BabelJS - 使用 Babel 6 设置项目
在本章中,我们将了解如何在项目中使用 babeljs。我们将使用 nodejs 创建一个项目,并使用 http 本地服务器来测试我们的项目。
创建项目设置
在本节中,我们将学习如何创建项目设置。
创建一个新目录并运行以下命令来创建项目 −
npm init
输出
执行后,上述命令生成以下输出 −

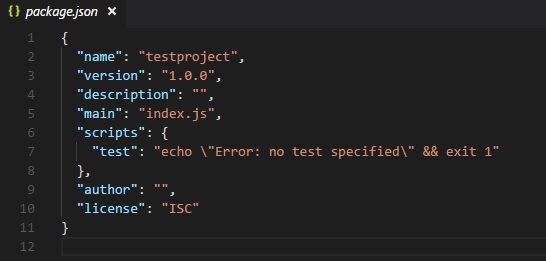
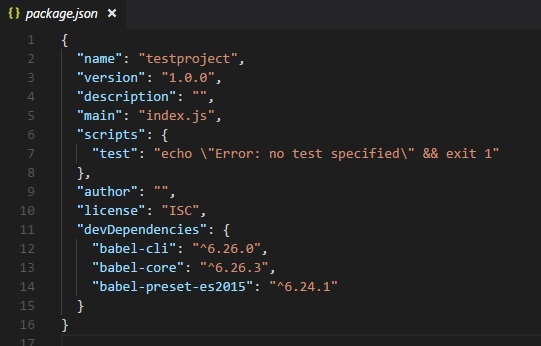
以下是创建的 package.json −

我们将安装开始使用 babeljs 所需的软件包。我们将执行以下命令来安装babel-cli、babel-core、babel-preset-es2015。
npm install babel-cli babel-core babel-preset-es2015 --save-dev
输出
执行后,上述命令生成以下输出 −

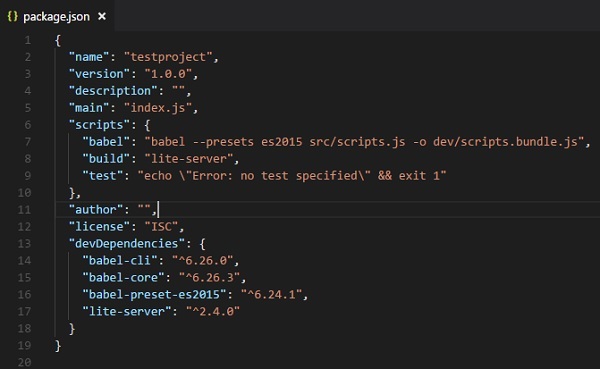
Package.json 更新如下 −

我们需要 http 服务器来测试 js 文件。执行以下命令安装 http 服务器 −
npm install lite-server --save-dev
我们在 package.json 中添加了以下详细信息 −

在脚本中,Babel 负责从 src 文件夹转译 scripts.js,并将其保存在 dev 文件夹中,名称为 scripts.bundle.js。我们在 package.json 中添加了编译所需代码的完整命令。此外,还添加了 build,它将启动 lite-server 来测试更改。
src/scripts.js 包含以下 JavaScript −
class Student {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
我们在 index.html 中调用了转译后的脚本,如下所示 −
<html>
lt;head></head>
<body>
<script type="text/javascript" src="dev/scripts.bundle.js?a=11"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>
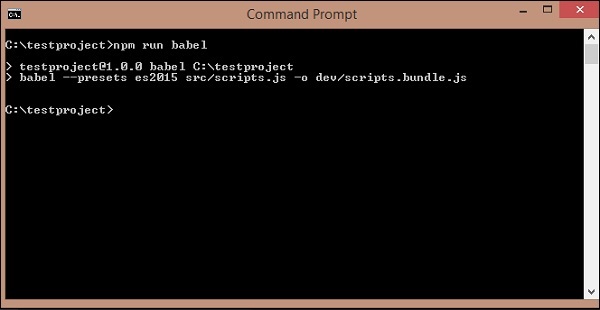
我们需要运行以下命令,它将调用 babel 并编译代码。该命令将从 package.json 调用 Babel −
npm run babel

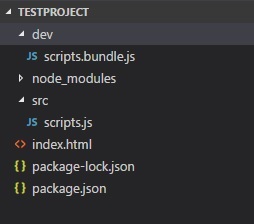
scripts.bundle.js 是在 dev 文件夹中创建的新 js 文件 −

dev/scripts.bundle.js 的输出如下 −
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Student = function () {
function Student(fname, lname, age, address) {
_classCallCheck(this, Student);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Student, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Student;
}();
现在让我们运行以下命令来启动服务器 −
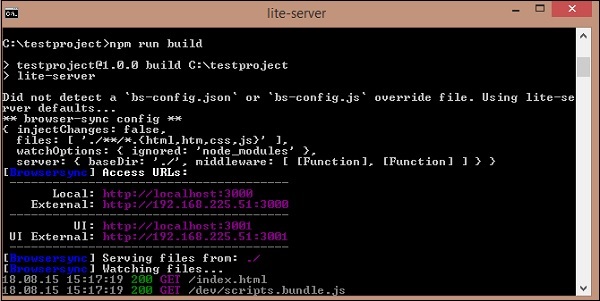
npm run build
当命令运行时,它将在浏览器中打开 url −

输出
上述命令生成以下输出 −