将 AWS Lambda@Edge 与 CloudFront 结合使用
Lambda@Edge 是 AWS Lambda 计算服务的补充,用于自定义 cloudfront 提供的内容。
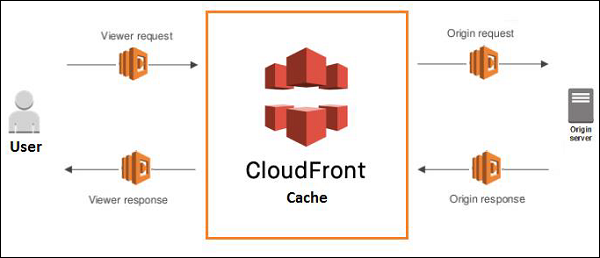
下面显示了 AWS Lambda 与来自 AWS 的 cloudfront 的工作原理的框图 −

有四种方式可以使用 AWS Lambda −
查看器请求 − 最终用户向 CloudFront 发出名为"查看器请求"的请求
源请求 − CloudFront 将请求转发到源
源响应 − CloudFront 从源接收响应
查看器响应 − CloudFront 将响应发送给查看器
我们可以将 Lambda@Edge 用于以下目的 −
在请求和响应时更改标头。
向标头添加 cookie 详细信息。根据请求和响应执行 AB 测试。
根据标头详细信息将 URL 重定向到另一个站点。
我们可以从标头中获取用户代理,并找出浏览器、操作系统等的详细信息。
必备条件
要开始使用 CloudFront 和 Lambda@Edge,我们需要以下内容 −
创建包含文件详细信息的 S3 存储桶
创建允许使用 CloudFront 和 Lambda@Edge 的角色
创建 CloudFront 分发
创建 lambda 函数
将 lambda 函数详细信息添加到 cloudfront
检查 cloudfront url浏览器
我们将使用 CloudFront 和 Lambda@Egde 进行一个示例,其中我们将托管页面并在检测到桌面和设备时更改响应。
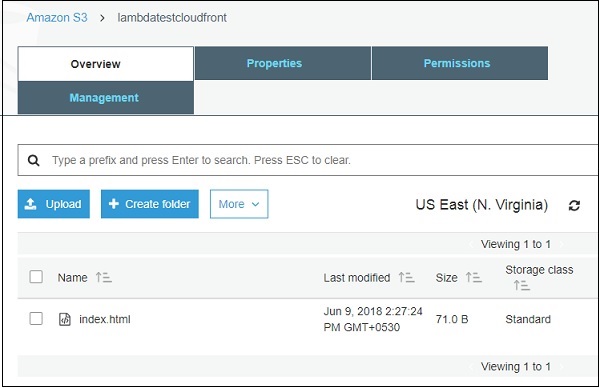
创建带有文件详细信息的 S3 存储桶
登录 AWS 控制台并在 S3 中创建一个存储桶并添加 。 html 文件,您将看到您想要显示的 .html 文件。

单击 S3 和 Create bucket,如下所示 −

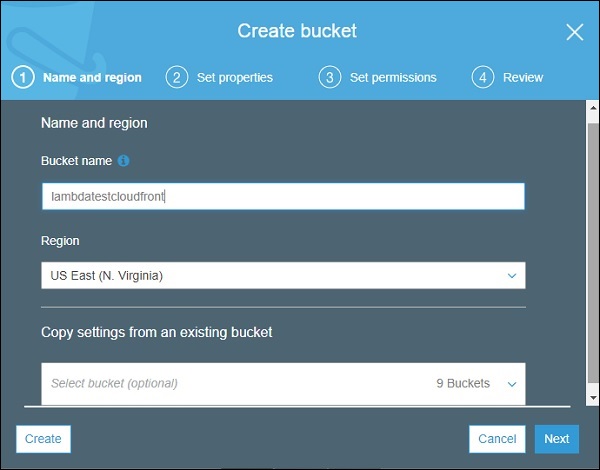
现在,单击 Create bucket 按钮并添加存储桶的详细信息,如下所示 −

单击 Create 按钮并在其中上传 .html。

创建角色
转到 AWS 控制台并单击 IAM。

现在,单击 角色 -> 创建角色 按钮,如图所示 −

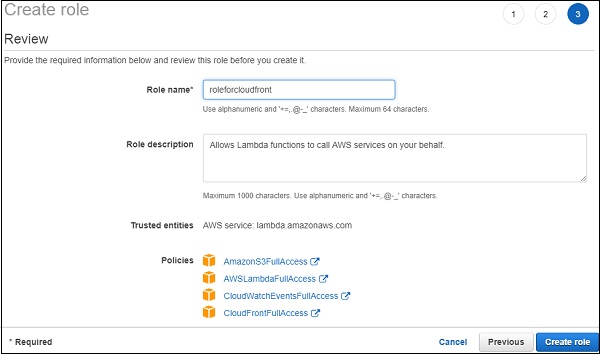
选择 S3、Lambda 和 Cloudfront 的权限。使用 ARN 详细信息创建仅向所需功能存储授予权限的策略是一种很好的做法。
在下面讨论的示例中,我们显示了 完全访问 权限。如上所示,添加了角色名称 role for cloudfront 的策略。单击创建角色。


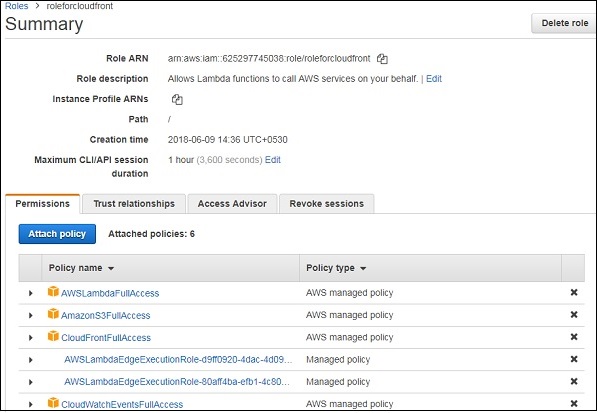
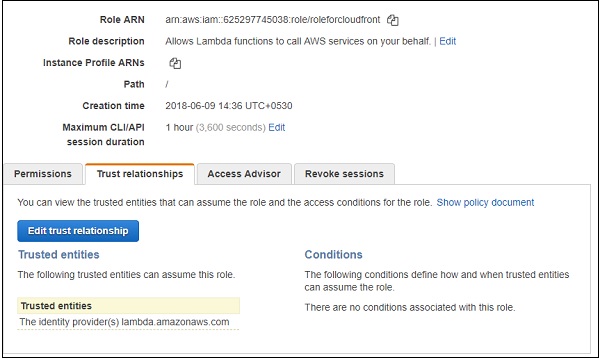
lambda@edge 和 cloudfront 所需的所有策略如上所示。这里还有一个额外的步骤需要完成,因为如果是 CloudFront,URL 将跨区域可用,并且需要我们正在使用的服务之间存在信任关系。
现在,对于创建的角色,单击 信任关系 选项卡,如下所示 −

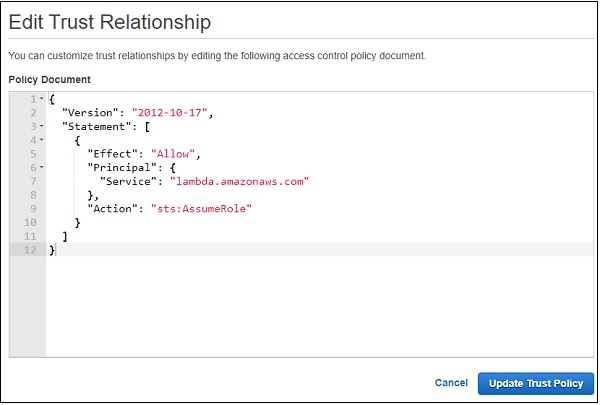
单击 编辑信任关系,如下所示 −

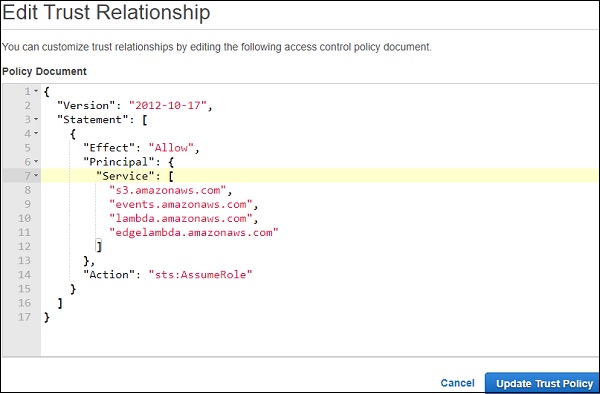
它显示一个策略文档。我们需要在 主体 -> 服务 中添加我们计划使用的其他服务。最终的信任关系策略文档如下所示 −

单击更新信任策略按钮保存更改。
创建 CloudFront 分发
转到 CloudFront 服务,如下所示 −

单击 CloudFront 服务,然后单击创建分发 −

源设置、行为设置和分发设置
让我们先看看这些设置一个 −
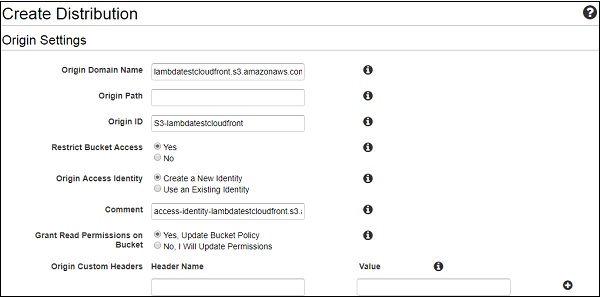
Origin Settings

Origin 设置的各种参数解释如下 −
Origin Domain Name − 这是我们存储 html 文件的 S3 bucket 的名称。我们还可以通过创建我们选择的文件夹将图像(如果有)存储在 S3 bucket 中。
Origin Path − 在这里您需要输入存储文件的文件夹的名称。目前,我们没有这个文件夹,所以我们暂时将其保留为空白。
Origin ID − 当选择源域名时,它会被填充。您可以根据自己的选择更改 ID。
限制存储桶访问 − 在此,我们将选择选项 是。在这里,我们需要 S3 存储桶的安全性,以便没有人可以访问 S3 存储桶。对于此选项,还有一些选项,如 源访问身份、注释和授予存储桶的读取权限。
源访问身份 − 我们使用创建新身份选项。您也可以选择现有身份。这将创建一个新身份,CloudFront 会使用该身份从 S3 存储桶中读取详细信息。
存储桶的全面读取权限 − 为此,请选择选项 是。
源自定义标头 − 我们将在此处保留标头为空白,因为我们现在不需要详细信息。
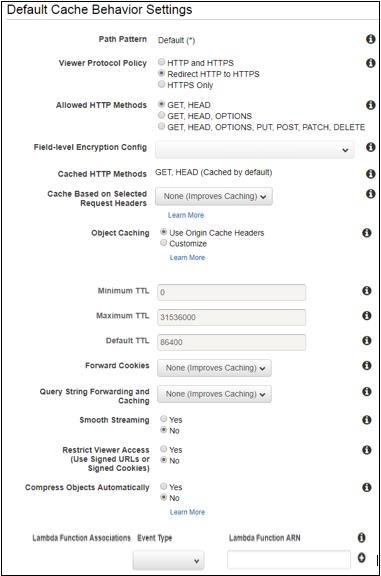
接下来,让我们讨论并填写 Cloudront 分发的 行为设置 −

现在,选择协议 - https 或 http,以及缓存选项。请注意,默认缓存为 86400 或 24 小时。您可以根据需要更改此值。
单击对象缓存(自定义选项)以更改缓存。如果您的页面上有任何视频,您可以使用流畅流式传输。在这里,我们保留默认选项。创建 lambda 函数后,将添加其详细信息。
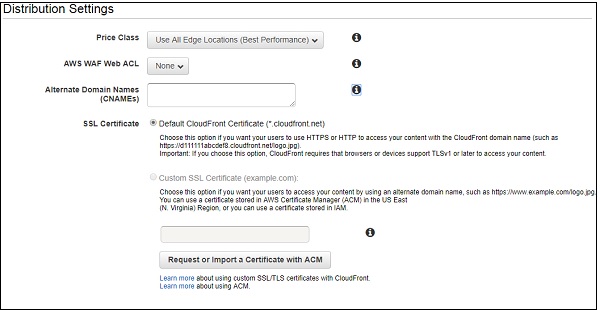
分发设置的详细信息如下所示 −

下面解释了分发设置的各种参数 −
价格类别 − 它包含用户流量来源等详细信息。请注意,我们在这里选择了默认值 - 使用所有边缘位置
AWS WAF Web ACL − 这是用于 Web 应用程序防火墙选择。在这里,它有 无 选项。首先,我们需要在 AWS 中创建防火墙。它为网站提供安全性。
备用域名 − 您可以在此处指定域名(如果有)。
SSL 证书 − 这包含为 SSL 证书选择的所有详细信息。我们将保留默认值。
默认根对象 − 在这里我们将指定已在 S3 中上传的文件名。为此,我们需要默认显示 .html 中的内容。
其余部分,我们将保留默认设置。
单击 创建分发 按钮添加分发。

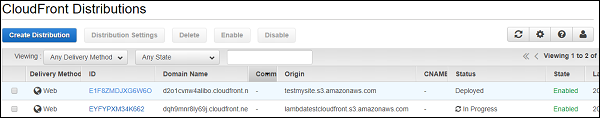
请注意,分发需要一些时间才能显示已部署的状态。
创建 AWS Lambda 函数
转到 AWS 控制台并创建 Lambda 函数。

在 AWS Lambda 代码中,我们将获取请求标头并检查用户代理。如果用户代理来自桌面,我们将更改响应以显示消息为"桌面:欢迎使用 Cloudfront 的 AWS Lambda!",如果是设备,则消息为"移动设备:来自 Lambda@Edge 的问候!"
相应的 AWS Lambda 代码如下所示 −
let content = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>MOBILE DEVICES : Hello from Lambda@Edge!</h1>
</body>
</html>
`;
let content1 = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>DESKTOP : Welcome to AWS Lambda with Cloudfront!</h1>
</body>
</html>
`;
exports.handler = (event, context, callback) => {
let request = event.Records[0].cf.request;
let finalrequest = JSON.stringify(request);
let headers = request.headers;
let useragent = JSON.stringify(headers["user-agent"][0].value);
let str = "";
if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini|Mobile|mobile|CriOS/i.test(useragent)) {
str = content;
} else {
str = content1;
}
const response = {
status: '200',
statusDescription: 'OK',
body: str+useragent,
};
callback(null, response);
};
现在,保存 Lambda 函数。请注意,我们需要发布 Lambda 函数,以便它可以用于所有区域。要发布,我们需要执行以下操作 −
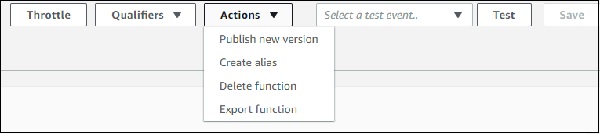
从操作下拉菜单中,选择发布新版本,如下所示 −

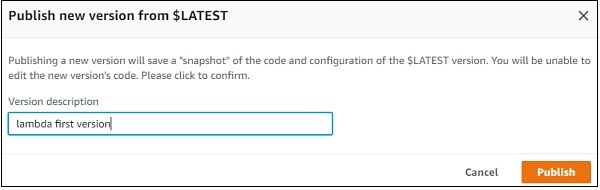
如果您单击发布新版本,它会显示以下屏幕 −

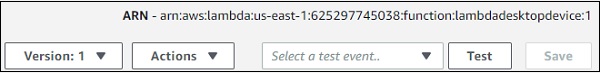
现在,输入版本描述并单击发布。 ARN 将显示所创建的 AWS Lambda 函数的版本,如下所示 −

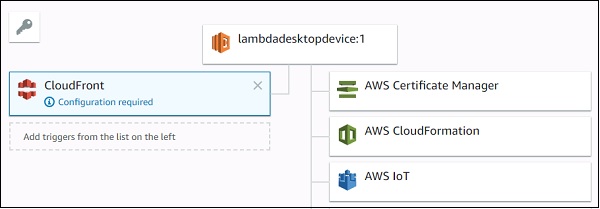
将 CloudFront 触发器添加到所创建的新版本,如下所示 −

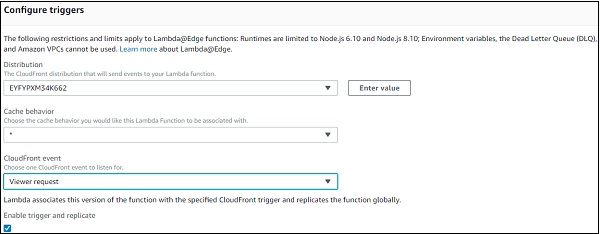
现在,添加 CloudFront 的配置详细信息。CloudFront 事件具有 查看器请求、源请求、源响应 和 查看器响应 选项。
接下来,选择之前创建的 CloudFront 分发。从 事件 中,我们将选择 查看器请求。根据查看器请求,将决定来自用户代理的桌面/设备,并更改响应。接下来,添加触发器详细信息。

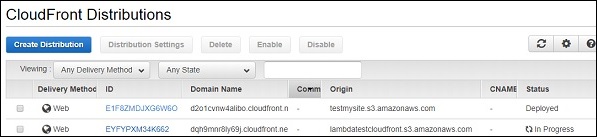
添加触发器后,我们需要等待 CloudFront 的分发部署。

状态更改为 Deployed 后,我们可以测试 CloudFront url 并在浏览器中检查域名。
桌面浏览器中的显示如下所示。这里我们从查看器请求事件中打印了用户代理。

这是移动设备中的显示。

因此,在上面的例子中,我们使用 Lambda@Edge 来更改桌面和移动设备上的响应。


