Google AMP - Fit Text 适合文本
如果空间不足以呈现显示,Amp 标签 amp-fit-text 将减小字体大小。本章详细讨论了此标签。
要使 amp-fit-text 正常工作,我们需要添加以下脚本 −
<script async custom-element = "amp-fit-text" src = "https://cdn.ampproject.org/v0/amp-fit-text-0.1.js"> </script>
Amp Fit-Text 标签
amp-fit 文本标签的格式如下所示 −
<amp-fit-text width = "200" height = "200" layout = "responsive"> Text here </amp-fit-text>
示例
让我们借助示例更好地理解此标签。
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Fit-Text</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1, initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end)
0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;-ms
-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-fit-text"
src = "https://cdn.ampproject.org/v0/amp-fit-text-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - Amp Fit-Text</h1>
<div style = "width:150px;height:150px; ">
<amp-fit-text
width = "150"
height = "150"
layout = "responsive">
<b>Welcome To TutorialsPoint - You are browsing the best resource
for Online Education</b>
</amp-fit-text>
</div>
</body>
</html>
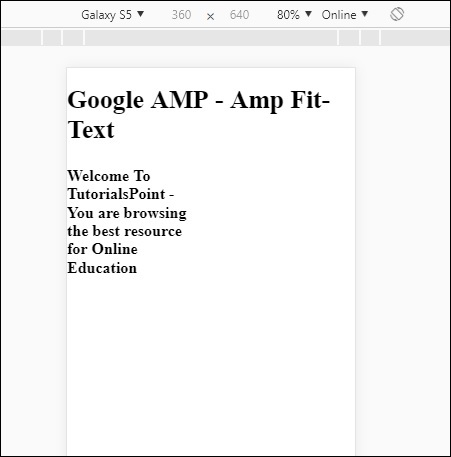
输出
上述代码的输出如下所示 −

如果您看到使用 amp-fit-text 的显示,则内容会尝试根据可用空间进行调整。
Amp-fit-text 带有 2 个属性 max-font-size 和 min-font-size。
当我们使用 max-font-size 时,如果没有可用空间来呈现文本,它将尝试减小尺寸并在可用空间内进行调整。
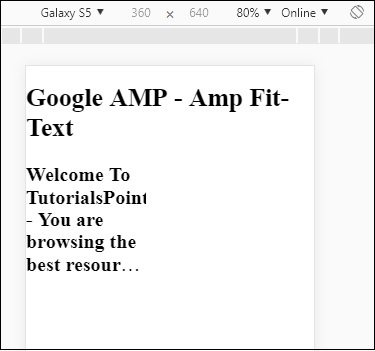
如果我们指定 min-font-size,并且如果空间不可用,它将截断文本并在文本所在的位置显示点隐藏。
示例
让我们看一个工作示例,其中我们将为 amp-fit-text 指定 max-font-size 和 min-font-size。
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Fit-Text</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-fit-text" src =
"https://cdn.ampproject.org/v0/amp-fit-text-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - Amp Fit-Text</h1>
<div style = "width:150px;height:150px; ">
<amp-fit-text
width = "150"
height = "150"
layout = "responsive"
max-font-size = "30"
min-font-size = "25">
<b>Welcome To TutorialsPoint - You are
browsing the best resource for Online Education</b>
</amp-fit-text>
</div>
</body>
</html>
输出