使用 AWS 控制台创建和部署
我们可以在 AWS 控制台中创建 Lambda 函数并对其进行测试。本章将详细讨论这一点。为此,您必须按照此处给出的步骤操作并观察给出的相应屏幕截图 −
步骤 1
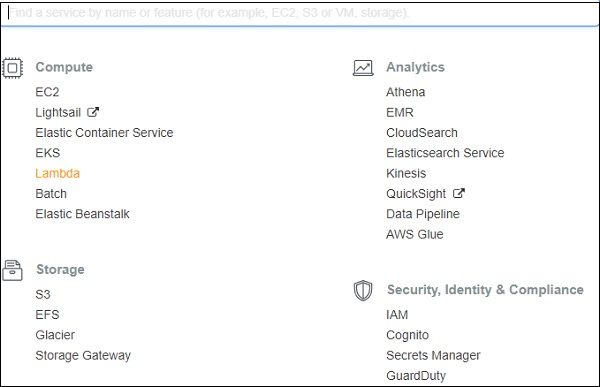
登录 AWS 控制台 https://aws.amazon.com/console/。现在,您将被重定向到显示 AWS 服务的屏幕。

步骤 2
现在,单击如上突出显示的 Lambda 服务。这将重定向到创建函数,如下所示 −

步骤 3
现在,单击 创建函数 并输入函数的详细信息。然后,您可以看到如下所示的屏幕 −

步骤 4
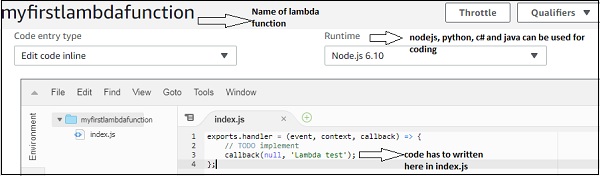
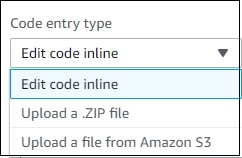
您可以通过选择所需的语言来编写代码。如果选择的选项是内联编辑代码,则必须在编辑器中编写代码。其他可用选项如下 −

步骤 5
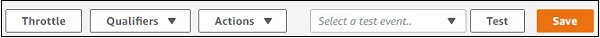
完成后,您需要保存更改,右上角的按钮如下所示 −

步骤 6
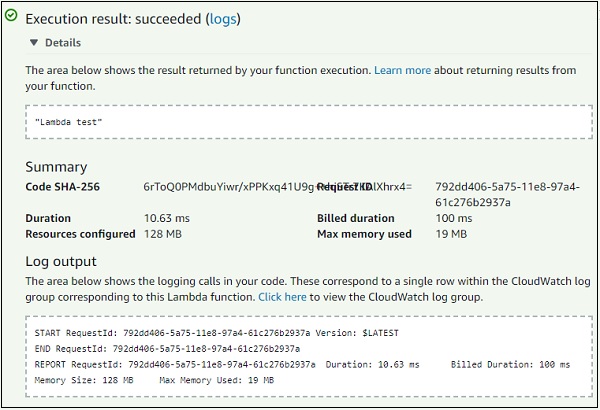
现在,单击 Test 按钮。这将提供 Lambda 函数执行的所有详细信息,如下所示 −

步骤 7
index.js 的代码如下 −
exports.handler = (event, context, callback) => {
// TODO implement
callback(null, 'Lambda test');
};
这将调用回调函数,结果可能是错误或成功。如果成功,您将看到Lambda 测试消息;如果出错,它将传递 null。
步骤 8
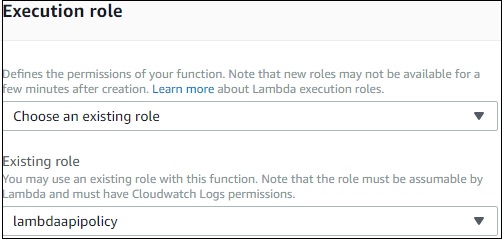
Lambda 函数的角色详细信息是配置的一部分,如下所示 −

步骤 9
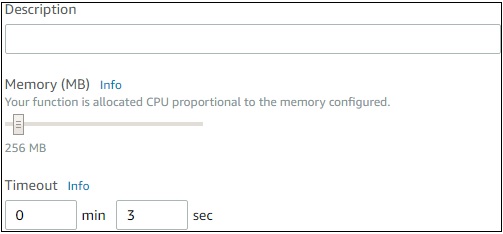
现在,您可以根据需要更新角色并保存 Lambda 函数。然后,lambda 函数的内存和超时详细信息将显示如下 −

步骤 10
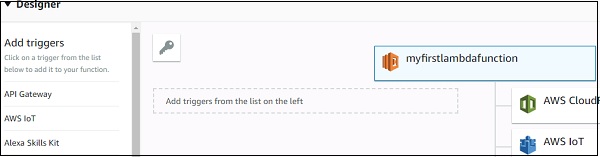
现在,我们需要向 Lambda 函数添加触发器,以便它在事件发生时执行。触发器详细信息显示在 AWS Lambda 函数屏幕的开头,如下所示 −

从这里,您可以选择希望 Lambda 函数触发的触发器。当您选择触发器时,必须添加触发器的配置详细信息。
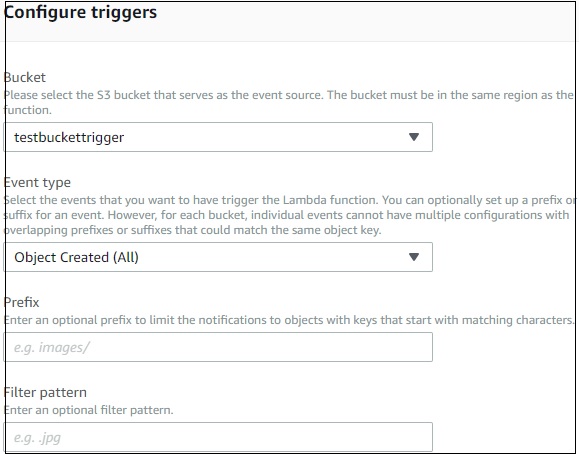
例如,对于 S3 上的触发器,要添加的配置详细信息如下 −

步骤 11
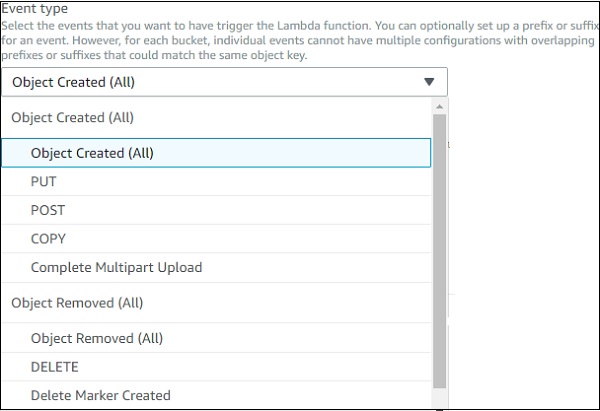
现在,选择您想要触发器的存储桶。事件类型具有以下详细信息 −

步骤 12
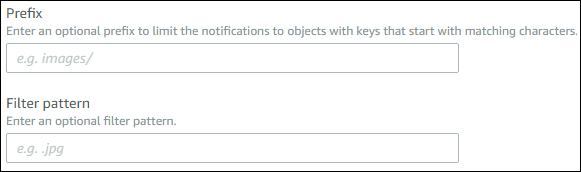
对于触发器,您还可以提及前缀类型文件或文件模式,Lambda 必须是触发器。详细信息如下所示 −

步骤 13
现在,填写触发器所需的详细信息,然后单击添加按钮。保存 Lambda 函数以添加触发器。保存函数将部署详细信息,从现在开始,任何时候将文件添加到 S3 存储桶,Lambda 都会被触发。
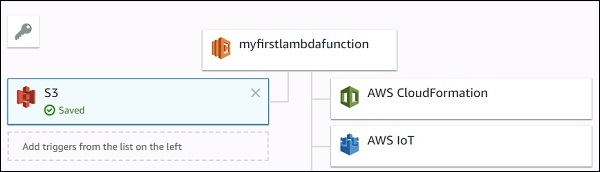
观察以下屏幕截图,其中显示 S3 触发器已添加到 AWS Lambda −

步骤 14
现在,让我们使用 S3 示例事件来测试 Lambda 函数。此处显示了相同的代码 −
Amazon S3 Put 示例事件
{
"Records": [{
"eventVersion": "2.0",
"eventTime": "1970-01-01T00:00:00.000Z",
"requestParameters": {
"ExampleIPAddress": "127.0.0.1"
},
"s3": {
"configurationId": "testConfigRule",
"object": {
"eTag": "0123456789abcdef0123456789abcdef",
"sequencer": "0A1B2C3D4E5F678901",
"key": "HappyFace.jpg",
"size": 1024
},
"bucket": {
"arn": bucketarn,
"name": "Examplebucket",
"ownerIdentity": {
"principalId": "Example"
}
},
"s3SchemaVersion": "1.0"
},
"responseElements": {
"x-amz-id-2": "Example123/5678abcdefghijklambdaisawesome/mnopqrstuvwxyzABCDEFGH",
"x-amz-request-id": "Example123456789"
},
"awsRegion": "us-east-1",
"eventName": "ObjectCreated:Put",
"userIdentity": {
"principalId": "Example"
},
"eventSource": "aws:s3"
}]
}
您必须使用以下命令获取从 S3 put 事件上传的文件的详细信息 −
event.Records[0].s3.object.key //将显示文件的名称
您必须使用以下命令获取存储桶名称 −
event.Records[0].s3.bucket.name //将提供存储桶的名称。
您必须使用以下命令来获取 EventName −
event.Records[0].eventName // 将显示事件名称
步骤 15
现在,让我们更新 AWS Lambda 代码以打印 S3 详细信息,如下所示 −
exports.lambdahandler = (event, context, callback) => {
callback(null, "Bucket name: "+event.Records[0].s3.bucket.name+"
File name:"+event.Records[0].s3.object.key );
};
步骤 16
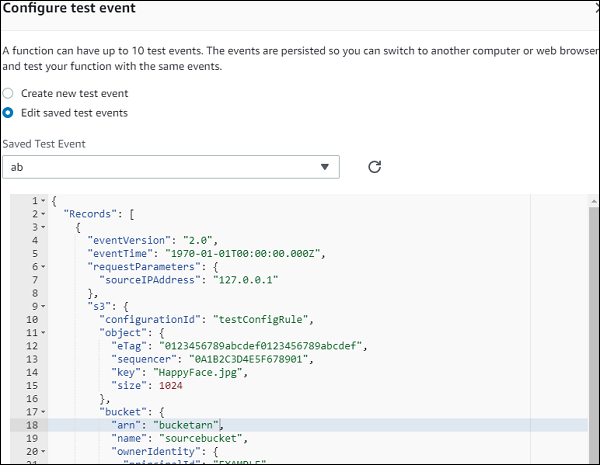
保存更改。单击测试并输入 S3 示例事件 −

步骤 17
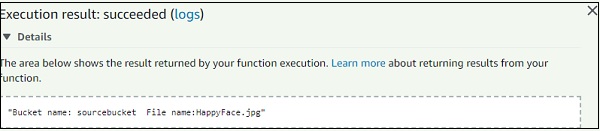
现在单击测试,您可以看到如下所示的输出 −

步骤 18
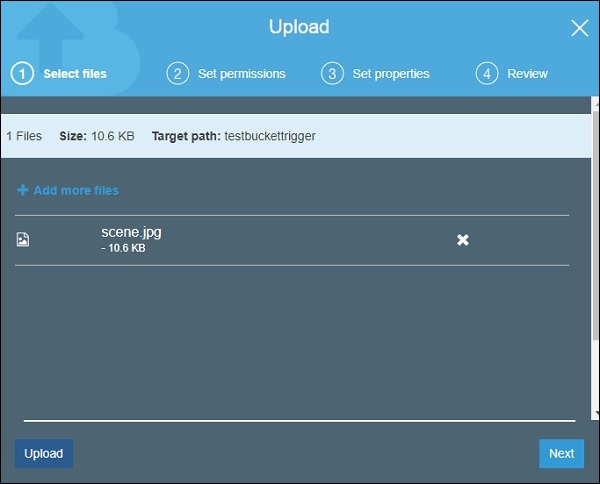
要使用 S3 AWS 服务在 S3 上测试触发器,请在 S3 存储桶中上传文件:测试存储桶触发器。更新 Lambda 使用的角色以获取 S3 和 SES 策略(发送邮件)的权限。这将更新 AWS Lambda 代码以发送邮件,以查看触发器是否正常工作 −
更新后的 AWS Lambda 代码如下所示 −
var aws = require('aws-sdk');
var ses = new aws.SES({
region: 'us-east-1'
});
exports.lambdahandler = function(event, context, callback) {
var eParams = {
Destination: {
ToAddresses: ["coxxxxxxx@gmail.com"]
},
Message: {
Body: {
Text: {
Data: "Bucket name: "+event.Records[0].s3.bucket.name+" File name:"+event.Records[0].s3.object.key
}
},
Subject: {
Data: "S3 and AWS Lambda"
}
},
Example: "coxxxxxx@gmail.com"
};
console.log('===SENDING EMAIL===');
var email = ses.sendEmail(eParams, function(err, data) {
if (err) console.log(err);
else {
console.log("===EMAIL SENT===");
console.log("EMAIL CODE END");
console.log('EMAIL: ', email);
context.succeed(event);
callback(null, "email is send");
}
});
};
对应的截图如下 −

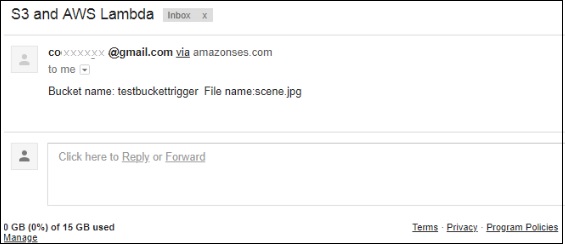
第 19 步
现在,上传文件并检查 AWS Lambda 代码中提供的邮件 ID −