BabelJS - CLI
Babel 带有内置命令行界面,可用于编译代码。
创建一个您将在其中工作的目录。在这里,我们创建了名为 babelproject 的目录。让我们使用 nodejs 创建项目详细信息。
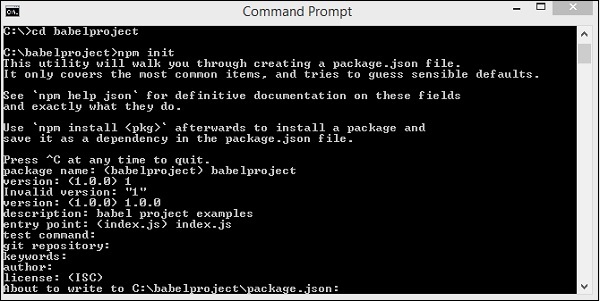
我们使用 npm init 创建项目,如下所示 −

这是我们创建的项目结构。

现在要使用 Babel,我们需要安装 Babel cli、Babel preset、Babel core,如下所示 −
babel-cli
执行以下命令安装 babel-cli −
npm install --save-dev babel-cli

babel-preset
执行以下命令安装 babel-preset −
npm install --save-dev babel-preset-env

babel-core
执行以下命令安装 babel-core −
npm install --save-dev babel-core

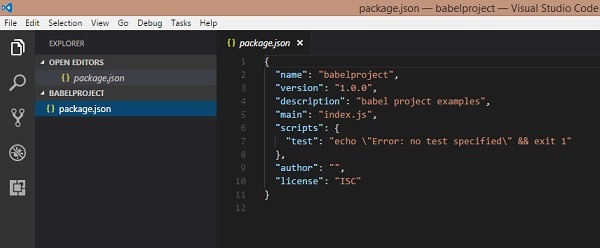
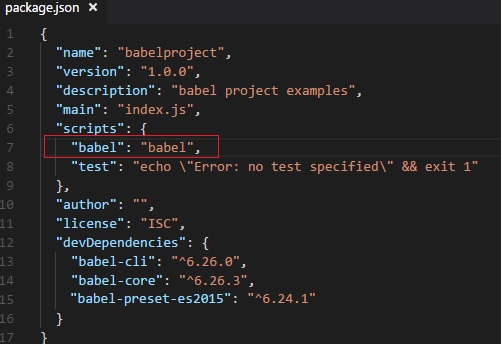
安装后,以下是 package.json 中提供的详细信息 −
我们已经在项目本地安装了 babel 插件。这样做是为了我们可以根据项目要求以及 babeljs 的不同版本在我们的项目中以不同的方式使用 babel。Package.json 提供了所用 babeljs 的版本详细信息。
为了在我们的项目中使用 babel,我们需要在 package.json 中指定相同的内容,如下所示 −

Babel 主要用于编译 JavaScript 代码,它将具有向后兼容性。现在,我们将用 ES6 -> ES5 或 ES7 -> ES5 以及 ES7->ES6 等编写代码。
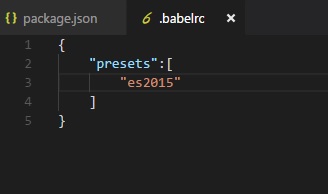
为了在执行时向 Babel 提供相同的说明,我们需要在根文件夹中创建一个名为 .babelrc 的文件。它包含一个 json 对象,其中包含预设的详细信息,如下所示 −

我们将创建 JavaScript 文件 index.js 并使用 Babel 将其编译为 es2015。在此之前,我们需要安装 es2015 预设,如下所示 −

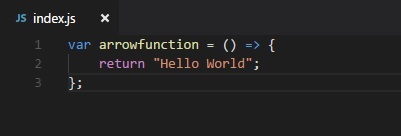
在 index.js 中,我们使用箭头函数创建了一个函数,这是 es6 中添加的新功能。使用 Babel,我们将代码编译为 es5。

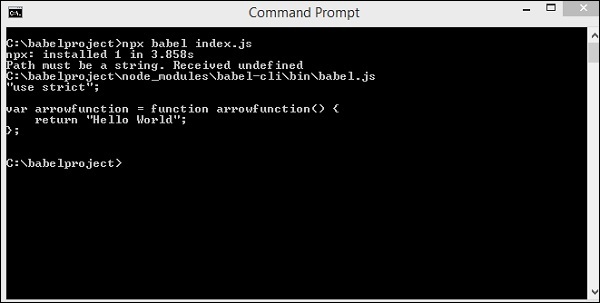
要执行到 es2015,请使用以下命令 −
npx babel index.js
输出

它显示 es5 中的 index.js 代码,如上所示。
我们可以通过执行以下命令将输出存储在文件中 −
npx babel index.js --out-file index_es5.js
输出

这是我们创建的文件,index_es5.js −