Google AMP - Iframes
Google amp-iframe 用于在页面上显示 iframes。有一些条件需要添加到 amp-iframe 中,因此我们不能在页面上使用普通的 iframes。本章将对此进行更多讨论。
iFrames 应遵循的条件
在 AMP 页面中使用 iframe 时要注意的条件如下 −
iframe 上使用的 url 必须是 https 请求或 data-URI 或使用 srcdoc 属性。
amp-iframe 默认会添加 sandbox 属性。sandbox 属性将设置为空。 sandbox 的空值表示 iframe 是最大程度的沙盒化(对 iframe 的额外限制)。我们可以向 sandbox 添加值,下面将通过示例进行讨论。
amp-iframe 不能显示在页面顶部,它应该距离顶部约 600px,或者在顶部滚动时位于视口的前 75% 内。如果您必须在开始时显示 iframe,则需要向 iframe 添加占位符,我们将在本教程后面的示例的帮助下进行讨论。
amp-iframe 不能与容器具有相同的来源。例如,如果您的主站点位于 www.xyz.com ,则不能将 iframe src 设置为 www.xyz.com/urlname。也可以使用其他格式,例如 .xyz.com、example.xyz.com 等。
要使用 iframe,我们需要添加以下脚本 −
<script async custom-element = "amp-iframe" src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
Amp-iframe格式如下 −
<amp-iframe width = "600" title = "Google map" height = "400" layout = "responsive" sandbox = "allow-scripts allow-same-origin allow-popups" frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed"> </amp-iframe>
让我们借助一个实际示例来理解这一点,该示例将使用 iframe 显示 Google 地图,如下所示。
示例
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style><noscript>
<style amp-boilerplate>
body{-webkit-animation:none;-moz-animation:
none;-ms-animation:none;animation:none}
</style></noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"
></script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<div>
Google Maps in Iframe
</div>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
</amp-iframe>
</body>
</html>
输出

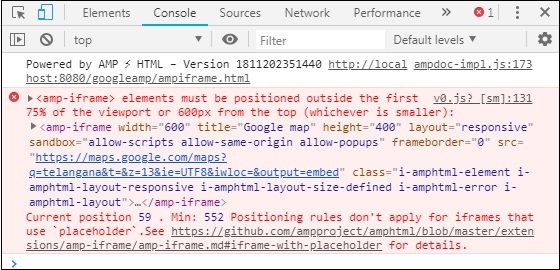
请注意,我们已将 iframe 放置在距顶部 600px 以上的位置。它给出错误,如下所示 −

在上面的示例中,我们使用了 sandbox,其值如下所示 −
sandbox = "allow-scripts allow-same-origin allow-popups"
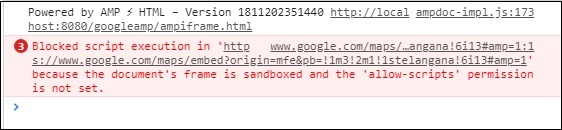
Sandbox 属性就像是允许在 iframe 内加载内容的权限。在这里,我们允许加载来自 Google 地图链接的所有脚本。如果我们没有提供沙盒属性,则会显示此错误,阻止在 iframe 中加载内容 −

请注意,我们必须向沙盒授予正确的权限。您可以在此处找到要授予沙盒的所有权限的详细信息 − https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-sandbox。
我们可以利用 amp-iframe 中的占位符属性来摆脱超过 600px 的情况。
下面给出了一个实际示例 −
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale=1,initial-scale=1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
</amp-iframe>
</body>
</html>
我们使用 amp-img 作为占位符,如下所示 −
<amp-iframe width = "600" title = "Google map" height = "400" layout = "responsive" sandbox = "allow-scripts allow-same-origin allow-popups" frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie = UTF8&iwloc = &output = embed"> <amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img> </amp-iframe>
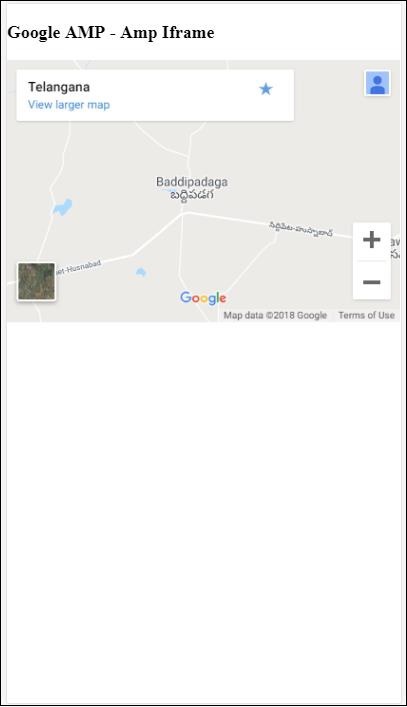
在这种情况下,不考虑 600px 和 75% 视口中的 amp-iframe 的限制。图像上显示的加载指示器(三个点)用作占位符,基本上用于 amp-iframe src。加载 iframe 内容后,将删除图像并显示 iframe 内容,如下所示的输出 −
输出