BabelJS - 使用 Babel 和 Webpack
Webpack 是一个模块打包器,它将所有带有依赖项的模块(js、样式、图像等)打包到静态资产 .js、.css、.jpg、.png 等中。Webpack 附带预设,可帮助编译成所需的形式。例如,react 预设有助于以 react 形式获取最终输出,es2015 或 env 预设有助于以 ES5 或 6 或 7 编译代码等。我们在项目设置中使用了 babel 6。如果您想切换到 babel7,请使用 @babel/babel-package-name 安装所需的 babel 包。
在这里,我们将讨论使用 babel 和 webpack 进行项目设置。创建一个名为 的文件夹,并在 Visual Studio IDE 中打开它。
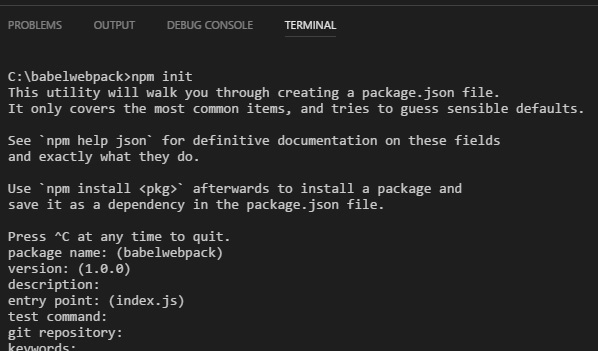
要创建项目设置,请按如下方式运行 npm initbabelwebpack −

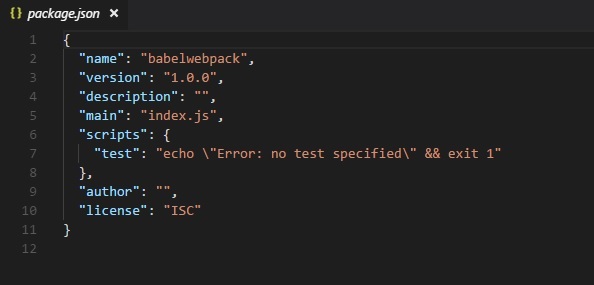
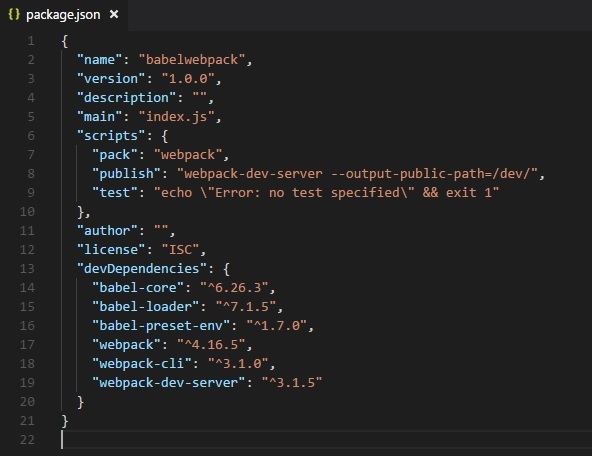
这是 npm init − 之后创建的 package.json

现在,我们将安装使用 babel 和 webpack 所需的必要软件包。
npm install --save-dev webpack npm install --save-dev webpack-dev-server npm install --save-dev babel-core npm install --save-dev babel-loader npm install --save-dev babel-preset-env
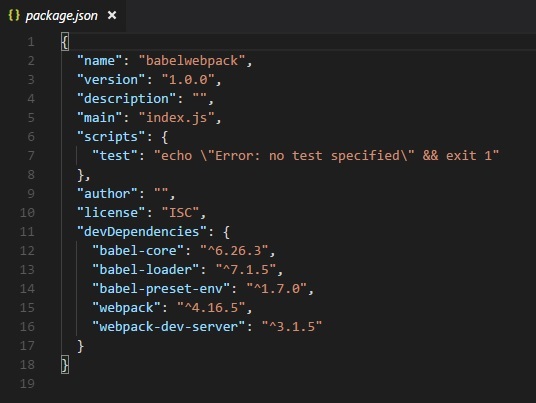
这是安装后的 Package.json −

现在,我们将创建一个 webpack.config.js 文件,其中包含捆绑 js 文件的所有详细信息。这些文件将使用 babel 编译为 es5。
要使用服务器运行 webpack,我们使用 webpack-server。以下是添加到其中的详细信息 −

我们添加了发布命令,它将启动 webpack-dev-server 并更新存储最终文件的路径。现在我们要用来更新最终文件的路径是 /dev 文件夹。
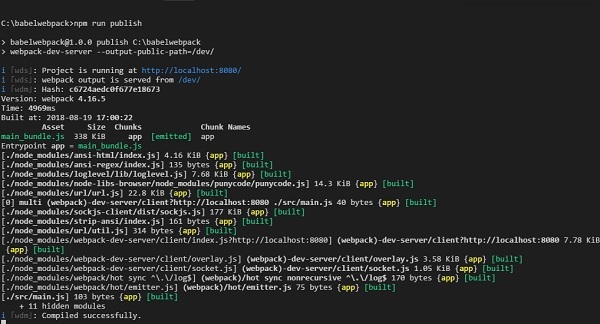
要使用 webpack,我们需要运行以下命令 −
npm run publish
首先我们需要创建 webpack.config.js 文件。这些文件将包含 webpack 工作的配置详细信息。
文件中的详细信息如下 −
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};
文件的结构如上所示。它以 h 路径开头,提供当前路径详细信息。
var path = require('path'); //提供当前路径
接下来是 module.exports 对象,它具有属性 entry、output 和 module。entry 是起点。在这里,我们需要提供必须编译的主要 js 文件。
entry: {
app: './src/main.js'
},
path.resolve(_dirname, 'src/main.js') - 将在目录中查找 src 文件夹并在该文件夹中查找 main.js。
输出
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
输出是一个包含路径和文件名详细信息的对象。路径将保存编译文件所在的文件夹,文件名将告知 .html 文件中使用的最终文件的名称。
module
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
模块是包含规则细节的对象。它具有以下属性 −
- test
- include
- loader
- query
Test 将保存所有以 .js 结尾的 js 文件的详细信息。它具有模式,将在给定的入口点末尾查找 .js。
Include 指示要查看的文件上使用的文件夹。
Loader 使用 babel-loader 编译代码。
Query 具有属性 presets,它是一个值为 env – es5 或 es6 或 es7 的数组。
在其中创建文件夹 src 和 main.js;用 ES6 编写 js 代码。稍后,运行命令以查看它是否使用 webpack 和 babel 编译为 es5。
src/main.js
let add = (a,b) => {
return a+b;
};
let c = add(10, 20);
console.log(c);
运行命令 −
npm run pack
编译后的文件如下所示 −
dev/main_bundle.js
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e = r(e)),8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {return Object.prototype.hasOwnProperty.call(e,t)},
r.p = "",r(r.s = 0)
}([function(e,t,r) {"use strict";var n = function(e,t) {return e+t}(10,20);console.log(n)}]);
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;
var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e=r(e)),
8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(
r.r(n),
Object.defineProperty(n,"default",{enumerable:!0,value:e}),
2&t&&"string"!=typeof e
)
for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {
return Object.prototype.hasOwnProperty.call(e,t)
},
r.p = "",r(r.s = 0)
}([function(e,t,r) {
"use strict";
var n = function(e,t) {return e+t}(10,20);
console.log(n)
}]);
代码编译如上,Webpack 添加了一些内部需要的代码,最后看到的是来自 main.js 的代码,我们已将值控制台化,如上所示。
在 .html 文件中添加最终的 js 文件,如下所示 −
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
</html>
运行命令 −
npm run publish

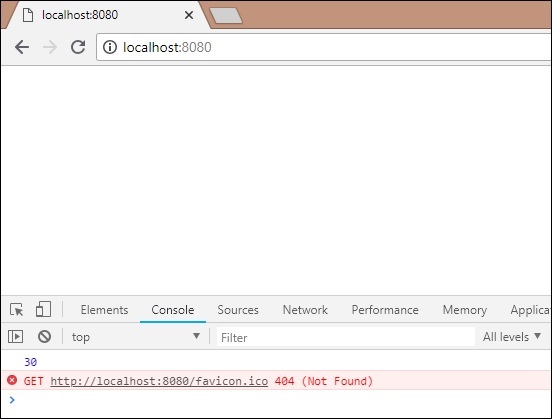
要检查输出,我们可以在 −
http://localhost:8080/

我们得到了如上所示的控制台值。现在让我们尝试使用 webpack 和 babel 编译为单个文件。
我们将使用 webpack 将多个 js 文件捆绑为一个文件。Babel 将用于将 es6 代码编译为 es5。
现在,我们在 src/ 文件夹中有 2 个 js 文件 - main.js 和 Person.js,如下所示 −
person.js
export class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
我们已使用 export 来使用 Person 类的详细信息。
main.js
import {Person} from './person'
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
console.log(persondet);
在 main.js 中,我们从文件路径导入了 Person。
注意 − 我们不必包含 person.js,只需包含文件的名称即可。我们已创建 Person 类的对象并控制台显示详细信息,如上所示。
Webpack 将合并 person.js 和 main.js 并在 dev/main_bundle.js 中更新为一个文件。运行命令 npm run publish 在浏览器中检查输出 −