Google AMP - Analytics
Amp analytics 是一个用于跟踪页面数据的 amp 组件。可以记录和保存页面上的所有用户交互,以分析数据,从而进一步改进或用于业务目的。
要使用 amp-analytics 组件,我们需要在 head 部分内添加以下脚本 −
<script async custom-element = "amp-analytics" src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js"> </script>
要记录 amp-analytics 中使用的事件,我们可以使用第三方供应商,也可以使用内部跟踪系统。
使用 GoogleAnalytics 供应商的 amp-analytics 示例 −
<amp-analytics type = googleanalytics>
<script type = application/json>{
"requests": {
"pageview": "${eventId}"
},
"vars": {
"account": "UA-44450152-1"
},
"triggers": {
"trackPageview" : {
"on": "visible",
"request": "pageview",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
使用 comscore 供应商的 amp-analytics 示例
<amp-analytics type = comscore>
<script type = application/json>
{"vars": {"c2":"7922264"}}
</script>
</amp-analytics>
使用 chartbeat 供应商的 amp-analytics 示例
<amp-analytics type = chartbeat>
<script type = application/json>{
"vars": {
"uid": "230",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}</script>
</amp-analytics>
供应商的详细列表可在此处获取。
下面给出了如何使用内部分析供应商的实际示例 −
示例
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>
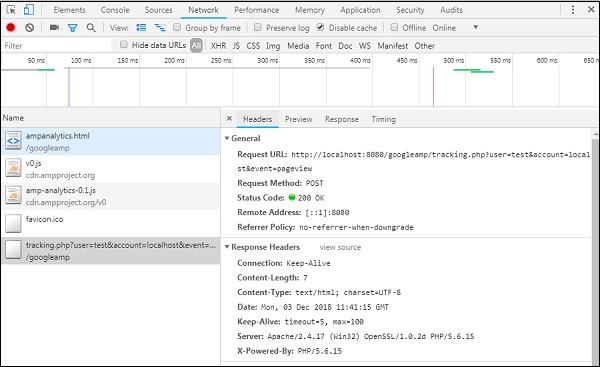
当浏览器点击页面时,跟踪器将针对页面浏览量触发。可以在 Google 网络选项卡中看到它,如下所示。

当页面上有特定元素可见时,您还可以触发 amp-analytics 事件。此处显示了相同的工作示例 −
示例
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-video controls
id = "videoplayer"
width = "640"
height = "360"
layout = "responsive"
poster = "images/videoposter.png"
autoplay>
<source src = "video/bunny.webm" type = "video/webm" />
<source src = "video/samplevideo.mp4" type = "video/mp4" />
<div fallback>
<p>This browser does not support the video element.</p>
</div>
</amp-video>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"visibilitySpec": {
"selector": "#videoplayer",
"visiblePercentageMin": 20,
"totalTimeMin": 2000,
"continuousTimeMin": 200
},
"vars": {
"eventId": "video"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>
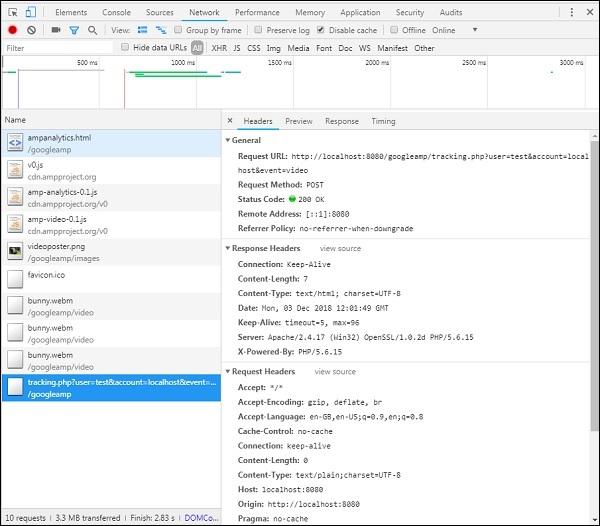
输出

Amp-analytics 组件需要将 json 对象传递给脚本标签。json 的格式如下 −
{
"requests": {
request-name: request-value,
...
},
"vars": {
var-name: var-value,
...
},
"extraUrlParams": {
extraurlparam-name: extraurlparam-value,
...
},
"triggers": {
trigger-name: trigger-object,
...
},
"transport": {
"beacon": *boolean*,
"xhrpost": *boolean*,
"image": *boolean*,
}
}
上述所有对象都不是必须传递给 amp-analytics 的。如果您使用的是第三方供应商,供应商将有其格式,用户需要以这种方式传递数据。
让我们详细了解每个对象 −
请求
请求对象有一个 URL,用于在满足条件时触发。此处显示了请求对象的示例 −
"requests": {
"request-name": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
请求名称将在触发器对象中指定,并且必须使用相同的名称。
变量
请求对象中要使用的所有变量均在变量对象中指定。
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"vars": {
"eventId": "video"
}
额外的 URL 参数
任何要作为查询字符串附加到请求 URL 的附加参数都可以在此对象中定义。请观察以下示例
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}&x=1&y=2&z=3"
},
"vars": {
"eventId": "video"
},
"extraUrlParams": {
"x": "1",
"y": "2",
"z": "3"
}
触发器
此对象将告知何时触发请求 URL。触发器对象内可用的键值对如下所示 −
on − 您应该提及要监听的事件。on 可用的值为 render-start、ini-load、click、scroll、timer、visible、hidden、user-error、access-* 和 video-*
request − 这是请求的名称。这必须与 requests 对象中的请求名称匹配。
vars − 这是具有键值变量的对象,定义用于触发器对象内或用于覆盖定义的 vars 键值。
selector −这将显示设置触发器的元素的详细信息。
scrollSpec − 这将包含滚动触发器的详细信息。
timerSpec − 这将包含给定时间的详细信息。
videoSpec − 这将包含要为视频调用的详细信息。
以下是我们添加了 amp-video 的示例。当视频元素在页面上可用、页面上至少有 20% 可见、视频必须播放至少 2 秒并且连续显示 200 毫秒时,Amp-analytics 将触发跟踪器。当满足所有这些条件时,只有跟踪器会被触发。详细信息如下所示 −

要添加有关元素可见性的条件以及其他条件,例如元素必须至少可见 20%,视频应播放 2 秒,所有这些条件都必须在 visibilitySpec 中指定,如下所示 −
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"visibilitySpec": {
"selector": "#videoplayer",
"visiblePercentageMin": 20,
"totalTimeMin": 2000,
"continuousTimeMin": 200
},
"vars": {
"eventId": "video"
}
}
}
}
</script>
</amp-analytics>
videoSpec 允许您定义触发跟踪器触发的条件。条件在此处列出 −
waitFor
此属性用于可见性触发器在触发前等待某些情况。waitFor 可用的选项为 none、ini-load 和 render-start。默认情况下,waitFor 的值为 ini-load。
reportWhen
此属性用于可见性触发器在触发前等待某些情况。支持的值是 documentExit。您不能在 visibilitySpec
内同时使用 reportWhen 和 repeat 属性continuousTimeMin 和 ContinuousTimeMax
此属性表示要触发可见性跟踪器,元素必须在 continuousTimeMin 和 continuousTimeMax 之间持续处于视口中。如果未指定 continousTimeMin,则默认设置为 0。该值以毫秒为单位指定。
totalTimeMin 和 totalTimeMin
此属性表示要触发可见性跟踪器,元素必须在 totalTimeMin 和 totalTimeMin 之间处于视口中。如果未指定 totalTimeMin,则默认为 0。该值以毫秒为单位指定。
visiblePercentageMin 和 visiblePercentageMax
此属性表示要触发可见性跟踪器,元素需要在分配给 visiblePercetageMin 和 visiblePercentageMax 的百分比之间在视口内可见。visiblePercentageMin 的默认值为 0,visibilePercentageMax 的默认值为 100。如果两个值均为 0,则可见性触发器将在元素不可见时触发,如果两个值均为 100,则将在元素完全可见时触发。
Repeat
如果设置为 true,则每次满足visibilitySpec 条件时都会触发触发器。默认情况下,repeat 的值为 false。它不能与 reportWhen 属性一起使用。
此处显示了点击触发器的示例 −
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-video"
src = "https://cdn.ampproject.org/v0/amp-video-0.1.js">
</script>
<style amp-custom>
a {
color: blue;
}
</style>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<a>Click Here</a>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackAnchorClicks": {
"on": "click",
"selector": "a",
"request": "event",
"vars": {
"eventId": "clickonlink"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>
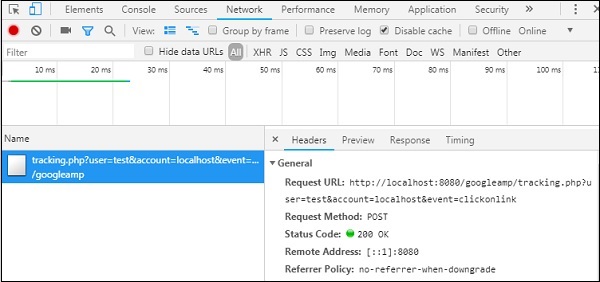
输出

点击链接时,事件将被触发,如下所示 −