BabelJS - ES6 代码执行
BabelJS 是一个 JavaScript 转译器,它将添加到 JavaScript 的新功能转换为 ES5 或根据给定的预设或插件做出反应。ES5 是最古老的 JavaScript 形式之一,支持在新旧浏览器上运行而不会出现任何问题。在本教程中的大多数示例中,我们已将代码转译为 ES5。
我们已经看到许多功能,如箭头函数、类、承诺、生成器、异步函数等,这些功能已添加到 ES6、ES7 和 ES8。当在旧浏览器中使用任何新添加的功能时,它会引发错误。BabelJS 有助于编译代码,该代码与旧版浏览器向后兼容。我们已经看到 ES5 在旧版浏览器上运行良好,没有任何问题。因此,考虑到项目环境的详细信息,如果需要在旧版浏览器上运行,我们可以在项目中使用任何新功能,并使用 babeljs 将代码编译为 ES5,然后在任何浏览器上使用它而不会出现任何问题。
让我们考虑以下示例来理解这一点。
示例
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script type="text/javascript" src="index.js"></script>
</body>
</html>
index.js file
var _foo = () => {
return "Hello World"
};
alert(_foo());
输出
当我们在 Chrome 浏览器中运行上述 html 时,我们得到以下输出 −

当 HTML 在 Firefox 中运行时,它会生成以下输出 −

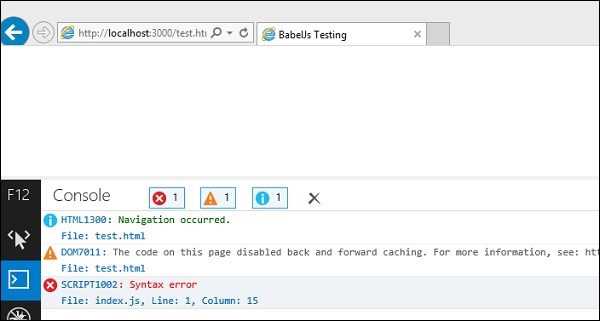
当相同的 HTML 在 Internet Explorer 中运行时,它会生成以下语法错误 −

我们使用了 ES6 Arrow 函数;如上所示,该函数并非在所有浏览器上都有效。为了实现这一点,我们使用 BabelJS 将代码编译为 ES5 并在所有浏览器中使用它。
将使用 babeljs 将 js 文件编译为 es5 并在浏览器中再次检查。

在 html 文件中,我们将使用 index_new.js,如下所示 −
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script type="text/javascript" src="index_new.js"></script>
</body>
</html>
index_new.js
"use strict";
var _foo = function _foo() {
return "Hello World";
};
alert(_foo());
Chrome 输出

Firefox 浏览器输出

IE 浏览器输出