BabelJS - 使用 Babel 和 Flow
Flow 是 JavaScript 的静态类型检查器。要使用 flow 和 babel,我们首先要创建一个项目设置。我们在项目设置中使用了 babel 6。如果您想要切换到 babel 7,请使用 @babel/babel-package-name 安装所需的 babel 软件包。
命令
npm init
安装 flow 和 babel 所需的软件包 −
npm install --save-dev babel-core babel-cli babel-preset-flow flow-bin babel-plugin-transform-flow-strip-types
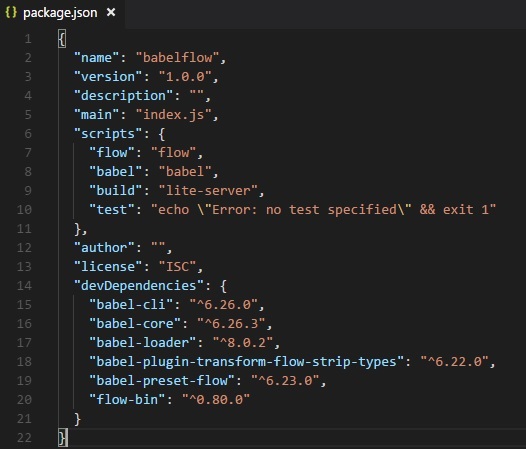
这是安装后的最终 package.json。还添加了 babel 和 flow 命令以在命令行中执行代码。

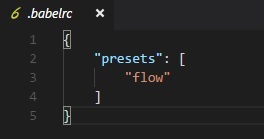
在项目设置中创建 .babelrc 并添加预设,如下所示

创建 main.js 文件并使用 flow 编写 JavaScript 代码 −
main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);
使用 babel 命令将使用 presets: flow 的代码编译为普通的 javascript
npx babel main.js --out-file main_flow.js
main_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);
我们还可以使用名为 babel-plugin-transform-flow-strip-types 的插件来代替预设,如下所示 −
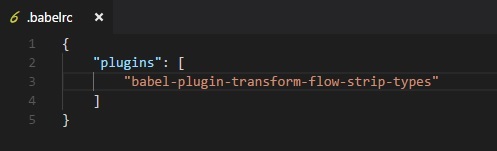
在 .babelrc 中,添加插件,如下所示 −

main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);
命令
npx babel main.js --out-file main_flow.js
main_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);


