BabelJS - 使用 Babel 和 JSX
在本章中,我们将了解如何使用 JSX 和 babel。在深入了解细节之前,让我们先了解一下什么是 JSX。
什么是 JSX?
JSX 是一种结合了 xml 语法的 JavaScript 代码。JSX 标签具有标签名称、属性和子元素,使其看起来像 xml。
React 使用 JSX 进行模板化,而不是常规 JavaScript。它不是必须使用的,但是它具有以下优点。
它速度更快,因为它在将代码编译为 JavaScript 时执行优化。
它也是类型安全的,大多数错误都可以在编译期间捕获。
如果您熟悉 HTML,它可以更轻松、更快地编写模板。
我们在项目设置中使用了 babel 6。如果您想要切换到 babel 7,请使用 @babel/babel-package-name 安装所需的 babel 软件包。
我们将创建项目设置并使用 webpack 使用 Babel 将带有 react 的 jsx 编译为普通 JavaScript。
要启动项目设置,请运行下面给出的 babel、react 和 webpack 安装命令。
命令
npm init

现在,我们将安装所需的必要软件包 - babel、webpack 和 jsx −
npm install --save-dev webpack npm install --save-dev webpack-cli npm install --save-dev webpack-dev-server npm install --save-dev babel-core npm install --save-dev babel-loader npm install --save-dev babel-preset-es2015 npm install --save-dev babel-preset-react npm install --save-dev react npm install --save-dev react-dom
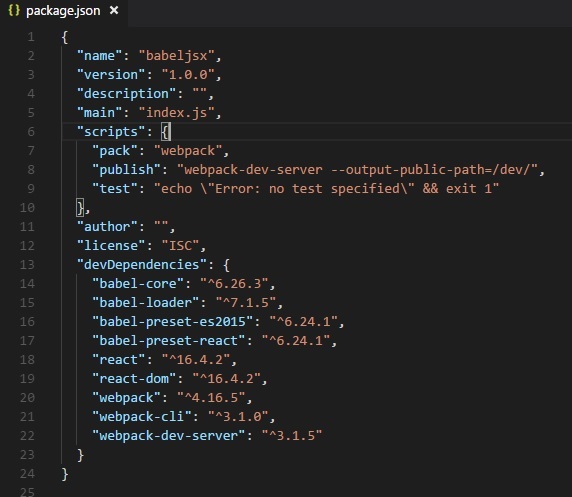
这是安装后的 package.json −

现在将创建一个 webpack.config.js 文件,该文件将包含捆绑 js 文件并使用 babel 将其编译为 es5 的所有详细信息。
要使用服务器运行 webpack,有一个称为 webpack-server 的东西。我们添加了名为 publish 的命令;此命令将启动 webpack-dev-server 并更新存储最终文件的路径。现在我们要用来更新最终文件的路径是 /dev 文件夹。
要使用 webpack,我们需要运行以下命令 −
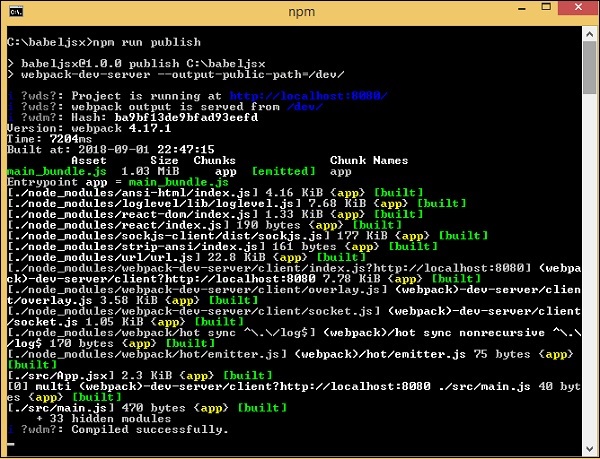
npm run publish
我们将创建 webpack.config.js 文件,其中包含 webpack 工作的配置详细信息。
文件中的详细信息如下 −
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
};
文件的结构如上所示。它以路径开始,提供当前路径详细信息。
var path = require('path'); //提供当前路径
接下来是 module.exports 对象,它具有属性 entry、output 和 module。
Entry 是起点。这里我们需要提供我们想要编译的主要 js 文件。
entry: {
app: './src/main.js'
},
path.resolve(_dirname, 'src/main.js')——将在目录中查找 src 文件夹,并在该文件夹中查找 main.js。
输出
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
输出是一个包含路径和文件名详细信息的对象。路径将保存编译文件所在的文件夹,文件名将告诉您在 .html 文件中使用的最终文件的名称。
module
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
Module 是具有规则详细信息的对象,其具有属性,即 test、include、loader、query。
Test 将保存所有以 .js 和 .jsx 结尾的 js 文件的详细信息。它具有在给定入口点末尾查找 .js 和 .jsx 的模式。
Include 告诉用于查找文件的文件夹。
Loader 使用 babel-loader 编译代码。
Query 具有属性 presets,它是具有值 env – es5 或 es6 或 es7 的数组。我们使用 es2015 和 react 作为预设。
创建文件夹 src/。 在其中添加 main.js 和 App.jsx。
App.jsx
import React from 'react';
class App extends React.Component {
render() {
var style = {
color: 'red',
fontSize: 50
};
return (
<div style={style}>
Hello World!!!
</div>
);
}
}
export default App;
main.js
import React from 'react'; import ReactDOM from 'react-dom'; import App from './App.jsx'; ReactDOM.render(, document.getElementById('app'));
运行以下命令捆绑 .js 文件并使用预设 es2015 和 react 进行转换。
命令
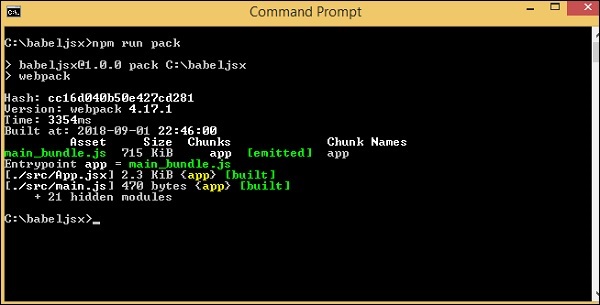
npm run pack

将 dev 文件夹中的 main_bundle.js 添加到 index.html −
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = "dev/main_bundle.js"></script>
</body>
</html>
命令
npm run publish

输出