AWS Lambda – 其他示例
到目前为止,我们已经了解了 AWS Lambda 与 AWS 服务的协同工作。基于这些知识,让我们创建一个简单的用户注册表单,并使用 API 网关将数据发布到 AWS Lambda。 AWS Lambda 将从事件或 API 网关触发器中获取数据,并将这些详细信息添加到 DynamoDB 表中。
示例
让我们考虑一个示例并在其上执行以下功能 −
创建 DynamoDB 表
创建用户注册表单
创建 AWS Lambda 和 API 网关以使用 AWS SNS 服务向手机发送消息
创建 AWS Lambda 和 API 网关以 POST 表单数据并插入 DynamoDb 表中
创建 AWS Lambda 和 API 网关以从 Dynamodb 表中读取数据
用户注册表单的最终工作
创建 DynamoDB 表
输入的数据将存储在 DynamodDB 中表。我们将使用 API 网关共享使用 AWS Lambda 输入的数据,稍后 AWS Lambda 将在 DynamoDB 中添加详细信息。
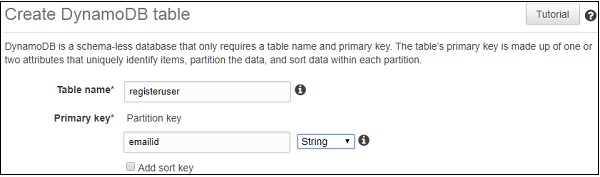
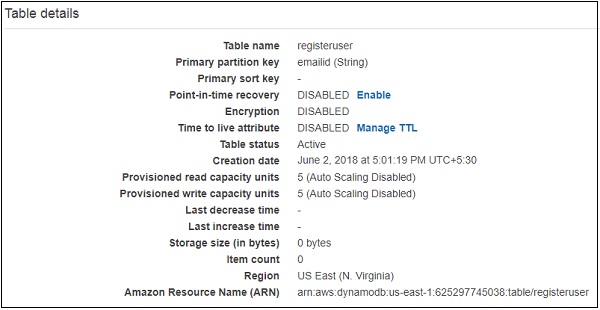
您可以使用以下详细信息在 AWS 控制台中创建 DynamodDB 表。首先,转到 AWS 服务并单击 DynamoDB。单击 表 创建表,如下所示 −


您可以使用 ARN 为要与 AWS Lambda 一起使用的 DynamoDB 创建策略。
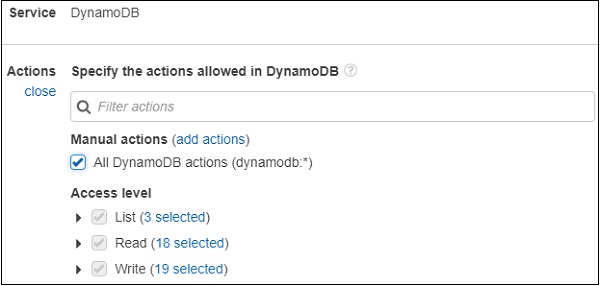
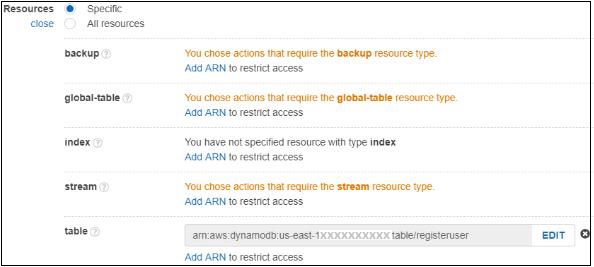
转到 IAM 并选择 策略。单击创建策略,选择服务为 DynamodDB,如下所示 −

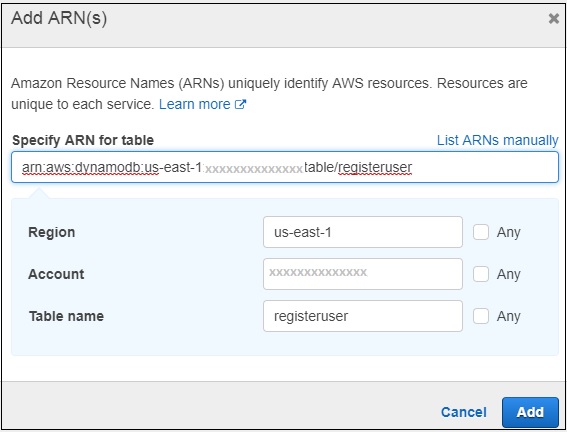
单击所有 DynamoDB操作,如上所示。选择资源并输入表的 ARN,如下所示 −

现在,单击添加,如下所示。

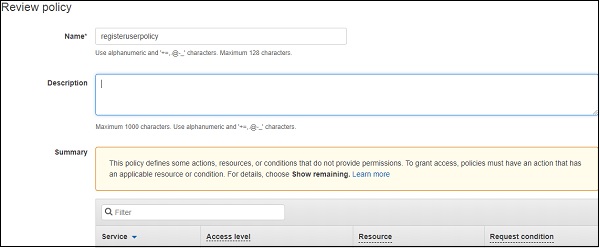
如果您单击屏幕末尾的审核策略按钮,您将看到以下窗口 −

输入策略的名称,然后单击页面末尾的创建策略按钮。现在,我们需要创建要与 Lambda 一起使用的角色。我们需要 DynamoDB、APIGateway 和 Lambda 的权限。
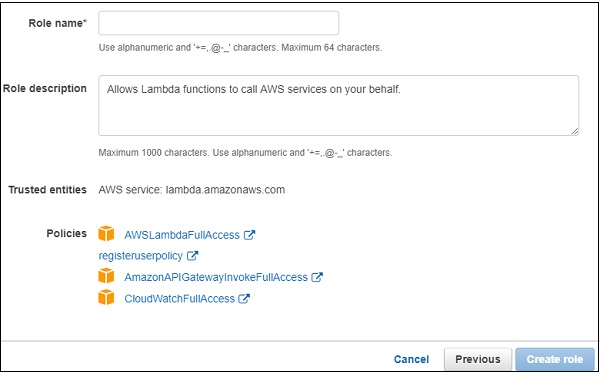
转到 AWS 服务并选择 IAM。从左侧选择角色并添加所需的角色。

输入角色名称并单击创建角色。创建的角色是 roleforlambdaexample。
创建用户注册表单
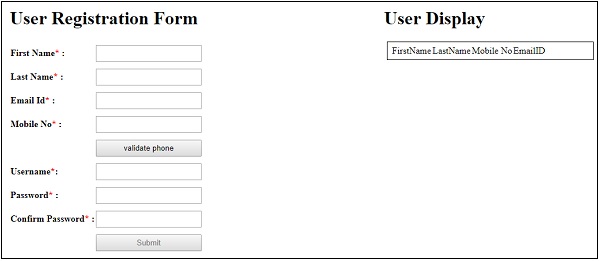
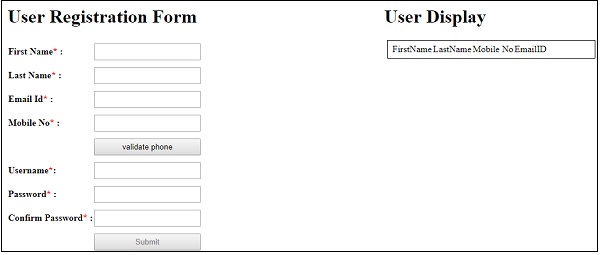
以下是用户注册表单的显示,用于输入和读取 dynamodb 表中的数据。

创建 AWS Lambda 和 API 网关以使用 SNS 服务向手机发送 OTP 消息
如果您看到用户注册表单,则有一个按钮验证电话。用户需要输入电话号码并点击验证电话按钮来验证电话号码。
为此目的 −
当用户点击此按钮时,将调用包含电话详细信息的 API 网关发布方法,并在内部触发 AWS Lambda。
然后,AWS Lambda 使用 AWS SNS 服务将 OTP 发送到输入的电话号码。
用户收到 OTP 并必须输入此 OTP 号码。
输入电话号码并点击验证电话按钮时,将出现输入 OTP 的文本框。
从 AWS Lambda 收到的 OTP 和用户输入的 OTP 必须匹配,以允许用户提交用户注册表。
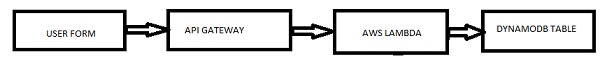
此处显示了一个解释电话验证工作原理的简单框图 −

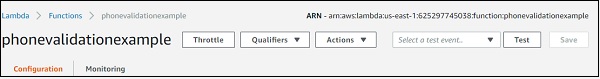
创建的 AWS Lambda 函数如下所示 −

相应的 AWS Lambda 代码如下所示 −
const aws = require("aws-sdk");
const sns = new aws.SNS({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
let phoneno = event.mphone;
let otp = Math.floor(100000 + Math.random() * 900000);
let snsmessage = "Your otp is : "+otp;
sns.publish({
Message: snsmessage,
PhoneNumber: "+91"+phoneno
}, function (err, data) {
if (err) {
console.log(err);
callback(err, null);
} else {
console.log(data);
callback(null, otp);
}
});
};
请注意,我们使用 SNS 服务发送 OTP 代码。此代码用于验证用户在用户注册表单中输入的手机号码。为上述电话验证创建的 API 网关如下 −


给出的 Lambda 函数是 phonevalidationexample。我们在此处获取手机详细信息以在 AWS Lambda 中使用。然后,AWS Lambda 将向给定的手机号码发送 OTP 代码。
创建 AWS Lambda 和 API 网关以发布表单数据并插入 DynamoDB 表中
对于用户注册表单,所有字段都是必填的。进行了 AJAX 调用,其中在表单中输入的数据被发布到 API 网关 URL。
此处显示了一个简单的框图,解释了提交按钮的工作原理 −

填写表单后,提交按钮将调用 API 网关,这将触发 AWS Lambda。AWS Lambda 将从事件或 API 网关获取表单的详细信息,并将数据插入 DynamodDB 表中。
让我们了解 API 网关和 AWS Lambda 的创建。
首先,转到 AWS 服务并单击 Lambda。创建的 Lambda 函数如下所示 −

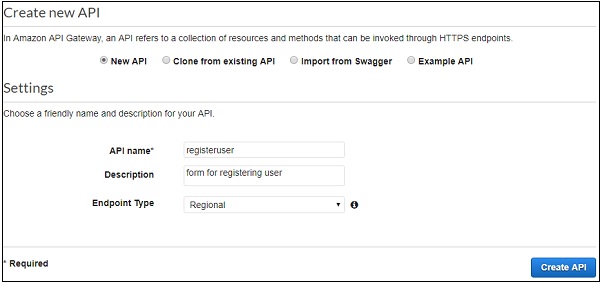
现在,要创建 API 网关,请转到 AWS 服务并选择 API 网关。单击下面显示的 创建 API 按钮。

输入 API 名称,然后单击 创建 API 按钮添加 API。

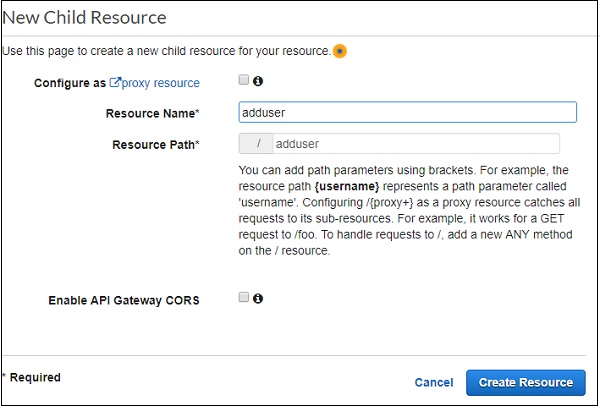
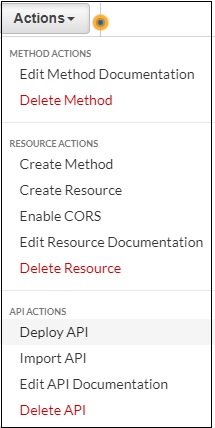
现在,创建一个名为 registeruser 的 API。选择 API 并单击 Actions 下拉菜单以创建 Resource。

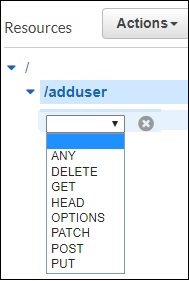
单击 Create Resource。现在,让我们添加 POST 方法。为此,单击左侧创建的资源,然后从 Actions 下拉菜单中选择 create method。这将显示如下所示的下拉列表 −

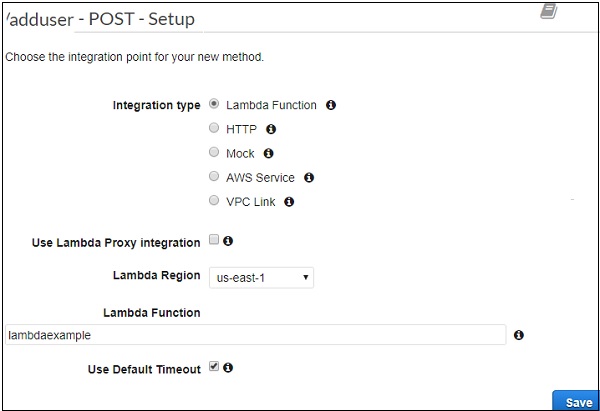
选择 POST 方法并添加我们上面创建的 Lambda 函数。

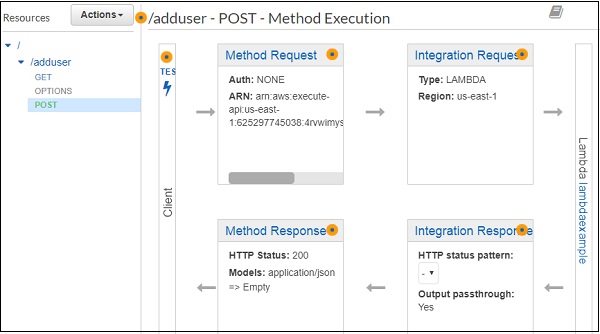
单击 保存 按钮添加方法。要将表单详细信息发送到 Lambda 函数 lambdaexample,我们需要添加 集成请求,如下所示 −

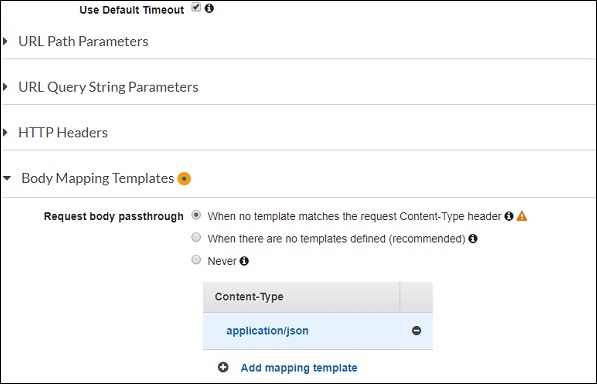
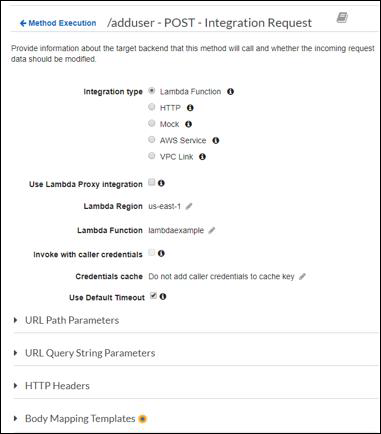
要发布表单详细信息,您必须单击 集成请求。它将显示以下详细信息。

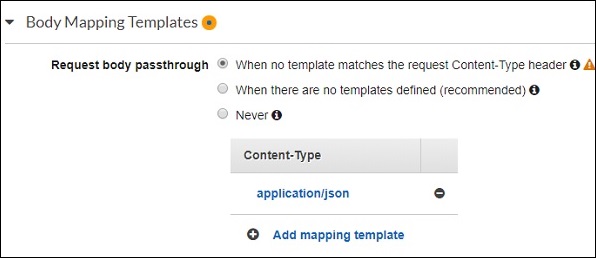
单击正文映射模板以添加要发布的表单字段。

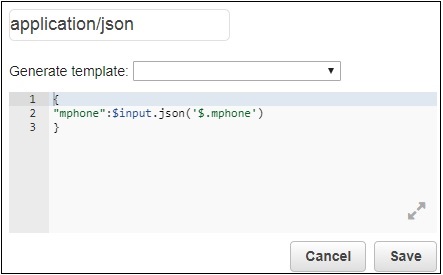
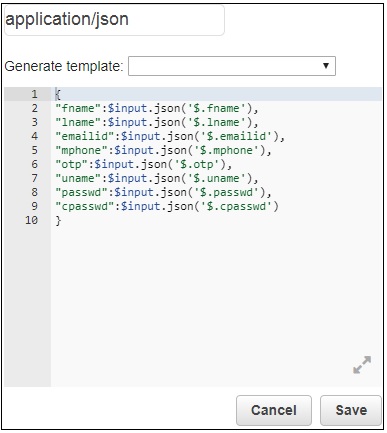
接下来,单击添加映射模板并输入内容类型。在这里,我们添加了application/json作为内容类型。单击它,您需要在此处以 json 格式输入字段,如下所示 −

现在,单击 保存 按钮并部署 API,如下所示 −

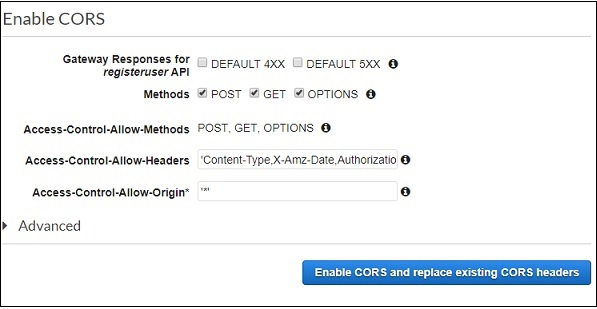
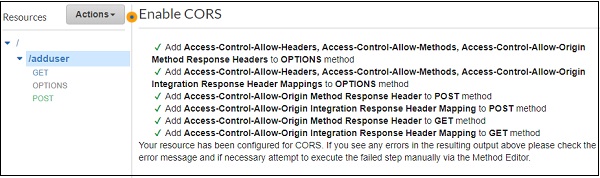
这是为 POST 创建的 API,将在我们的 .html 文件中使用。请注意,我们需要为创建的资源启用 CORS。将使用 api 网关 url 进行 ajax 调用,因此必须启用 CORS。
选择要启用 CORS 的方法。单击启用 CORS 并替换现有 CORS 标头。

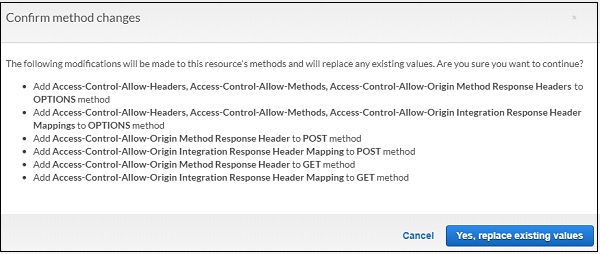
它会显示如下确认屏幕 −

单击是,替换现有值以启用 CORS。

POST API 网关的 AWS Lambda 代码如下所示 −
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
console.log(event);
console.log("Entering Data");
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});
}
AWS Lambda 处理程序中的事件参数将包含之前在 POST 集成请求中添加的所有详细信息。事件的详细信息将添加到 DynamodDB 表中,如代码所示。
现在,我们需要从 AWS-SDK 获取服务详细信息,如下所示 −
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});
创建 AWS Lambda 和 API Gateway 以从 DynamodDB 表中读取数据
现在,我们将创建 AWS Lambda 函数以从 DynamoDB 表中读取数据。我们将触发 APIGateway 到 AWS Lambda 函数,该函数将数据发送到 html 表单。
创建的 AWS Lambda 函数如下所示 −

相应的 AWS Lambda 代码如下 −
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
var readdata = {
TableName : "registeruser",
Limit : 10
}
docClient.scan(readdata, function(err, data) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("Data is " + data);
callback(null, data);
}
});
}
此处从 DynamoDB 表中读取数据并将其提供给回调。现在,我们将创建 APIGateway 并添加 AWS Lambda 函数作为触发器。
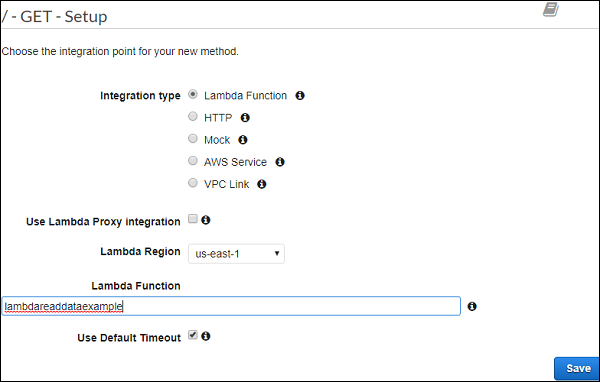
我们将向之前创建的 API 添加 get 方法。

添加的 Lambda 函数是 lambdareaddataexample。单击 Save 以保存方法并部署 api。
用户注册表单的最终工作
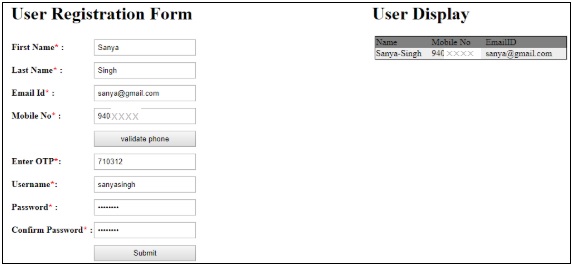
表单的最终显示如下所示 −

现在,输入如上所示的详细信息。请注意,提交按钮已禁用。仅当输入如图所示的所有详细信息后,此功能才会启用 −

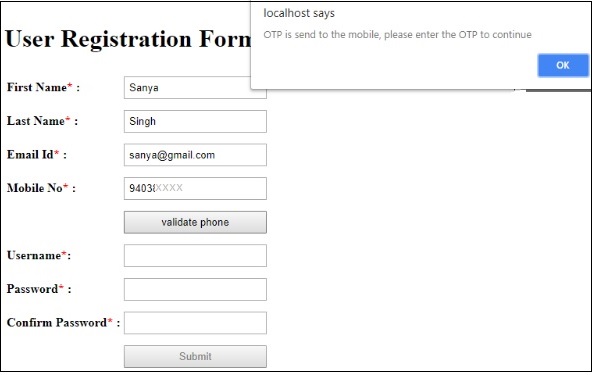
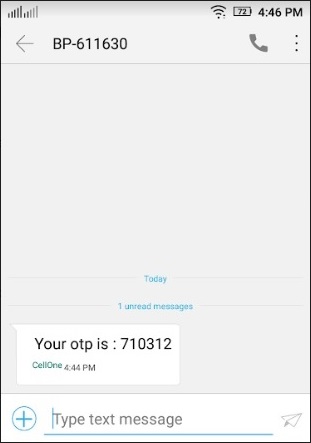
现在,输入手机号码并单击验证电话按钮。它将显示警告消息,提示"OTP 已发送到手机,请输入 OTP 以继续"。发送到手机号码的 OTP 如下 −

输入 OTP 和剩余详细信息并提交表单。

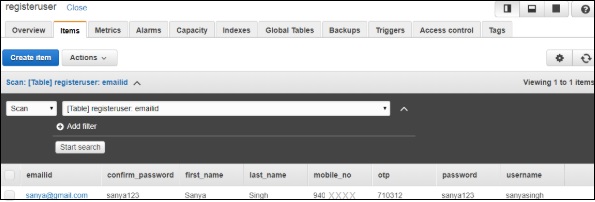
提交后 DynamoDB registeruser 表中的数据如下所示 −

代码详细信息如下所示 −
Example1.html
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="formdet.js"></script>
<style>
input[type=text], input[type=password],button {
width: 100%;
padding: 5px 5px;
margin: 5px 0;
box-sizing: border-box;
}
#maincontainer {
width: 80%;
margin: auto;
padding: 10px;
}
div#userregistration {
width: 60%;
float: left;
}
div#userdisplay {
margin-left: 60%;
}
</style>
</head>
<body>
<div id="maincontainer">
<div id="userregistration">
<h1>User Registration Form</h1>
<table border="0">
<tr>
<td><b>First Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="fname" id="fname" /></td>
<td id="tdfname" style="display:none;"><span style="color:red;">Enter First Name</span></td>
</tr>
<tr>
<td><b>Last Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="lname" id="lname" /></td>
<td id="tdlname" style="display:none;"><span style="color:red;">Enter Last Name</span></td>
</tr>
<tr>
<td><b>Email Id<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="emailid" id="emailid" /></td>
<td id="tdemailid" style="display:none;"><span style="color:red;">Enter Email</span></td>
</tr>
<tr>
<td><b>Mobile No<span style="color:red;">*</span> : </b></td>
<td><input type="text" name="mphone" id="mphone"/></td>
<td id="tdmphone" style="display:none;"><span style="color:red;">Enter Mobile Number</span></td>
</tr>
<tr>
<td></td>
<td><button id="validatephone">validate phone</button></td>
<td></td>
</tr>
<tr id="otpdiv" style="display:none;">
<td><b>Enter OTP<span style="color:red;">*</span>:</b></td>
<td><input type="text" value="" name="otp" id="otp" /></td>
<td id="tdotp" style="display:none;"><span style="color:red;">Enter OTP</span></td>
</tr>
<tr>
<td><b>Username<span style="color:red;">*</span>: </b></td>
<td><input type="text" value="" name="uname" id="uname"/></td>
<td id="tduname" style="display:none;"><span style="color:red;">Enter Username</span></td>
</tr>
<tr><td><b>Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="passwd" id="passwd"/></td>
<td id="tdpasswd" style="display:none;"><span style="color:red;">Enter Password</span></td>
</tr>
<tr><td><b>Confirm Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="cpasswd" id="cpasswd"/></td>
<td id="tdcpasswd" style="display:none;"><span style="color:red;">Enter Confirm Password</span></td>
</tr>
<tr>
<td></td>
<td><button name="submit" id="submit" style="display:;" disabled="true">Submit</button></td>
<td></td>
</tr>
</table>
</div>
<div id="userdisplay">
<h1>User Display</h1>
<table id="displaydetails" style="display:block;width:80%;padding:5px;margin:5px; border: 1px solid black;">
<tr>
<td></td>
<td>FirstName</td>
<td>LastName</td>
<td>Mobile No</td>
<td>EmailID</td>
</tr>
</table>
</div>
</div>
</body>
</html>
formdet.js
function validateform() {
var sError="";
if ($("#fname").val() === "") {
$("#tdfname").css("display","");
sError++;
}
if ($("#lname").val() === "") {
$("#tdlname").css("display","");
sError++;
}
if ($("#emailid").val() === "") {
$("#tdemailid").css("display","");
sError++;
}
if ($("#mphone").val() === "") {
$("#tdmphone").css("display","");
sError++;
}
if ($("#otp").val() === "") {
$("#tdotp").css("display","");
sError++;
}
if ($("#uname").val() === "") {
$("#tduname").css("display","");
sError++;
}
if ($("#passwd").val() === "") {
$("#tdpasswd").css("display","");
sError++;
}
if ($("#cpasswd").val() === "") {
$("#tdcpasswd").css("display","");
sError++;
}
if (sError === "") {
return true;
} else {
return false;
}
}
$("#fname").change(function() {
if ($("#fname").val() !== "") {
$("#tdfname").css("display","none");
} else {
$("#tdfname").css("display","");
}
});
$("#lname").change(function() {
if ($("#lname").val() !== "") {
$("#tdlname").css("display","none");
} else {
$("#tdlname").css("display","");
}
});
$("#emailid").change(function() {
if ($("#emailid").val() !== "") {
$("#tdemailid").css("display","none");
} else {
$("#tdemailid").css("display","");
}
});
$("#mphone").change(function() {
if ($("#mphone").val() !== "") {
$("#tdmphone").css("display","none");
} else {
$("#tdmphone").css("display","");
}
});
$("#otp").change(function() {
if ($("#otp").val() !== "") {
$("#tdotp").css("display","none");
} else {
$("#tdotp").css("display","");
}
});
$("#uname").change(function() {
if ($("#uname").val() !== "") {
$("#tduname").css("display","none");
} else {
$("#tduname").css("display","");
}
});
$("#passwd").change(function() {
if ($("#passwd").val() !== "") {
$("#tdpasswd").css("display","none");
} else {
$("#tdpasswd").css("display","");
}
});
$("#cpasswd").change(function() {
if ($("#cpasswd").val() !== "") {
$("#tdcpasswd").css("display","none");
} else {
$("#tdcpasswd").css("display","");
}
});
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}
$(document).ready(function() {
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
});
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
getdata();
});
到目前为止,我们已经对创建的 API 进行了 AJAX 调用,并发布了如上所示的数据。
将数据添加到表的 AJAX 调用如下 −
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
$(document).ready(function() {
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
});
请注意,要读取数据,需要调用一个函数,其代码如下 −
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}
当您点击手机号码验证按钮时,将调用以下代码并发送手机号码 −
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter the OTP to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
// Validate otp
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
}


