Google AMP - 概述
Google Accelerated Mobile Pages (Google-AMP) 是 Google 的新开源项目,专门用于使用 amp html 构建轻量级网页。该项目的主要目的是确保 amp 代码在所有可能的设备上(如智能手机、平板电脑等)都能正常工作并快速加载。
什么是 AMP?
Accerated Mobile Pages (AMP) 是 Google 的开源项目,专门用于使网页在任何浏览器中都能更快、更流畅、响应迅速地呈现内容,从而使其适合移动设备。
Google amp 的官方网站是 − https://www.ampproject.org/

为什么要使用 AMP?
任何用户都希望网站能够非常快速地加载内容。但是,当页面几乎充斥着图片、视频、动画、社交小部件时,情况可能并非如此,这会使页面变得非常沉重,从而增加其加载时间。这种情况可能会导致网站长期失去用户。
Google AMP 旨在解决此问题。 AMP 有一种特殊的方式来处理图像、iframe、javascript、广告、视频、动画、css、字体加载等。AMP 页面的内容缓存在 Google 端,因此每次用户点击搜索结果时,内容都会从缓存中提供。缓存版本也会及时更新,以便用户始终获得最新的更新页面。
为什么选择 AMP?
本节告诉您为什么必须为您的网站选择 AMP −
在 Google 搜索中优先考虑
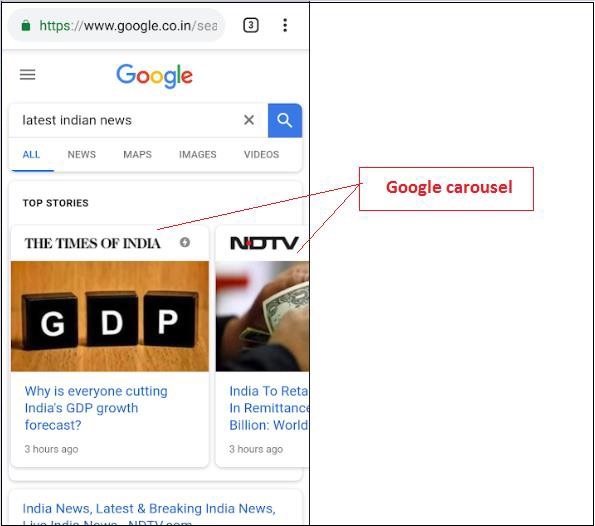
今天,当您在 Google 上搜索某些内容时,您会发现顶部显示一个 Google 轮播,其中包含页面,后面是页面列表作为对您搜索的响应。显示的新闻轮播都是有效的 AMP 网站。这意味着 Google 会优先考虑 amp 页面,并根据新闻轮播中的排名显示它们。
此处给出了在 Google 中使用关键字"最新印度新闻"进行搜索的示例 −

如上图所示,所有排名靠前的 AMP 页面都会显示在 Google 轮播的开头。
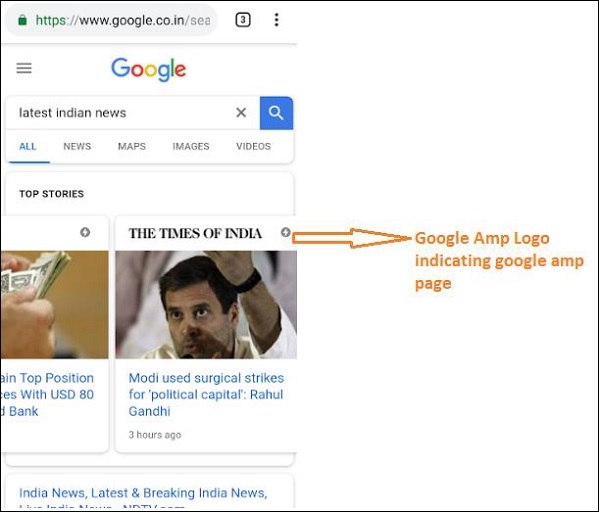
当用户在 Google 搜索中搜索某些内容时,Google AMP 页面如下所示。请注意,AMP 页面上有 Google AMP 徽标。

加载时间更快
当您的页面经过 AMP 转换后,与非 amp 页面相比,加载时间会好得多。更快的加载时间也是 Google 搜索中页面排名的重要因素。
无弹出窗口
使用 Google AMP 可提供愉快的网页浏览体验,因为用户在使用 Google AMP 设计的页面上不会看到任何不必要的弹出窗口。
产生流量
当页面加载速度快时,它会自动增加浏览者数量,从而增加页面流量。
AMP 如何工作?
用于构建网站的最重要组件是 javascript、图像、视频、字体、css 等。AMP 页面设计是通过以独特的方式处理所有这些因素来完成的。在本节中,让我们简要讨论一下 AMP 究竟是如何让页面速度更快的。
异步 JavaScript
Javascript 在页面上扮演着重要的角色,因为它有助于以动画、DOM 更改等形式为页面添加交互性。它还会使页面速度变慢,并可能阻止其他内容在页面上呈现。
AMP 如何处理 JavaScript?
AMP 异步加载 JavaScript。AMP 页面内严格禁止自定义 JavaScript。请注意,AMP 添加了许多组件,其中一些是现有 html 标签的替代品;例如 amp-img、amp-iframe、amp-video、amp-lightbox、amp-animations 等。
对于每个组件,都有一个要加载的 JavaScript 文件,该文件的脚本标签中添加了 async 属性。页面上只允许使用与 amp-components 相关的 JavaScript 文件,不允许使用 AMP 页面或第三方 javascript 文件中的任何其他 JavaScript。由于 AMP 使用 Google AMP 缓存,因此文件会从缓存中预加载,从而加快加载速度。
HTML 标签的大小
必须为图像、iframe、视频标签提供大小,以便 amp 页面可以定位页面上的空间,而无需加载资源。 amp 页面会优先加载要加载的资源。内容的优先级高于要加载的资源。
社交小部件/广告
Amp 提供特殊组件,即 amp-facebook、amp-twitter、amp-ad、amp-sticky,用于处理要在页面上显示的社交小部件。AMP-ad 组件用于在页面上投放广告。AMP 会特别小心地处理组件,并根据要求优先加载内容。
CSS
AMP 页面中不允许使用外部 CSS。可以使用 amp-custom 属性在 style 标签内添加自定义 CSS(如果有)。内联 CSS 也是允许的。 AMP 以各种可能的方式减少 http 请求。
字体
amp 页面中允许使用字体,加载字体的优先级由 AMP 决定。
动画
AMP 支持 amp-animation 组件并允许现代浏览器支持的转换。
考虑到上面列出的所有要点,AMP 特别关注字体、图像、iframe、要投放的广告等的 HTTP 请求。首先呈现页面折叠上方可用的资源,然后优先呈现折叠下方可用的资源。
其他要点
Google AMP Cache 是另一个重要因素,它有助于更快地呈现内容,因为内容是从缓存中获取的。
发布商必须维护两个站点 amp 和非 amp 页面。例如,假设站点的地址为 − https://www.mypage.com。然后,非 amp 在桌面上内部提供的页面将是 https://www.mypage.com/news。对于设备或AMP,它将是:https://www.mypage/com/news/amp/
Google如何识别AMP和非AMP页面?
现在,让我们了解Google如何识别AMP和非AMP页面。
当Google搜索抓取页面时,如果它恰好在html或<html amp>中获取amp或 <html ⚡>,它知道这是一个 AMP 页面。
此外,如果 Google 遇到非 amp 页面,首先要了解 amp 页面,必须在 amp 和非 amp 页面的 html 页面头部添加以下链接标签。
非 amp 页面的页面网址
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">
此处指定 rel = "amphtml",用于非 amp 页面指向 amp 版本,以便 Google 根据平台显示正确的版本。
amp 页面的页面网址
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">
此处 rel = "canonical" 在 amp 页面中指定,以指向标准版本的 html,以便 Google 根据平台显示正确的版本。
如果您的网站只有一个 amp 页面,您仍然不要忘记添加 rel = "canonical",它将指向自身 −
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">
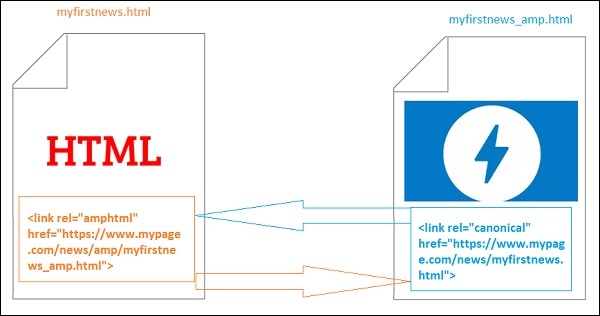
下图显示了指向 amp 页面的 rel="amphtml" 和指向标准 html 页面的 rel = "canonical"。

Google AMP 的功能
在本节中,让我们讨论 Google AMP 提供的重要功能 −
Amp 缓存
Google Amp 缓存是添加到 amp 的核心功能之一。它提供了一个基于代理的内容传送网络来提供纯 amp 页面。默认情况下,所有有效的 amp 页面都可以使用 Amp 缓存。与非 amp 页面相比,它有助于更快地呈现页面。目前有 2 个 amp 缓存提供商 Google AMP Cache 和 Cloudflare AMP Cache。当用户点击并重定向到 amp 页面时,内容将从 google 缓存中提供。
Amp 组件
Amp 有一个为各种目的而设计的大量组件列表。其中一些列在下面 −
amp-img − 用于在 amp 页面上显示图像。
amp-iframe − 用于显示带有要在页面上显示的外部内容的 iframe。请注意,使用的 iframe 是沙盒化的,这意味着它需要权限才能在 amp 页面上显示数据。因此,必须为沙盒属性指定跨源详细信息。
amp-video − 在页面上显示视频。
amp-audio −在页面上显示音频。
amp-datepicker − 用于在页面上显示日期小部件。您不必使用任何第三方日期选择器,因为 amp 可以直接提供相同的选择器。
amp-story − 在页面上显示故事的媒介。
amp-selector − 是一个 amp 组件,它显示选项菜单,用户可以在选项之间进行选择。显示的选项可以是文本、图像或任何其他 amp 组件。
amp-list −是一个调用 CORS json 端点的 amp-component,json 文件中的数据显示在模板内。
广告
广告对于发布商来说非常重要,因为他们的收入完全取决于页面上投放的广告。Amp 不允许在页面上添加任何外部 javascript,但引入了一个名为 amp-ad 的特殊 amp 组件,负责在页面上投放广告。
发布商希望在其页面上投放的广告网络需要支持 amp-ad。例如,要在页面上投放双击广告,双击需要支持使用 amp-ad 组件投放广告。以下代码显示了 doubleclick 的 amp-ad 标签。
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad-layout">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
</amp-ad>
Amp 还支持 amphtmlads,它是从 AMP 组件和 html 开发的纯 ampad。Amp 还支持 amp-sticky-ads,这是一种显示在页面底部的页脚广告。amp 广告章节中讨论了 amp 中广告的详细信息。
社交小部件
Facebook、Twitter、Instagram 等社交小部件对于在发布商页面上显示非常重要,以便页面在社交媒体上共享。AMP 通过开发 AMP 组件(如 amp-facebook、amp-twitter、amp-instagram、amp-pinterest 等),将其支持扩展到页面上使用的所有重要社交媒体小部件。
Amp 媒体
页面上的另一个重要组件是媒体,用于显示视频,并在视频之间投放广告作为中间广告。 AMP 提供了一种使用 amp-jwplayer、amp-youtube 等实现此目的的媒介。您无需加载任何额外的第三方文件即可在页面上显示 jwplayer、youtube。
Amp Analytics
Amp analytics 是一个 AMP 组件,用于跟踪给定页面上的数据。可以记录和保存页面上的所有用户交互,以分析数据,从而进一步改进或用于业务目的。
Amp Animations
Amp-animation 是一个 amp 组件,它定义了要在其他 amp 组件上使用的动画。它支持动画、过渡,可与现代浏览器很好地配合使用。您无需使用任何外部 CSS 库来执行动画,并且可以使用 amp-animation 组件。
Amp Layouts
AMP-Layout 是 google-amp 中的重要功能之一。 Amp Layout 确保页面加载时 amp 组件能够正确呈现,而不会导致任何闪烁或滚动问题。
Google AMP 确保在任何其他远程资源(如图像的 http 请求、数据调用)之前在页面上完成布局渲染。布局可用的属性包括所有 amp 组件的宽度/高度、具有响应、填充、固定等值的布局属性、当资源加载时间较长或出现任何错误时显示的占位符属性、当资源出现任何错误时显示的后备属性。
Amp 显示布局
Amp 支持许多用于在页面上显示内容的组件,而无需任何第三方库或无需在页面上制作任何繁重的 CSS。列表包括
Accordion − Amp-accordion 是一个用于以展开-折叠格式显示内容的 amp 组件。用户可以在移动设备上轻松查看,他们可以从手风琴面板中选择自己喜欢的部分。
轮播 − Amp-carousel 是一个 amp 组件,用于在屏幕上显示一组类似的内容,并使用箭头在内容之间切换。
灯箱 − Amp-lightbox 是一个 amp 组件,它将占据整个视口并像叠加层一样显示。
滑块 − Amp-image-slider 是一个 amp 组件,用于通过添加滑块将其垂直移动到图像上来比较 2 幅图像。
侧边栏 − Amp 侧边栏是一个 amp 组件,用于显示内容,点击按钮即可从窗口两侧滑动。
AMP 的优势
AMP 页面轻量且加载速度更快
Google 在 Google 搜索中优先考虑 AMP 页面。AMP 页面以轮播格式列在页面顶部。为了获得更高的排名,将页面放在 AMP 中是一个很大的优势。
AMP 页面适合移动设备,因为内容响应迅速,可以在所有浏览器中很好地调整,而无需任何额外的样式。
AMP 页面的用户满意度提高,因为与非 amp 页面相比,页面加载速度更快,从而节省了带宽和移动电池。
AMP 的缺点
Amp 具有以下缺点和缺点;
发布商必须为其页面维护两个版本:amp 和非 amp。
用户必须付出额外的努力将非 amp 页面转换为 amp。由于 amp 不支持自定义 javascript 或加载外部 javascript,因此必须使用 amp 提供的任何功能来实现相同的功能。


