将 Lambda 函数与 Amazon S3 结合使用
Amazon S3 服务用于文件存储,您可以在其中上传或删除文件。当 S3 存储桶中有任何文件上传时,我们可以在 S3 上触发 AWS Lambda。AWS Lambda 有一个处理程序函数,可作为 AWS Lambda 函数的起点。处理程序包含事件的详细信息。在本章中,让我们看看如何在将文件上传到 S3 存储桶时使用 AWS S3 触发 AWS Lambda 函数。
将 AWS Lambda 函数与 Amazon S3 结合使用的步骤
要开始将 AWS Lambda 与 Amazon S3 结合使用,我们需要以下 −
- 创建 S3 存储桶
- 创建有权使用 s3 和 lambda 的角色
- 创建 lambda 函数并将 s3 添加为触发器。
示例
让我们借助一个示例来了解这些步骤,该示例展示了 Amazon S3 和 AWS Lambda 之间的基本交互。
用户将在 Amazon S3 存储桶中上传文件
文件上传后,它将在后台触发 AWS Lambda 函数,并在以控制台消息的形式显示文件已上传。
文件上传后,用户将能够在 Cloudwatch 日志中看到该消息。
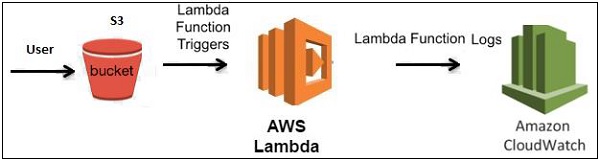
此处显示了解释示例流程的框图 −

创建 S3 存储桶
首先,让我们按照下面给出的步骤在 AWS 控制台中创建一个 s3 存储桶 −
步骤 1
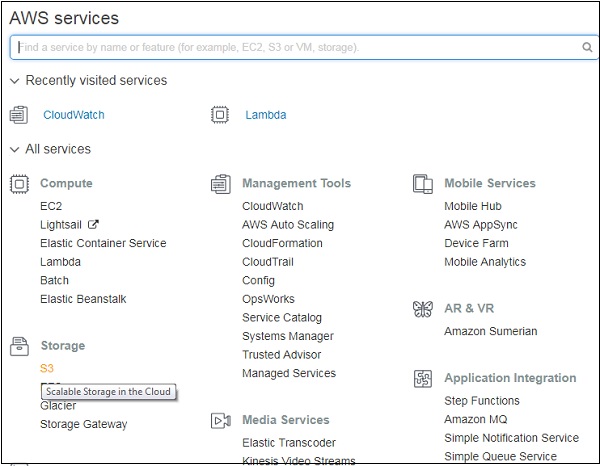
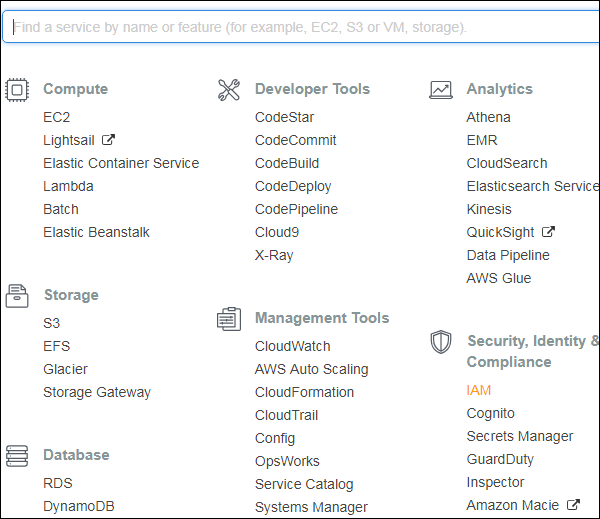
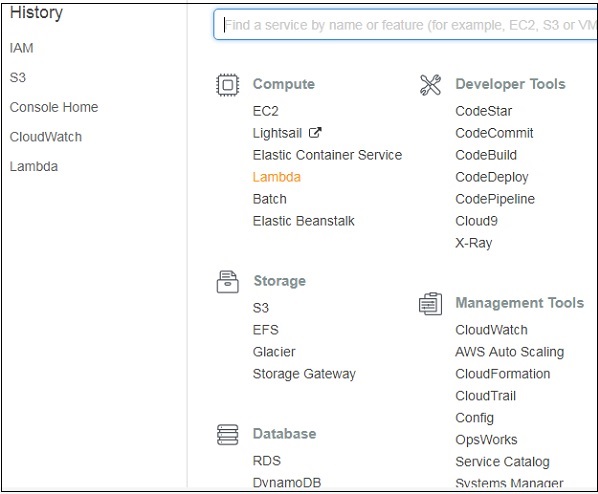
转到 Amazon 服务并单击存储部分中的 S3,如下图所示 −

步骤 2
单击 S3 存储并创建存储桶,它将存储上传的文件。

步骤 3
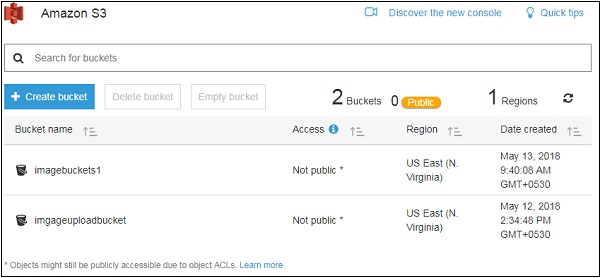
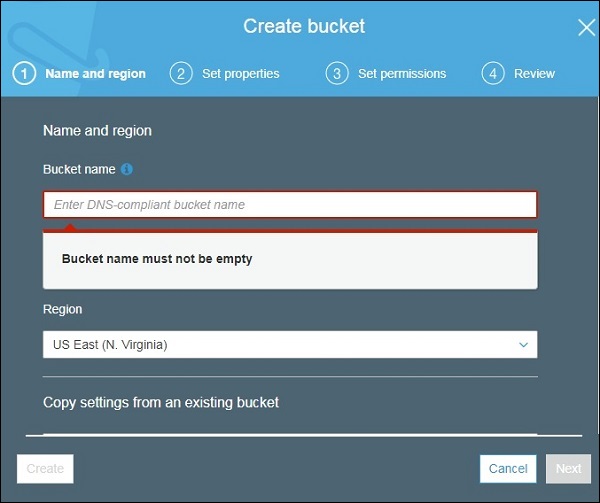
单击创建存储桶按钮后,您将看到如下屏幕 −

步骤 4
输入详细信息存储桶名称,选择区域,然后单击左下方的创建按钮。因此,我们创建了名为:workingwithlambdaands3 的存储桶。

步骤 5
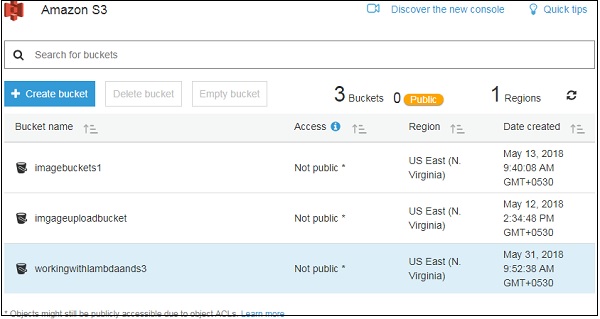
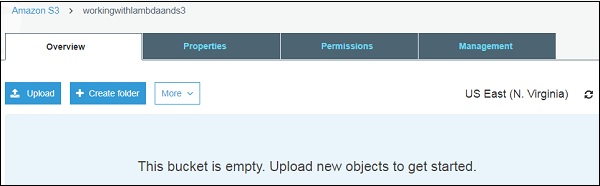
现在,单击存储桶名称,它会要求您上传文件,如下所示 −

因此,我们在 S3 中完成了存储桶的创建。
创建适用于 S3 和 Lambda 的角色
要创建适用于 S3 和 Lambda 的角色,请按照下面给出的步骤 −
步骤 1
转到 AWS 服务并选择 IAM,如下所示−

步骤 2
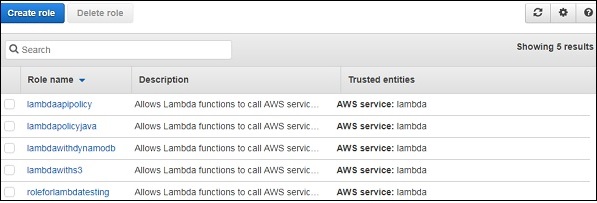
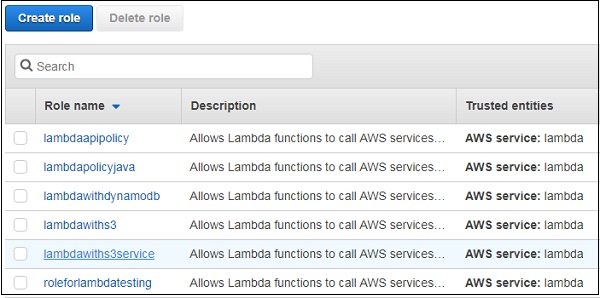
现在,单击 IAM -> 角色,如下所示 −

步骤 3
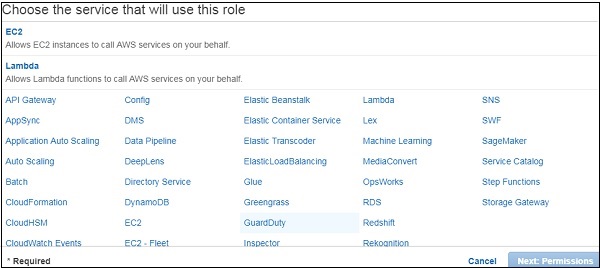
现在,单击 创建角色,然后选择将使用此角色的服务。选择 Lambda 并单击 Permission 按钮。

步骤 4
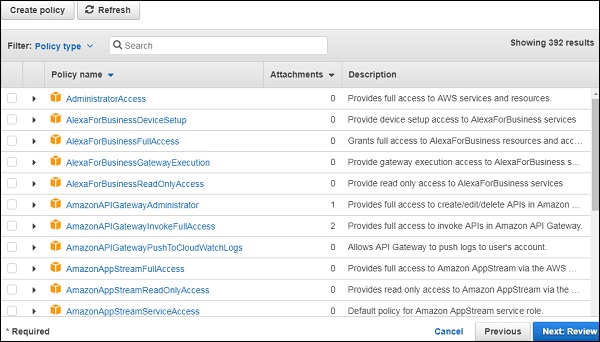
从下面添加权限并单击 Review。

步骤 5
请注意,我们已选择以下权限 −

请注意,我们选择的策略是 AmazonS3FullAccess、AWSLambdaFullAccess 和CloudWatchFullAccess。
第 6 步
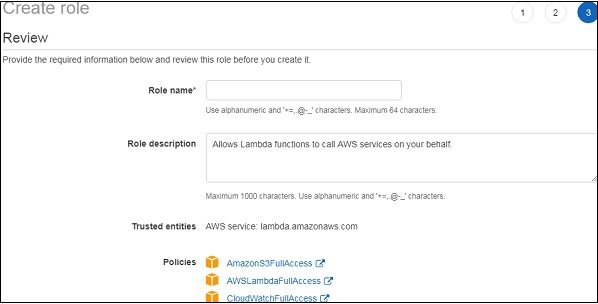
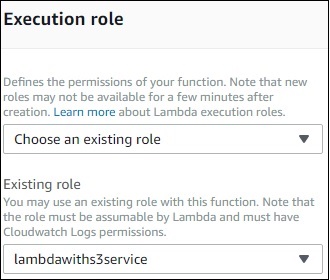
现在,输入角色名称、角色描述,然后单击底部的创建角色按钮。

这样,我们名为lambdawiths3service的角色就创建好了。
创建 Lambda 函数并添加 S3 触发器
在本节中,让我们看看如何创建 Lambda 函数并向其添加 S3 触发器。为此,您必须遵循以下步骤 −
步骤 1
转到 AWS 服务并选择 Lambda,如下所示 −

步骤 2
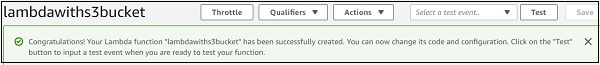
单击 Lambda 并按照添加 名称 的过程进行操作。选择 运行时、角色 等,然后创建函数。我们创建的 Lambda 函数显示在下面的屏幕截图中 −

步骤 3
现在让我们添加 S3 触发器。

步骤 4
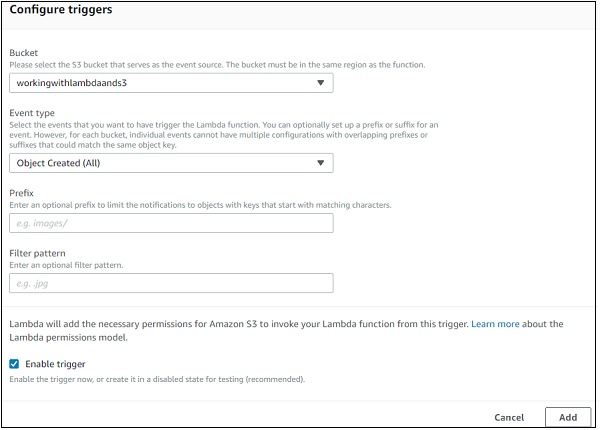
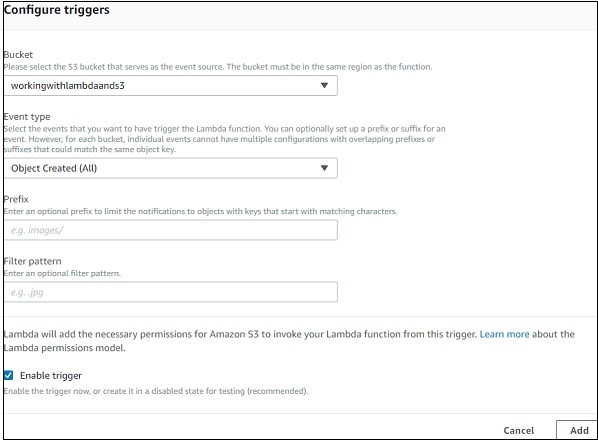
从上面选择触发器并添加如下所示的详细信息 −

步骤 5
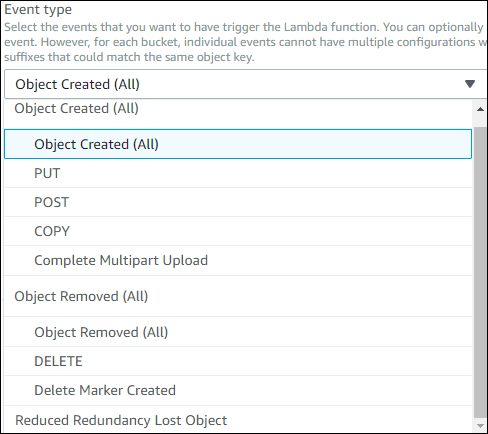
从存储桶下拉列表中选择创建的存储桶。事件类型具有以下详细信息 −

选择对象已创建(全部),因为我们需要在文件上传、删除等时触发 AWS Lambda。
步骤 6
您可以添加前缀和文件模式,用于过滤添加的文件。例如,仅为 .jpg 图像触发 lambda。让我们暂时将其保留为空白,因为我们需要为所有上传的文件触发 Lambda。单击添加按钮添加触发器。

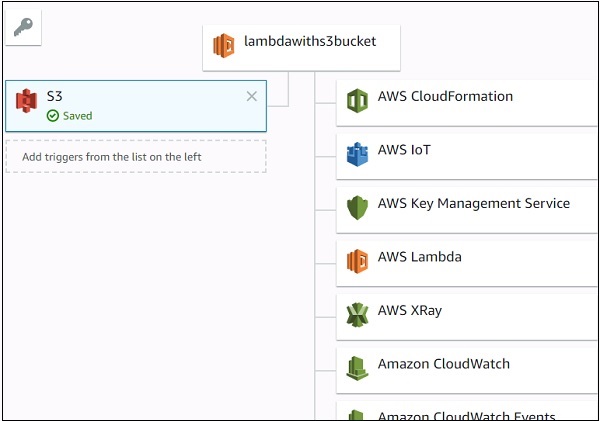
步骤 7
您可以找到 Lambda 函数的触发器显示,如下所示 −

让我们添加 aws lambda 函数的详细信息。在这里,我们将使用在线编辑器添加我们的代码并使用 nodejs 作为运行时环境。
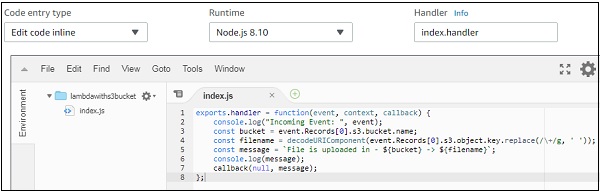
步骤 8
要使用 AWS Lambda 触发 S3,我们必须在代码中使用 S3 事件,如下所示 −
exports.handler = function(event, context, callback) {
console.log("Incoming Event: ", event);
const bucket = event.Records[0].s3.bucket.name;
const filename = decodeURIComponent(event.Records[0].s3.object.key.replace(/\+/g, ' '));
const message = `File is uploaded in - ${bucket} -> ${filename}`;
console.log(message);
callback(null, message);
};
请注意,事件参数包含 S3event 的详细信息。我们已经控制了存储桶名称和文件名,当您在 S3bucket 中上传图像时,它们将被记录下来。
步骤 9
现在,让我们保存更改并使用 S3upload 测试 lambda 函数。以下是在 AWS Lambda 中添加的代码详细信息 −

步骤 10
现在,让我们添加角色、内存和超时。

步骤 11
现在,保存 Lambda 函数。从 Amazon 服务打开 S3,然后打开我们之前创建的存储桶,即 workingwithlambdaands3。
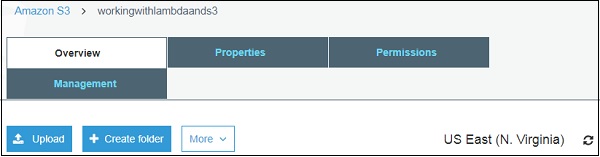
将图像上传到其中,如下所示 −

第 12 步
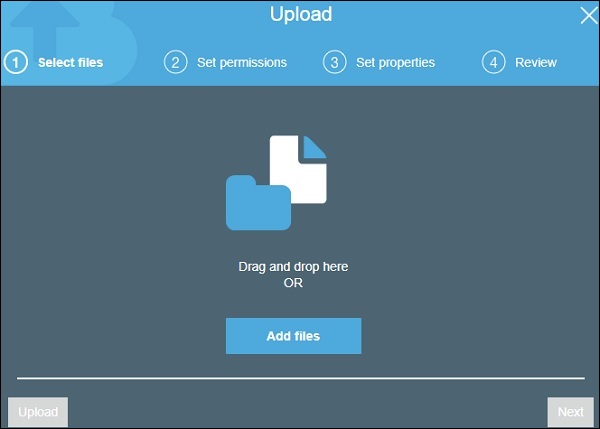
单击 上传 按钮添加文件,如下所示 −

第 13 步
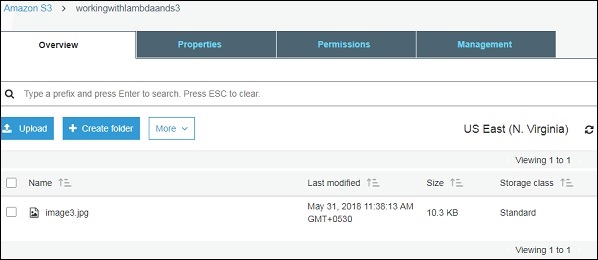
单击 添加文件 添加文件。您也可以拖放文件。现在,单击上传按钮。

因此,我们在 S3 存储桶中上传了一张图片。
第 14 步
要查看触发器详细信息,请转到 AWS 服务并选择CloudWatch。打开 Lambda 函数的日志并使用以下代码 −
exports.handler = function(event, context, callback) {
console.log("Incoming Event: ", event);
const bucket = event.Records[0].s3.bucket.name;
const filename = decodeURIComponent(event.Records[0].s3.object.key.replace(/\+/g, ' '));
const message = `File is uploaded in - ${bucket} -> ${filename}`;
console.log(message);
callback(null, message);
};
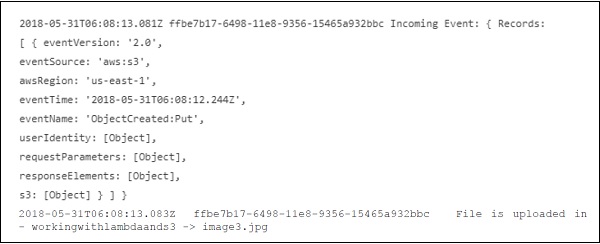
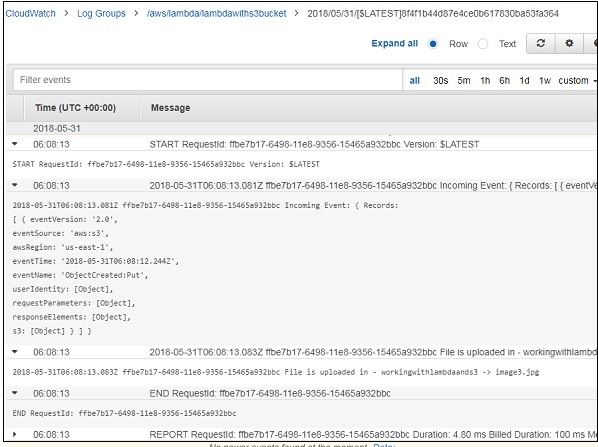
您可以在 Cloudwatch 中观察到的输出如下所示 −

当文件上传到 S3 存储桶时,将触发 AWS Lambda 函数,详细信息将记录在 Cloudwatch 中,如下所示 −