Google AMP - 简介
Google Accelerated Mobile Pages (Google-AMP) 是 Google 的新开源项目,专门用于使用 amp html 构建轻量级网页。该项目的主要目的是确保 AMP 代码在所有可能的设备上都能正常工作并快速加载,例如智能手机和平板电脑。
AMP 只是标准 HTML 的扩展。一些 HTML 标签已更改,AMP 对其使用增加了限制。在本章中,我们将列出已更改的 html 标签及其添加的限制。处理加载外部资源(例如图像、css、js、表单提交、视频、音频等)的标签已更改。
此外,amp 还添加了许多新功能,例如 amp-date-picker、amp-facebook、amp-ad、amp-analytics、amp-ad、amp-lightbox 等,可直接在 html 页面中使用。其余用于显示的内容按原样使用。
通过所有这些更改和新功能,AMP 承诺在实时环境中使用时提供更快的加载速度和更好的页面性能。
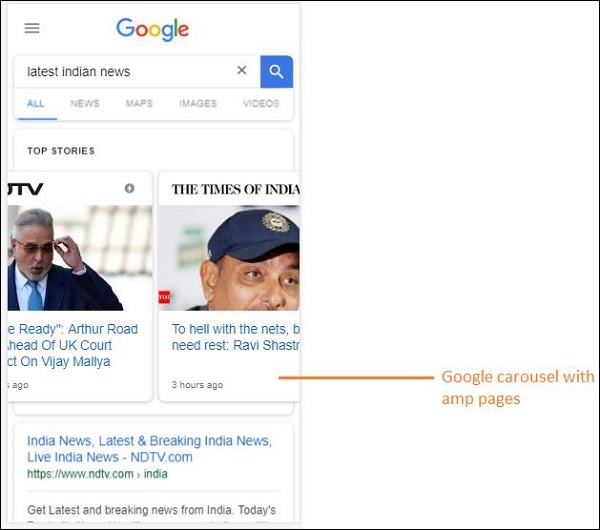
当您在移动设备上使用 Google 搜索进行任何搜索时,顶部 Google 轮播中显示的大多数是 amp 页面,如下所示 −

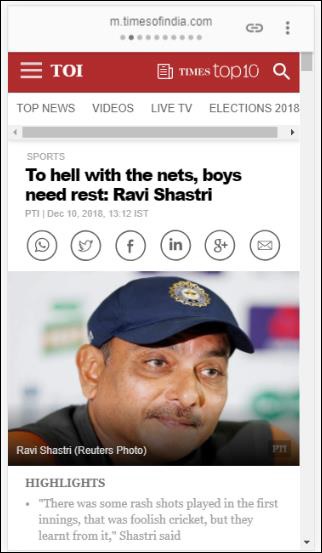
当您单击 AMP 页面时,您在地址栏中获取的 URL 如下 −
https://www.google.co.in/amp/s/m.timesofindia.com/sports/cricket/india-in-australia/to-hell-with-the-nets-boys-need-rest-ravi-shastri/amp_articleshow/67022458.cms

该 URL 并非直接来自发布商,但 Google 将其指向 Google 服务器上自己的副本,该副本是缓存版本,与非 amp 页面相比,有助于更快地呈现内容。这只会在设备上或 Google 模拟器模式下发生。
示例 Amp 页面
下面显示了 amp 页面的示例 −
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "./regular-html-version.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<script type = application/json>{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img src = "imgurl.jpg" width = "300" height = "300"
layout = "responsive"></amp-img>
</p>
<amp-ad width = "300" height = "250" type = "doubleclick"
data-slot = "/4119129/no-ad">
<div fallback>
<p style = "color:green;font-size:25px;">No ads to Serve!</p>
</div>
</amp-ad>
</body>
</html>
AMP 页面中的注意事项
让我们了解程序员在 AMP 页面中必须遵循的一些注意事项。
必需标签
amp 页面中必须包含一些必需标签,如下所示 −
我们必须确保在 html 标签中添加了 amp 或 ⚡,如下所示 −
<html amp> OR <html ⚡>
应将<head> 和 <body> 标签添加到 html 页面。
应在页面的 head 部分添加以下必需的元标记;否则将无法通过 amp 验证
<meta charset = "utf-8"> <meta name = "viewport" content = "width=device-width, minimum-scale = 1, initial-scale = 1">
rel = "canonical" 的链接应添加到 head 标签内
<link rel = "canonical" href = "./regular-html-version.html">
使用 amp-boilerplate 样式标签 −
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
带有 amp-boilerplate 的 Noscript 标签 −
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
非常重要的 amp script 标签,其中添加了 async,如下所示 −
<script async src = "https://cdn.ampproject.org/v0.js"> </script>
如果您想要向页面添加自定义 CSS,请在此处注明我们无法在 amp 页面中调用外部样式表。要添加自定义 CSS,您的所有 CSS 都必须放在此处,如下所示 −
<style amp-custom>
//所有样式都在此处
</style>
style 标签应添加 amp-custom 属性。
AMP 组件的脚本
请注意,amp 页面中严格禁止使用 src 和 type = "text/javascript" 的脚本。只有异步且与 amp-components 相关的脚本标签才允许添加到 head 部分。
本节列出了用于 amp 组件的几个脚本,如下所示 −
amp-ad
<script async custom-element = "amp-ad" src = "https://cdn.ampproject.org/v0/amp-ad-0.1.js"> </script>
amp-iframe
<script async custom-element = "amp-iframe" src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"> </script>
请注意,该脚本具有 async 和 custom-element 属性,其中包含要加载的 amp 组件的名称。Amp 根据 async 和 custom-element 属性验证脚本标签,并且不允许加载任何其他脚本。它确实需要我们在示例文件中添加的 type=application/json,如下所示
<type = application/json>
{
"vars": {
"uid": "23870",
"domain": "dummyurl.com",
"sections": "us",
"authors": "Hello World"
}
}
</script>
如有需要,上述脚本可与其他 amp-components 一起使用,例如用于 amp-analytics。
HTML 标签
到目前为止,我们已经了解了 amp 页面中必需的标签。现在,我们将讨论允许/不允许的 HTML 元素以及对它们的限制。
以下是允许/不允许的 HTML 标签列表 −
| Sr.No | HTML 标签和说明 |
|---|---|
| 1 | img 此标签已替换为 amp-img。 AMP 页面中不允许使用直接 img 标签 |
| 2 | video 已替换为 amp-video |
| 3 | audio 已替换为 amp-audio |
| 4 | iframe 已替换为 amp-iframe |
| 5 | object 不允许 |
| 6 | embed 不允许 |
| 7 | form 可用作 <form>。我们需要添加脚本才能在 AMP 页面中使用表单。 示例 − <script async custom-element = "amp-form" src = "https://cdn.ampproject.org/v0/amp-form-0.1.js"> </script> |
| 8 | Input 元素 Allowed.<input[type = image]>, <input[type = button]>, <input[type = password]>, <input[type = file]> 不允许 |
| 9 | <fieldset> 允许 |
| 10 | <label> 允许 |
| 11 | P, div, header,footer,section 允许 |
| 12 | button 允许 |
| 13 | a <a> 标签允许,但需满足以下条件,即 href 不能以 javascript 开头。如果存在,则目标属性值必须为 _blank。 |
| 14 | svg 不允许 |
| 15 | meta 允许 |
| 16 | Link 允许。但不允许加载外部样式表。 |
| 17 | style 允许。它需要具有 amp-boilerplate 或 amp-custom 属性。 |
| 18 | base 不允许 |
| 19 | noscript 允许 |
注释
不允许有条件的 html 注释。例如 −
<!--[if Chrome]> This browser is chrome (any version) <![endif]-->
HTML 事件
我们在 html 页面中使用的事件(如 onclick、onmouseover)在 AMP 页面中是不允许的。
我们可以按如下方式使用事件 −
on = "eventName:elementId[.methodName[(arg1 = value, arg2 = value)]]"
以下是在输入元素上使用事件的示例 −
<input id = "txtname" placeholder = "Type here"
on = "inputthrottled:
AMP.setState({name: event.value})">
使用的事件是输入控制的。
类
您不能在页面中使用带有 -amp- 或 i-amp- 等前缀的类。此外,您可以根据需要使用类名。
ID
您不能在 html 元素中使用带有 -amp 或 i-amp- 前缀的 ID。此外,您可以根据需要在 html 元素中使用 ID。
链接
amp 页面中不允许将 JavaScript 添加到 href。
示例
<a href = "javascript:callfunc();">click me</a>
样式表
AMP 页面不允许使用外部样式表。可以在页面内部添加页面所需的样式 −
<style amp-custom> //all your styles here </style>
style 标签应添加 amp-custom 属性。
@-rules
样式表中允许使用以下 @-rules −
@font-face、@keyframes、@media、@page、@supports.@import 不允许。未来将添加对相同内容的支持。
允许在 <style amp-custom> 内使用 @keyframes。如果 @keyframes 太多,最好创建 <style amp-keyframes> 标签并在 amp 文档末尾调用此标签。
类名、ID、标签名和属性不应以 -amp- 和 i-amp- 作为前缀,因为它们在 amp 代码中内部使用,如果在运行时也在页面上定义,可能会导致冲突。
!important 属性不允许在样式中使用,因为 amp 希望在需要时控制元素大小。
自定义字体
AMP 页面中允许使用自定义字体的样式表。
示例
<link rel = "stylesheet"
href = "https://fonts.googleapis.com/css?family=Tangerine">
字体已从以下来源列入白名单,可在 AMP 页面内使用。
Fonts.com − https://fast.fonts.net
Google Fonts − https://fonts.googleapis.com
Font Awesome − https://maxcdn.bootstrapcdn.com
Typekit − https://use.typekit.net/kitId.css(相应替换 kitId)
注意 − @font-face 自定义字体在 amp 页面中是允许的。
示例
@font-face {
font-family: myFirstFont;
src: url(dummyfont.woff);
}
AMP Runtime
一旦加载 amp 核心文件,Amp 运行时环境就会确定 −
<script async src = "https://cdn.ampproject.org/v0.js"></script>
核心文件负责加载外部资源,决定何时加载它们的优先级,并在将 #development=1 添加到 amp URL 时帮助验证 amp 文档。
示例
http://localhost:8080/googleamp/amppage.html#development=1
在浏览器中执行上述 URL 时,如果 amp 验证失败,将列出错误,如果没有错误,则显示 amp 验证成功消息。
AMP 组件
Amp 添加了许多 amp 组件。它们主要用于以高效的方式处理资源的加载。它还包含用于处理动画、显示数据、显示广告、社交小部件等的组件。
AMP 中有 2 种类型的组件。
- 内置
- 外部
注意 − <amp-img> 是一个内置组件,如果添加了核心 amp js 文件,则可用。外部组件(如 <amp-ad>、<amp-facebook>、<amp-video> 等)需要添加与组件相关的相应 js 文件。
常见属性
几乎所有可用的 AMP 组件都具有宽度、高度、布局、占位符和后备等属性。这些属性对于任何 AMP 组件都非常重要,因为它决定了组件在 AMP 页面中的显示。
本教程后面的章节将详细讨论 AMP 的所有上述功能。
请注意,本教程中的所有示例都针对设备进行了测试,并使用了 Google Mobile Emulator 模式。现在让我们详细了解这一点。
Google Mobile Emulator
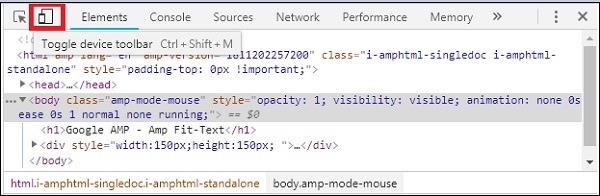
要使用 Google Mobile Emulator,请打开 Chrome 浏览器,右键单击并打开开发者控制台,如下所示 −

我们可以看到如上所示的 Chrome 开发者工具。点击您要在浏览器中测试的链接。观察页面是否以桌面模式显示。

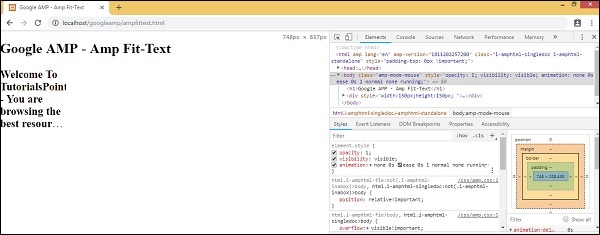
要获取上述页面以测试设备,请点击切换设备工具栏,如下所示 −

您也可以使用快捷键 Ctrl+shift+M。这会将桌面模式更改为设备模式,如下所示 −

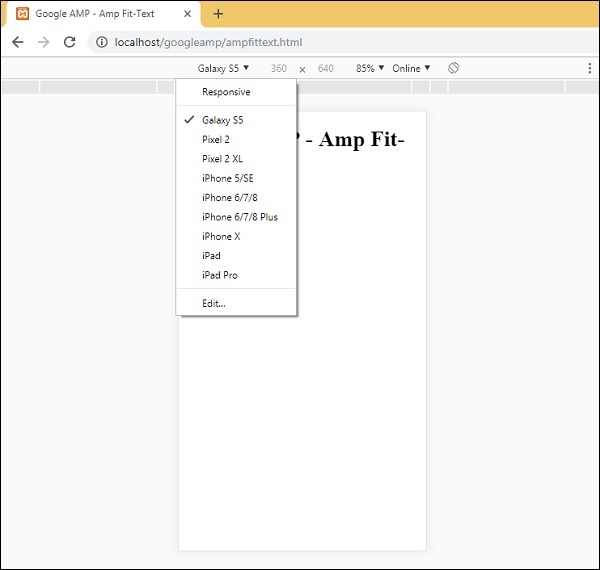
可以看到设备列表,如下所示 −

您可以选择要测试页面的设备。请注意,这些教程中的所有页面都是在 Google Mobile Emulator 上测试的,如上所示。Firefox 和最新的 Internet Explorer 浏览器也提供相同的功能。


