audi.jpg"
}
]
}
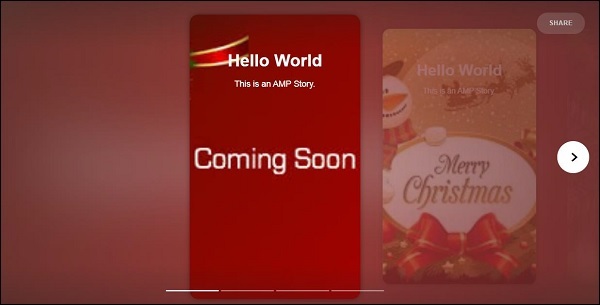
桌面输出




这是故事部分的显示方式。您还可以添加视频或任何其他 amp 组件,以使故事更具互动性。
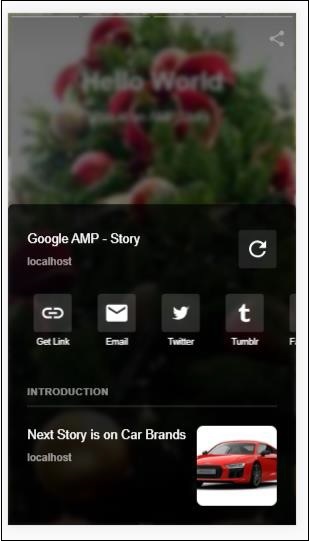
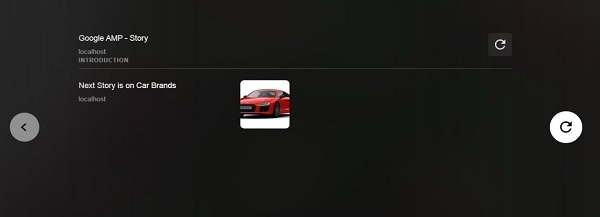
一旦到达故事结尾,它将显示 amp-bookend 中的内容,如下所示 −
<amp-story-bookend src = "ampstory.json" layout = "nodisplay"> </amp-story-bookend>
我们已将 ampstory.json 文件提供给 amp-bookend。json 文件包含下一个故事预览的详细信息,如下所示。当用户点击右侧显示的三个点时,将显示以下屏幕 −

它提供了一个重播按钮,可再次加载故事。您可以点击汽车图片,这将显示汽车品牌的故事。
移动模式下的输出如下 −