BabelJS - 使用 Babel 7 设置项目
Babel 7 的最新版本发布,对已有的软件包进行了更改。安装部分与 Babel 6 相同。Babel 7 中唯一的区别是所有软件包都需要使用 @babel/ 安装,例如 @babel/core、@babel/preset-env、@babel/cli、@babel/polyfill 等。
这是使用 babel 7 创建的项目设置。
命令
执行以下命令启动项目设置 −
npm init
安装以下软件包
npm install --save-dev @babel/core npm install --save-dev @babel/cli npm install --save-dev @babel/preset-env
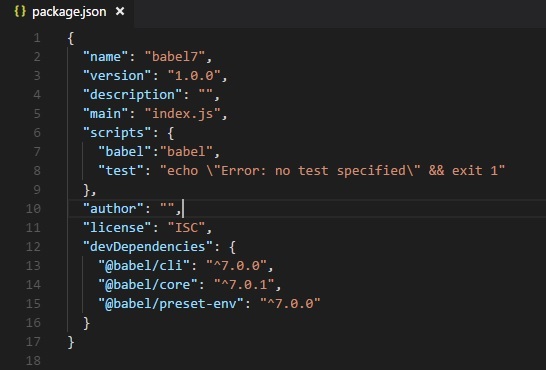
这是创建的 package.json −

现在将在根文件夹中创建一个 .babelrc 文件 −

创建一个文件夹 src/ 并将文件 main.js 添加到其中,然后编写代码以转换为 es5。
src/main.js
let add = (a,b) => {
return a+b;
}
要转换的命令
npx babel src/main.js --out-file main_es5.js
main_es5.js
"use strict";
var add = function add(a, b) {
return a + b;
};
Babel 7 的工作方式与 Babel 6 相同。唯一的区别是使用 @babel 安装包。
babel 7 中有一些预设已弃用。列表如下 −
- ES20xx presets
- babel-preset-env
- babel-preset-latest
- Stage presets in Babel
此外,包中的年份也被删除 - @babel/plugin-transform-es2015-classes 现在是 @babel/plugin-transform-classes
我们将看到另一个使用 typescript 的示例,并使用 typescript 预设和 babel 7 将其转换为 Es2015 JavaScript。
要使用typescript,我们需要安装typescript包,如下 −
npm install --save-dev @babel/preset-typescript
在src/文件夹中创建test.ts文件,并以typescript形式编写代码 −
test.ts
let getName = (person: string) => {
return "Hello, " + person;
}
getName("Siya");
.babelrc

命令
npx babel src/test.ts --out-file test.js
test.js
"use strict";
var getName = function getName(person) {
return "Hello, " + person;
};
getName("Siya");


