BabelJS - Babel CLI
BabelJS 带有内置命令行界面,其中,可以使用易于使用的命令将 JavaScript 代码轻松编译为相应的 ECMA 脚本。我们将在本章中讨论这些命令的使用。
首先,我们将为我们的项目安装 babel-cli。我们将使用 babeljs 来编译代码。
为您的项目创建一个文件夹,以便使用 babel-cli。
命令
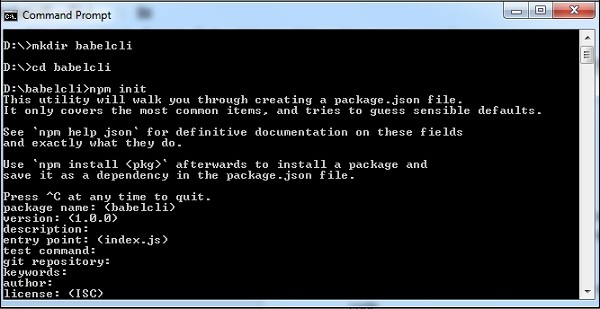
npm init
显示

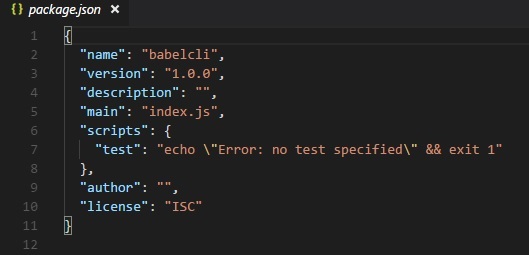
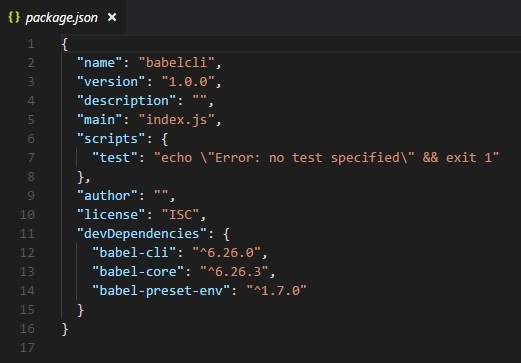
为上述项目创建的 Package.json −

让我们运行命令来安装 babel-cli。
babel 6 的软件包
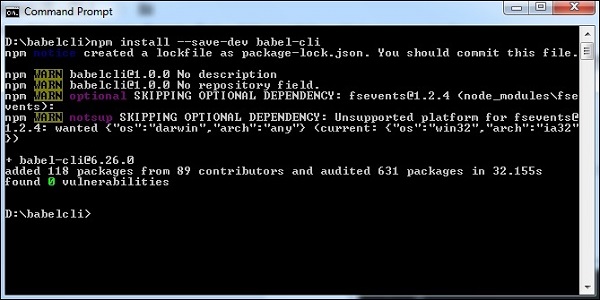
npm install --save-dev babel-cli
babel 的软件包7
npm install --save-dev @babel/cli
显示

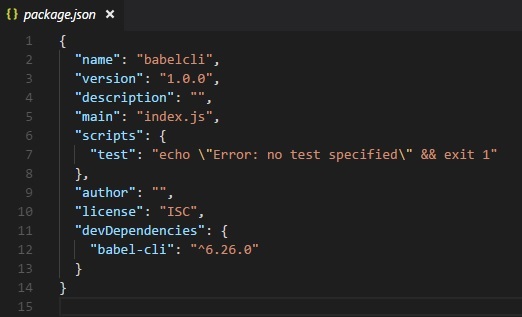
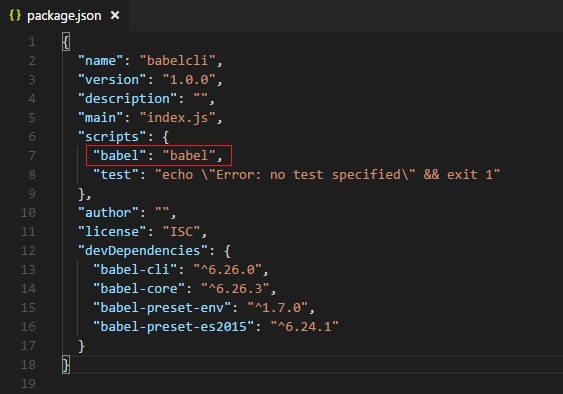
我们已经安装了 babel-cli,这里是更新后的 package.json −

除此之外,我们还需要安装 babel-preset 和 babel-core。现在让我们看看安装命令。
babel 6 的包
npm install --save-dev babel-preset-env npm install --save-dev babel-core
适用于 babel 7 的软件包
npm install --save-dev @babel/core npm install --save-dev @babel/preset-env
以下是上述命令的更新后的 package.json −

由于我们需要编译为 JavaScript 代码以实现向后兼容性,因此我们将把它编译为 ECMA Script 5。为此,我们需要指示 babel 查找预设,即将进行编译的 es 版本。我们需要在如下所示创建的项目的根文件夹中创建一个 .babelrc> 文件。
它包含一个 json 对象,其中包含以下预设详细信息 −
{ "presets": ["env"] }
对于 babel 7,.babelrc 如下 −
{
"presets":["@babel/env"]
}
我们已经在项目中安装了 babel local。为了在我们的项目中使用 babel,我们需要在 package.json 中指定相同的内容,如下所示 −

编译 JS 文件
现在我们准备编译我们的 JavaScript 文件。在您的项目中创建一个文件夹 src;在此文件夹中,创建一个名为 main.js 的文件并编写 es6 javascript 代码,如下所示 −
命令
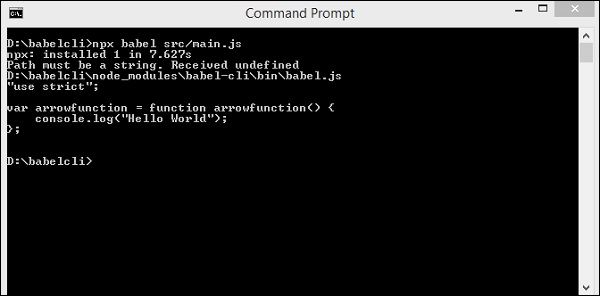
npx babel src/main.js
输出

在上述情况下,来自 main.js 的代码以 es5 版本显示在终端中。来自 es6 的箭头函数转换为 es5,如上所示。我们不会在终端中显示编译后的代码,而是将其存储在不同的文件中,如下所示。
我们在项目中创建了一个名为 out 的文件夹,我们希望将编译后的文件存储在其中。以下是将编译并将输出存储在我们想要的位置的命令。
命令
npx babel src/main.js --out-file out/main_out.js
输出

命令中的选项 --out-file 可帮助我们将输出存储在我们选择的文件位置。
如果我们希望每次对主文件进行更改时都更新文件,请在命令中添加 --watch 或 -w 选项,如下所示。
命令
npx babel src/main.js --watch --out-file out/main_out.js
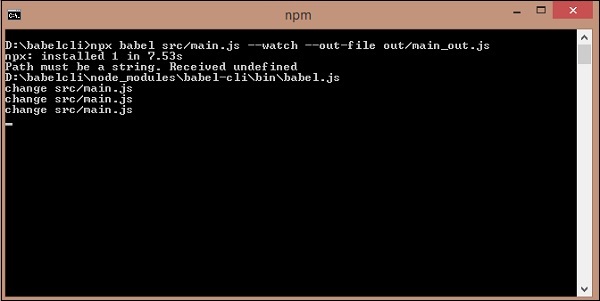
输出

您可以对主文件进行更改;此更改将反映在编译的文件中。
在上述情况下,我们更改了日志消息,并且 --watch 选项会不断检查是否有任何更改,并且相同的更改会添加到编译的文件中。

编译后的文件

在前面几节中,我们学习了如何编译单个文件。现在,我们将编译一个目录,并将编译后的文件存储在另一个目录中。
在 src 文件夹中,我们将再创建一个名为 main1.js 的 js 文件。目前,src 文件夹中有 2 个 javascript 文件 main.js 和 main1.js。
以下是文件中的代码 −
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}
main1.js
var handler = () => {
console.log("Added one more file");
}
以下命令将从 src 文件夹编译代码并将其存储在 out/ 文件夹中。我们已从 out/ 文件夹中删除所有文件并将其保留为空。我们将运行该命令并检查 out/ 文件夹中的输出。
命令
npx babel src --out-dir out
我们在 out 文件夹中获得了 2 个文件 - main.js 和 main1.js
main.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
main1.js
"use strict";
var handler = function handler() {
console.log("Added one more file");
};
接下来,我们将执行下面给出的命令,使用 babeljs 将两个文件编译为一个文件。
命令
npx babel src --out-file out/all.js
输出
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
"use strict";
var handler = function handler() {
console.log("Added one more file");
};
如果我们想忽略某些文件的编译,我们可以使用选项--ignore,如下所示。
命令
npx babel src --out-file out/all.js --ignore src/main1.js
输出
all.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
我们可以使用插件选项在文件编译期间使用。要使用插件,我们需要按如下所示安装它。
命令
npm install --save-dev babel-plugin-transform-exponentiation-operator
expo.js
let sqr = 9 ** 2; console.log(sqr);
命令
npx babel expo.js --out-file expo_compiled.js --plugins=babel-plugin-transform-exponentiation-operator
输出
"use strict"; var sqr = Math.pow(9, 2); console.log(sqr);
我们还可以在命令中使用预设,如下所示。
命令
npx babel src/main.js --out-file main_es5.js --presets=es2015
为了测试上述情况,我们从 .babelrc 中删除了预设选项。
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}
main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
我们也可以从命令行忽略 .babelrc,如下所示 −
npx babel --no-babelrc src/main.js --out-file main_es5.js --presets=es2015
为了测试上述情况,我们将预设添加回 .babelrc,由于我们在命令中添加了 --no-babelrc,因此预设将被忽略。main_es5.js 文件详细信息如下 −
main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};


