使用 Amazon API Gateway
可以在 HTTPS URL 上调用 AWS Lambda 函数。可以在 GET、POST、PUT 上执行。调用 HTTPS URL 时,AWS Lambda 函数也会触发,使用 get/post 传递给 HTTPS 的数据可在 AWS Lambda 内部使用,以用于插入 DynamoDB 或发送邮件等。
本章详细讨论了使用 AWS lambda 和 API Gateway 所涉及的各种流程。
涉及的流程
以下是使用 AWS lambda 和 API Gateway 所涉及的流程 −
- 创建 IAM 角色以获取权限
- 创建 AWS lambda 函数
- 创建 API Gateway
- 将 lambda 函数链接到 api 网关
- 将数据传递到 api 网关
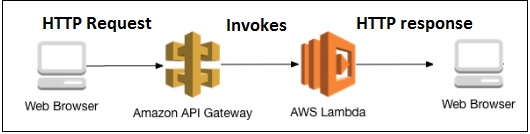
此处提供了一个解释 API 网关和 AWS Lambda 工作原理的基本图表 −

本章将通过相关屏幕截图进一步详细解释这些流程。
创建 IAM 角色以获取权限
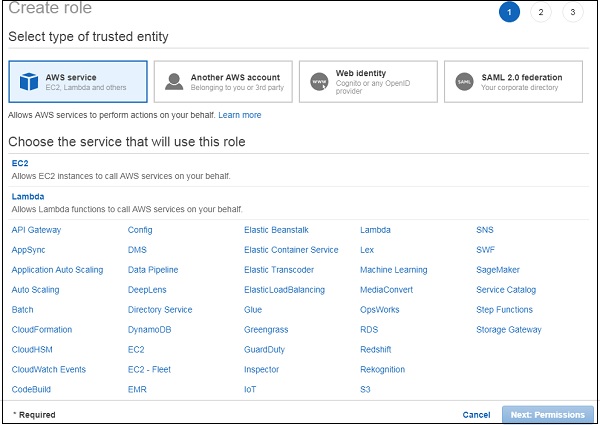
从 Amazon 服务(如下所示)中选择 IAM 以创建 Lambda 函数要使用的角色。

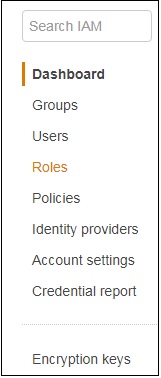
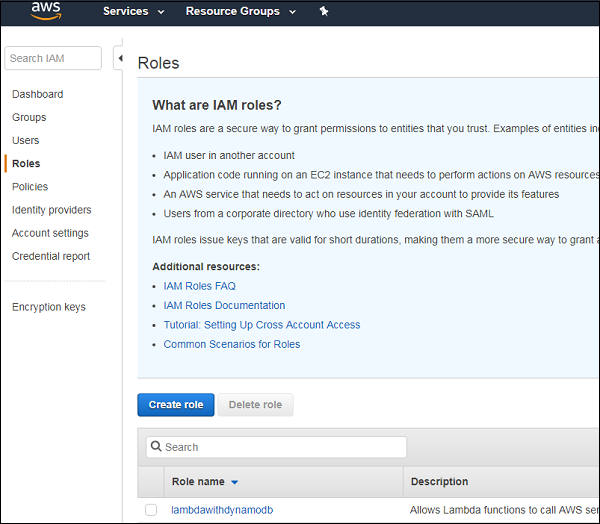
转到 IAM 并从左侧部分选择角色(如下所示)−

单击创建为 Lambda 函数添加角色。

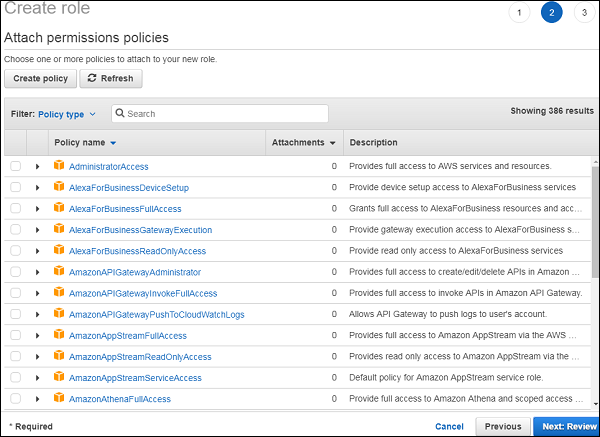
选择 Lambda 并单击底部的权限。选择 API 网关和 Lambda 所需的权限。

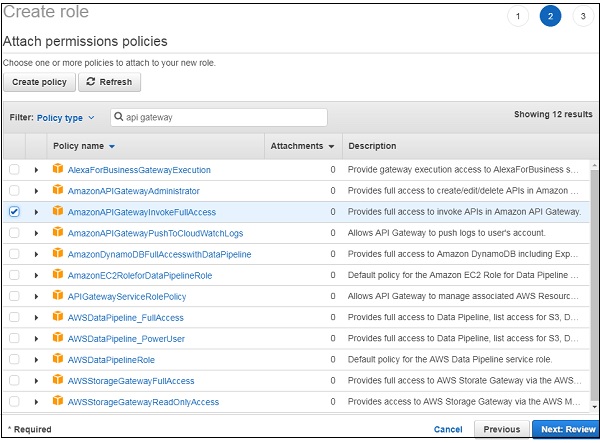
在搜索中搜索 API 网关,它将列出所有相关权限。这里我们选择了对 API 网关的完全访问权限,如下所示 −

现在,搜索 API 网关,它将列出所有相关权限。这里我们选择了对 API 网关的完全访问权限,如下所示 −

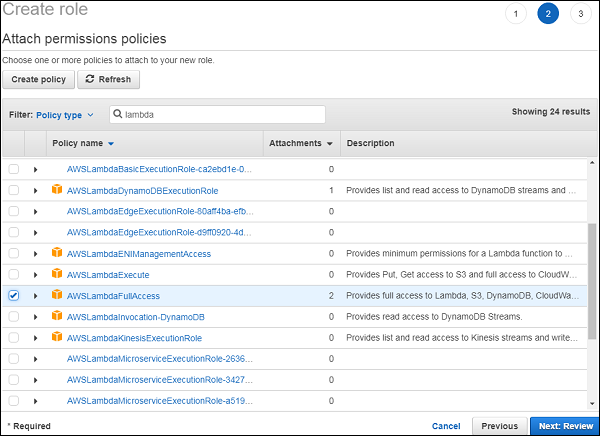
您还必须对策略重复相同的过程。

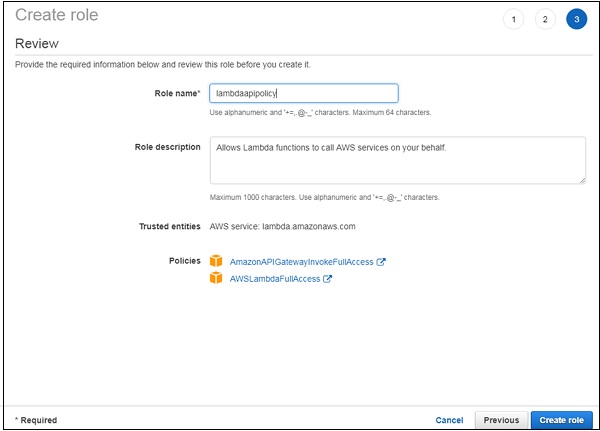
选择完必要的策略后,单击 Review 进行下一步。根据您的选择输入角色名称,如下所示 −

它显示附加到角色的策略。单击创建角色,我们就完成了角色创建,可以继续执行 lambda 函数了。
创建 AWS Lambda 函数
转到 AWS 服务并单击 lambda 服务以创建一个函数,用于将其与 api 网关连接起来。

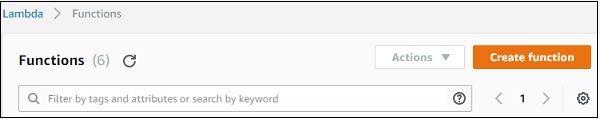
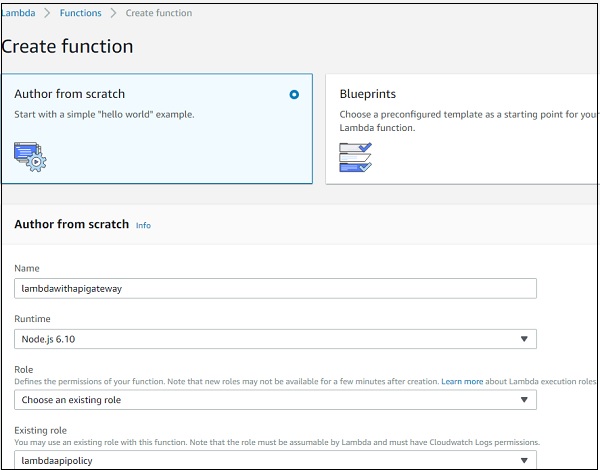
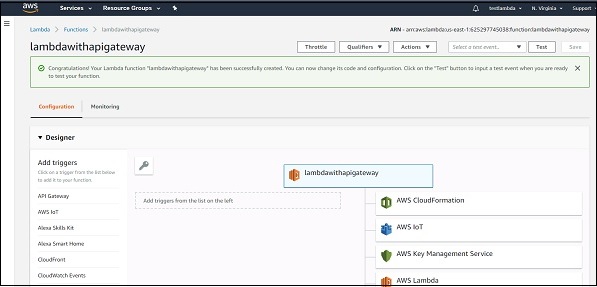
Lambda 函数的 UI 屏幕如下所示。单击创建函数按钮继续创建 Lambda 函数。

输入函数名称并选择我们上面创建的现有角色。

它会闪烁一条消息,表示名为 lambdawithapigateway 的函数已成功创建。

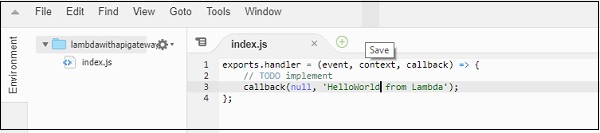
请注意,这里我们将使用 nodejs 运行时来编写代码。带有helloworld消息的AWS代码如下所示−

AWS Lambda 代码存在于 index.js 文件中。名为 handler 的函数具有参数,即 events、context 和 callback。
回调函数基本上包含错误和成功消息。请注意,这里我们没有任何与错误相关的代码,因此传递了 null,成功消息是 HelloWorld from lambda.
最后,保存添加的更改,让我们继续将 Lambda 函数添加到 API 网关。
创建 API 网关
登录您的 AWS 帐户并打开 API 网关,如下所示 −

单击 API 网关,它将带您进入可以创建新 API 网关的屏幕。

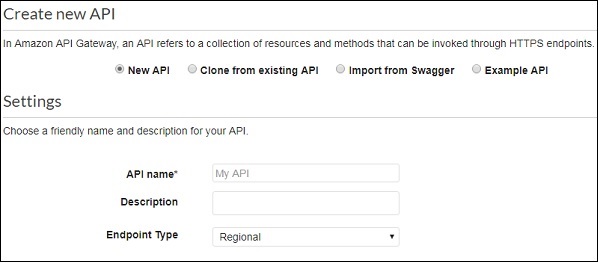
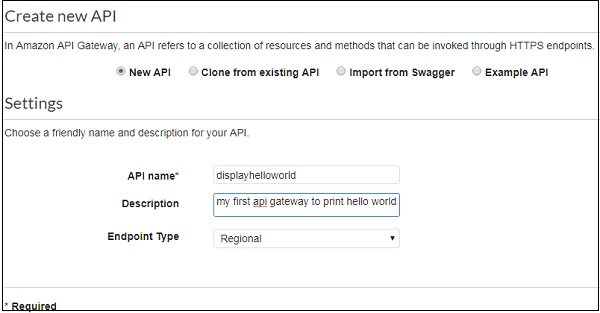
单击 创建 API 并添加详细信息,如下所示 −

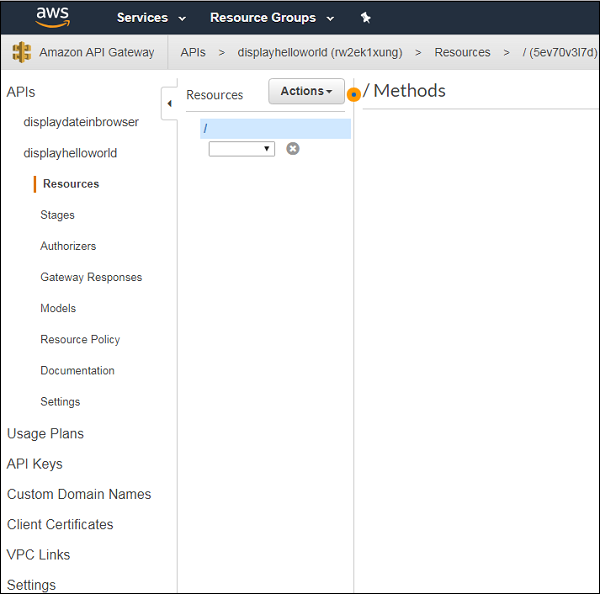
单击屏幕右侧的创建 API按钮。这将在屏幕左侧显示新创建的 API。

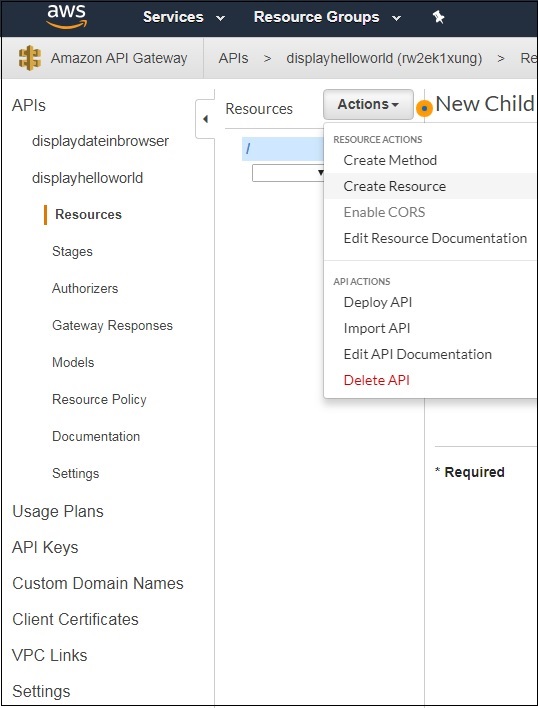
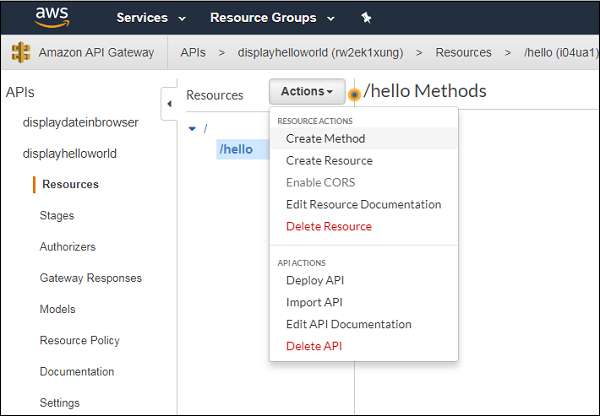
单击 操作 下拉菜单为 API 创建新资源。

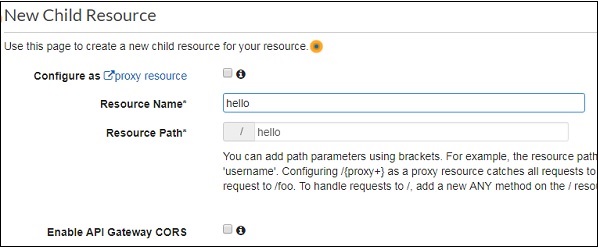
现在,创建一个新资源,如下所示 −

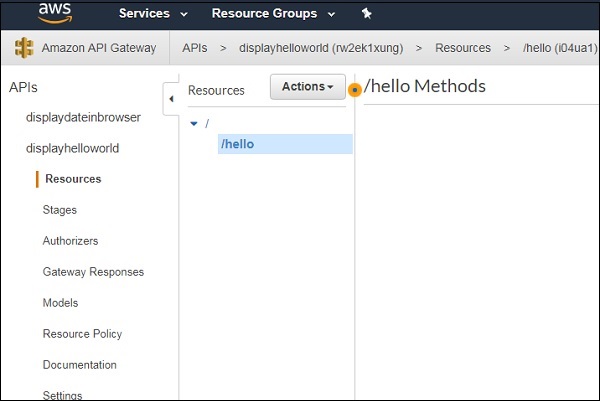
输入 资源名称,如下所示。您将在最后创建的 URL 中看到输入的资源名称。单击创建资源,您将在屏幕上看到如下内容 −


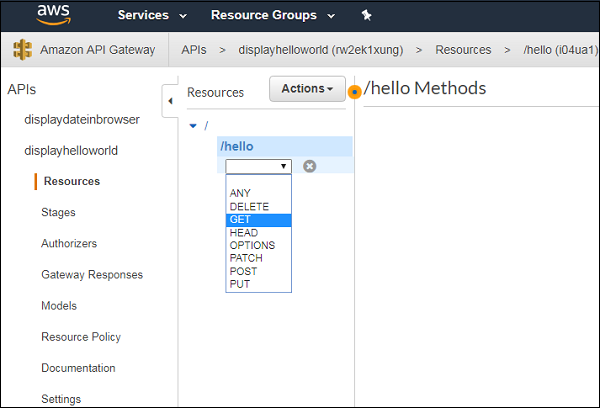
向创建的资源添加 GET/POST 方法,如下所示。从操作下拉菜单中选择方法。

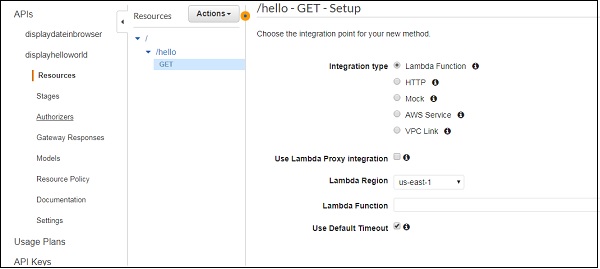
单击GET方法将方法添加到 API。

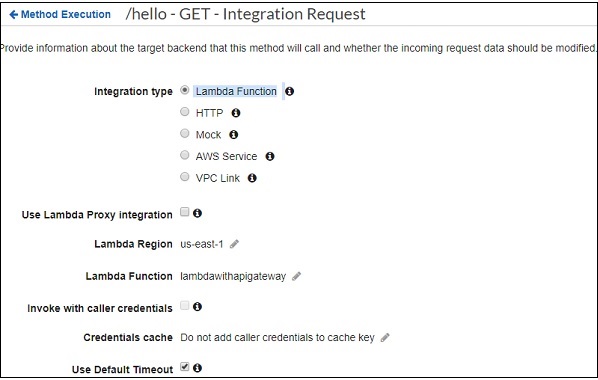
下一步是将其与 Lambda 函数集成的集成。现在将 Lambda 函数添加到其中,如下所示 −

将 Lambda 函数链接到 API 网关
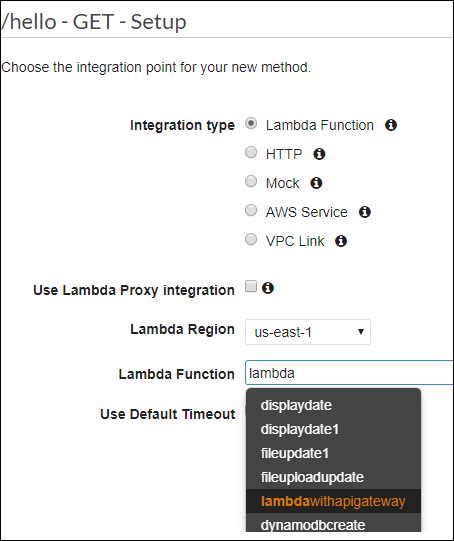
选择之前创建的 lambda 函数。

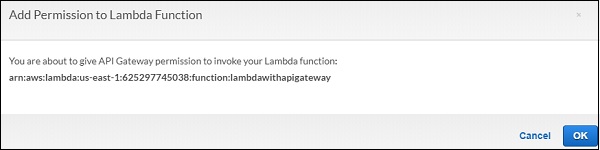
保存更改,您将看到一个对话框,要求授予权限,如下所示 −

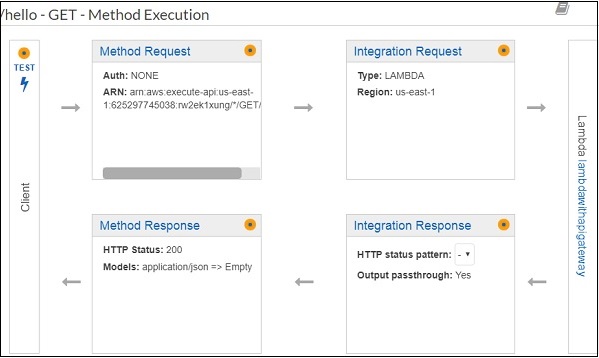
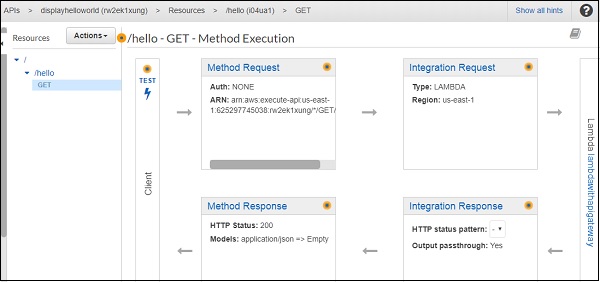
单击确定以获取权限。这是 API 网关 HTTP 请求和 Lambda 函数之间的执行详细信息 −

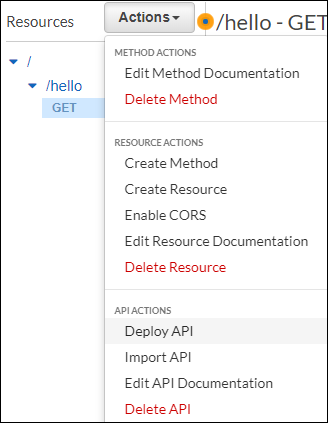
现在,让我们部署 API 网关更改。为此,我们需要从操作下拉列表中选择部署 API,如下所示 −

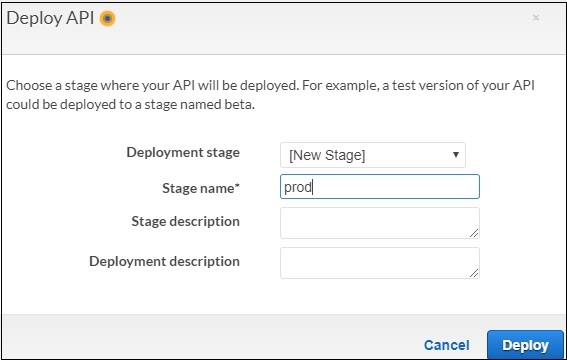
选择部署 API。它将询问部署状态。从部署阶段下拉菜单中选择新阶段,并将阶段名称添加为生产。

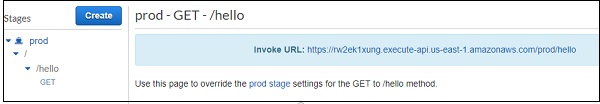
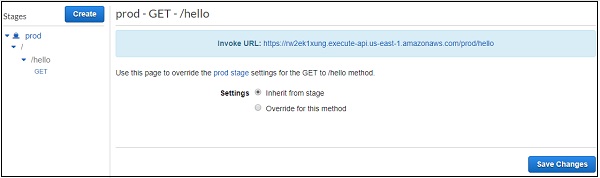
单击部署按钮,它将重定向到如下所示的 URL −

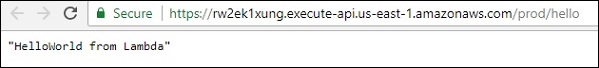
从左侧选择GET方法以获取 URL。在新选项卡中打开 URL 以查看来自 Lambda 函数的消息。

这是使用 AWS Lambda 和 AWS API 网关的基本示例。在上面的例子中,我们在 Lambda 函数中对消息进行了硬编码。
现在,让我们从 API 网关获取消息详细信息。如果必须从不同的域调用 HTTPS 调用,例如对 API 的 AJAX 调用,我们需要为创建的 API 网关启用 CORS。
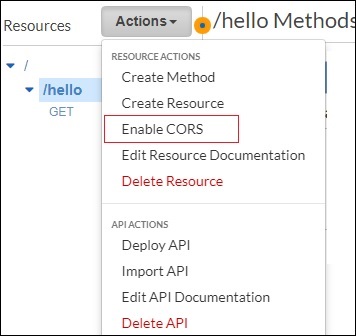
选择为 API 创建的源,然后单击 Actions 下拉菜单 −

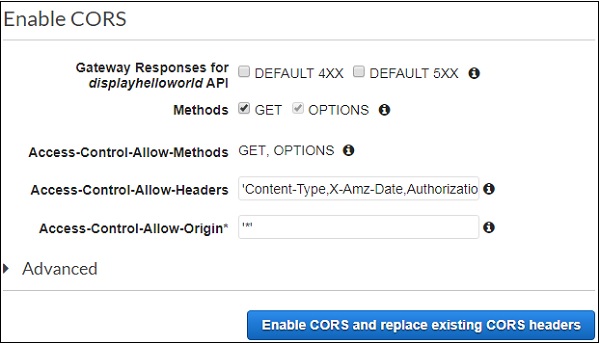
现在,启用 CORS 将打开以下屏幕 −

您可以使用几种方法来启用 CORS。 Access-Control-Allow-Origin 标记为 *,表示允许从任何域获取 API 网关的内容。
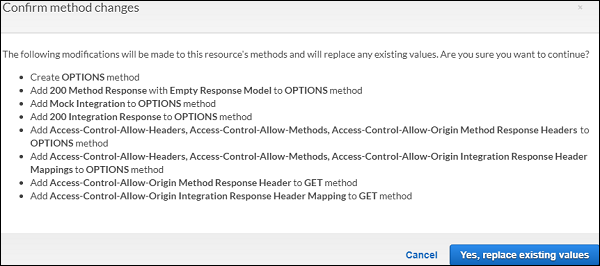
您还可以指定要与 API 配合使用的域名。单击 启用 CORS 并替换现有 CORS 标头 按钮,它将显示确认消息,如下所示 −

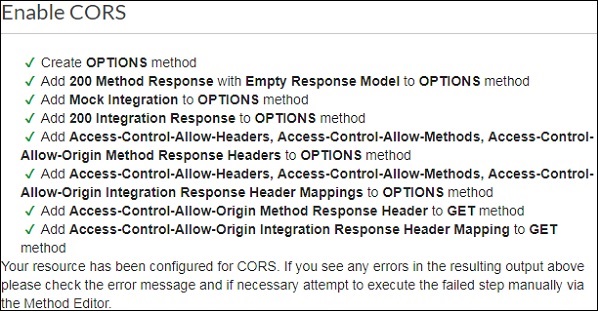
单击 是,替换现有值 按钮以启用它。 启用 CORS 屏幕如下所示 −

将数据传递到 API 网关
打开在 API 网关中创建的 API displayhelloworld 如下所示 −

单击 集成请求 发送数据,如下所示 −

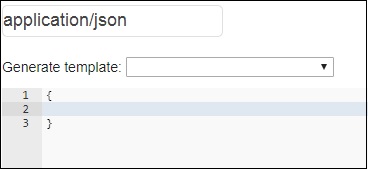
选择 Body Mapping Templates 并添加 Content-Type此示例为 application/json。单击添加的内容类型,添加以下详细信息 −

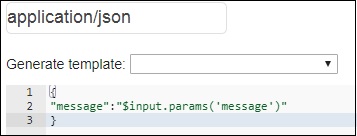
现在,添加 JSON 格式的模板,如下所示 −

请注意,我们已将消息作为参数,以从 API 网关获取数据并将其与 AWS Lambda 共享。获取详细信息的语法如上所示。
现在,部署 API 以使更改在 API 网关 URL 上可用。为此,我们需要更改 Lambda 函数以根据 API 网关 URL 显示数据。Lambda 函数的代码如下所示。请注意,我们正在从事件中获取消息并传递给回调。
exports.handler = (event, context, callback) => {
let message = event.message;
callback(null, message);
};
现在,保存 Lambda 中的更改并点击 URL 查看更改。观察下面给出的屏幕截图 −

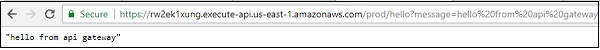
单击如下所示的 URL −
https://rw2ek1xung.execute-api.us-east- 1.amazonaws.com/prod/hello?message=hello%20from%20api%20gateway
请注意,我们在这里将消息作为查询字符串传递给 GET url。然后您可以观察到如下所示的输出 −

它从 URL 读取发送到消息的详细信息并将其显示在浏览器中。


