BabelJS - Babel 预设
Babel 预设是 babel-transpiler 的配置详细信息,用于指示其以指定模式进行转译。以下是我们将在本章中讨论的一些最流行的预设 −
- ES2015
- Env
- React
我们需要使用具有我们希望代码转换的环境的预设。例如,es2015 预设将代码转换为 es5。值为 env 的预设也将转换为 es5。它还具有附加功能,即选项。如果您希望该功能在较新版本的浏览器上得到支持,则 babel 仅在这些浏览器不支持该功能时才会转换代码。使用 Preset react,Babel 将在需要做出反应时转译代码。
要使用 Preset,我们需要在项目根文件夹中创建 .babelrc 文件。为了展示工作原理,我们将创建一个项目设置,如下所示。
命令
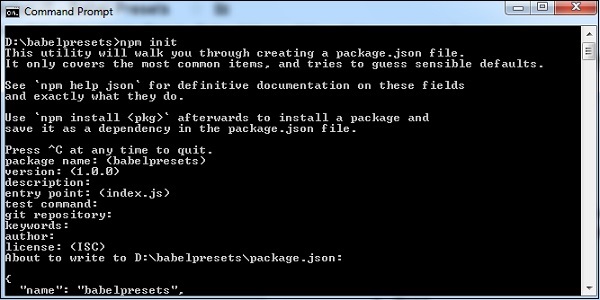
npm init

我们必须安装所需的 babel 预设,如下所示,以及 babel cli、babel core 等。
Babel 6 软件包
npm install babel-cli babel-core babel-preset-es2015 --save-dev
Babel 7 软件包
npm install @babel/cli @babel/core @babel/preset-env --save-dev
注意 − babel-preset-es2015 在 babel 7 及更高版本中已弃用。
es2015 或 @babel/env
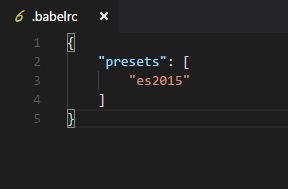
在项目根目录中创建 .babelrc 文件 (babel 6) −

在 .babelrc 中,预设为 es2015。这是向 babel 编译器发出的指示,表明我们希望将代码转换为 es2015。
对于 babel 7,我们需要使用预设,如下所示 −
{
"presets":["@babel/env"]
}
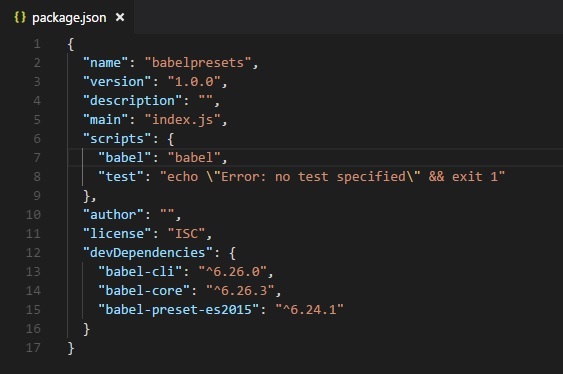
这是安装后的 package.json −

由于我们已经在本地安装了 babel,因此我们在 package.json 的脚本部分添加了 babel 命令。
让我们使用预设的 es2015 来制作一个简单的示例,以检查转译。
示例
main.js
let arrow = () => {
return "this is es6 arrow function";
}
编译为 es5 如下所示。
命令
npx babel main.js --out-file main_es5.js
main_es5.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};
Env
使用 Env preset,您可以指定最终代码要转译到的环境。
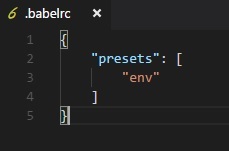
我们将使用上面创建的相同项目设置,并将预设从 es2015 更改为 env,如下所示。

此外,我们需要安装 babel-preset-env。我们将执行下面给出的命令来安装它。
命令
npm install babel-preset-env --save-dev
我们将再次编译 main.js 并查看输出。
main.js
let arrow = () => {
return "this is es6 arrow function";
}
命令
npx babel main.js --out-file main_env.js
main_env.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};
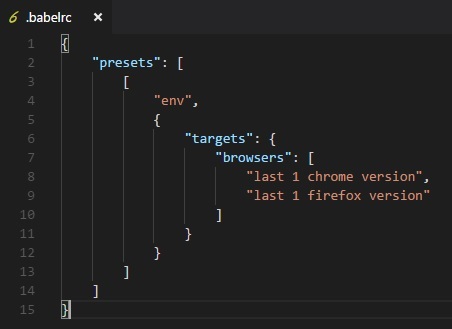
我们已经看到转译后的代码是 es5。如果我们知道代码将在哪个环境中执行,我们可以使用此预设来指定它。例如,如果我们将浏览器指定为 chrome 和 firefox 的最新版本,如下所示。

命令
npx babel main.js --out-file main_env.js
main_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};
我们现在获得的是箭头函数语法。它没有被转译成 ES5 语法。这是因为我们希望代码支持的环境已经支持箭头函数。
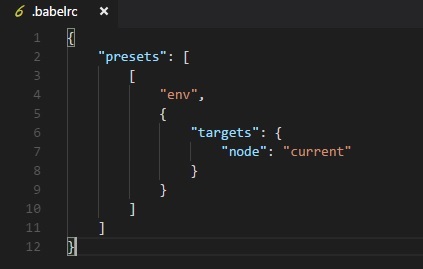
Babel 使用 babel-preset-env 负责根据环境编译代码。我们还可以根据 nodejs 环境定位编译,如下所示

代码的最终编译如下所示。
命令
npx babel main.js --out-file main_env.js
main_env.js
"use strict";
let arrow = () =>; {
return "this is es6 arrow function";
};
Babel 根据当前版本的 nodejs 编译代码。
React Preset
在使用 Reactjs 时,我们可以使用 react preset。我们将进行一个简单的示例,并使用 react preset 查看输出。
要使用 preset,我们需要安装 babel-preset-react (babel 6),如下所示 −
npm install --save-dev babel-preset-react
对于 babel 7,如下所示 −
npm install --save-dev @babel/preset-react
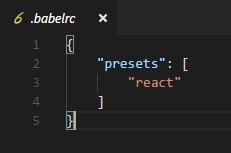
对于 babel6,对 .babelrc 的更改如下 −

For babel 7
{
"presets": ["@babel/preset-react"]
}
main.js
<h1>Hello, world!</h1>
命令
npx babel main.js --out-file main_env.js
main_env.js
React.createElement( "h1", null, "Hello, world!" );
使用 preset:react 将 main.js 中的代码转换为 reactjs 语法。


