将 Lambda 函数与 Amazon SNS 结合使用
Amazon SNS 是一种用于推送通知的服务。在本章中,我们将借助一个示例解释 AWS Lambda 和 Amazon SNS 的工作原理,该示例将执行以下操作 −
在 SNS 服务中创建主题并使用 AWS Lambda 将主题添加到 CloudWatch
向给定的电话号码发送 SNS 短信。
前提条件
要在 SNS 服务中创建主题并使用 AWS Lambda 将主题添加到 CloudWatch,我们无需遵循下面给出的步骤 −
- 在 SNS 中创建主题
- 在 IAM 中创建权限角色
- 创建 AWS Lambda 函数
- 发布到主题以激活触发器
- 检查 CloudWatch 服务中的消息详细信息。
发送 SNS 短信根据给定的电话号码,我们需要执行以下操作 −
- 在 AWS Lambda 中添加代码以将消息发送到您的手机。
示例
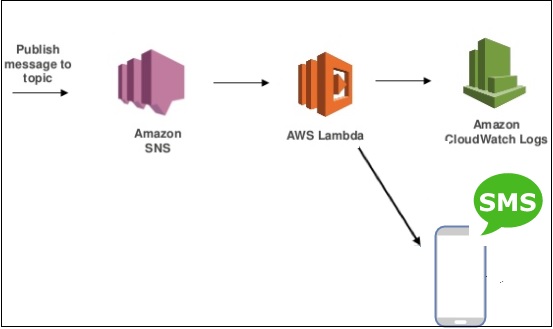
在此示例中,我们将在 SNS 中创建一个主题。当在要发布的主题中输入详细信息时,将触发 AWS Lambda。主题详细信息记录在 CloudWatch 中,AWS Lambda 会通过手机发送一条消息。
以下是解释相同内容的基本框图 −

在 SNS 中创建主题
您必须按照以下步骤在 SNS 中创建主题 −
步骤 1
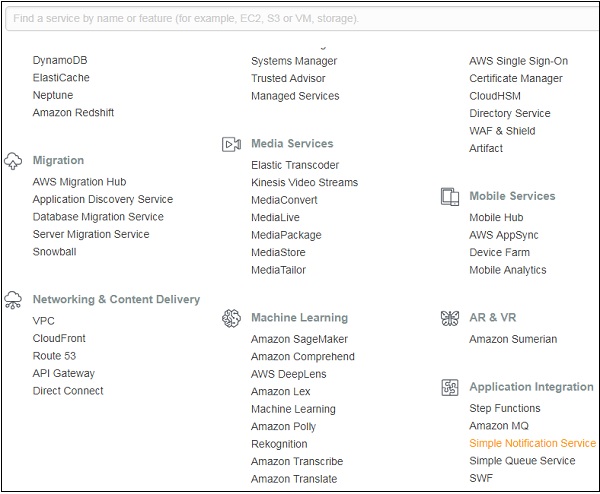
登录 AWS 控制台并转到 Amazon 中的 SNS 服务,如下所示 −

步骤 2
单击 Simple Notification Service 并Create topic它。

步骤 3
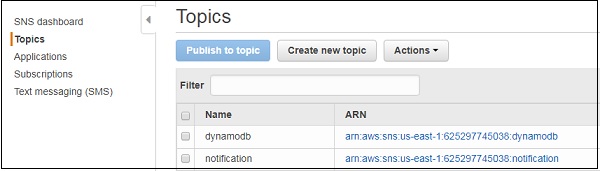
然后,您必须单击创建新主题按钮,如下所示 −

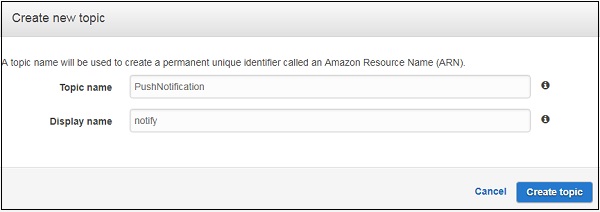
步骤 4
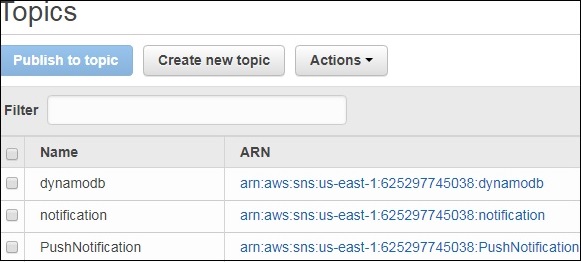
输入主题名称和显示名称,然后单击创建主题。您应该在显示中看到主题名称,如下所示 −

在 IAM 中创建权限角色
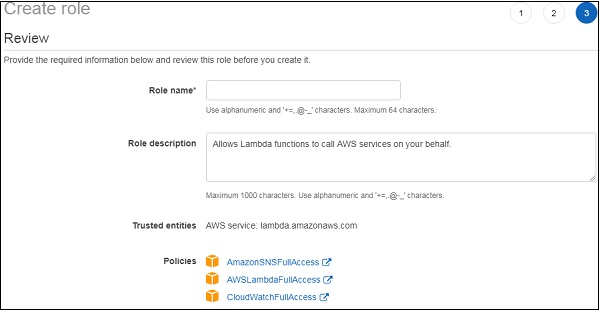
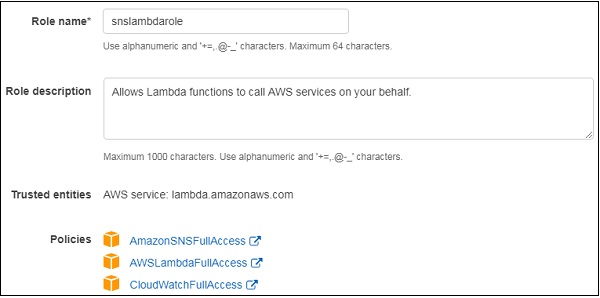
要创建角色以使用 AWS Lambda 和 SNS 服务,我们需要登录 AWS 控制台。然后,从 Amazon 服务中选择 IAM,然后单击左侧的角色,如下所示。

请注意,我们已经为 SNS、Lambda 和 CloudWatch 添加了策略。添加角色名称并单击创建角色按钮以完成角色创建过程。

创建 AWS Lambda 函数
在本节中,让我们了解如何使用 nodejs 作为运行时创建 AWS Lambda 函数。
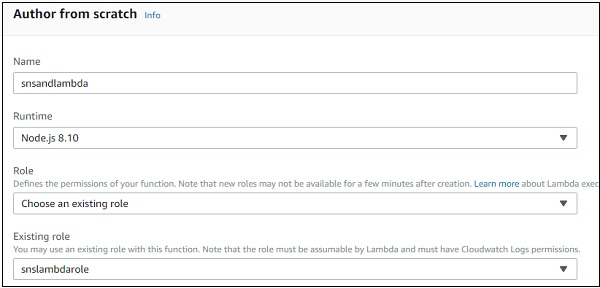
为此,登录 AWS 控制台并从 AWS 服务中选择 AWS Lambda。添加函数名称、角色详细信息等,并创建 AWS Lambda 函数,如下所示。

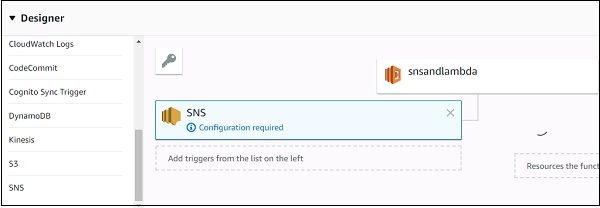
添加 SNS 触发器
要添加 SNS 触发器,请输入 SNS 配置详细信息,如下所示 −

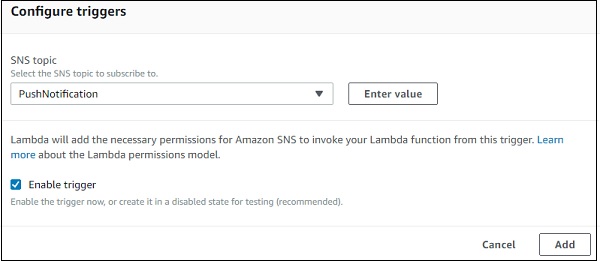
然后,选择 SNS 主题 并 添加 将触发器添加到 AWS Lambda 函数,如下所示 −

然后,添加下面给出的 AWS lambda 代码 −
exports.handler = function(event, context, callback) {
console.log("AWS lambda and SNS trigger ");
console.log(event);
const sns = event.Records[0].Sns.Message;
console.log(sns)
callback(null, sns);
};
在上面的代码中,event.Records[0].Sns.Message 提供了添加的消息详细信息。我们已添加控制台日志以在 CloudWatch 中查看它们。现在,保存 Lambda 函数以及所需的内存和时间分配。
发布到主题以激活触发器
回想一下,我们已经在步骤 1 中在 SNS 中创建了主题。我们现在将在主题中发布并在 CloudWatch 中查看详细信息,这将由 AWS Lambda − 触发
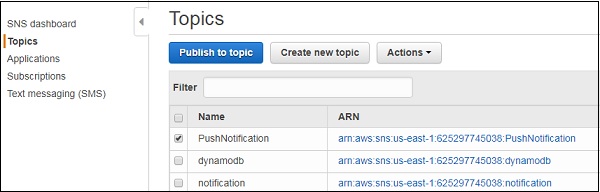
发布到主题
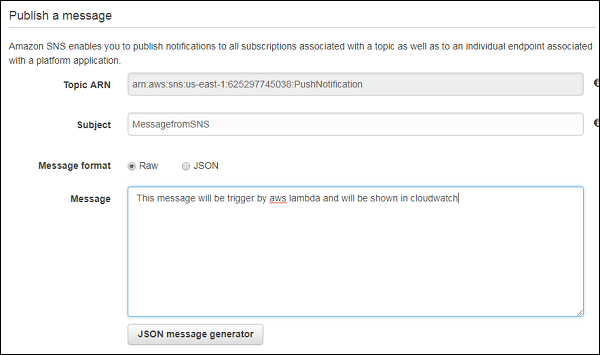
首先选择要发布的主题的名称。单击发布到主题按钮 −

输入主题和消息详细信息,如下所示 −

您还可以选择JSON消息格式以JSON样式发送。单击屏幕末尾的发布消息按钮。
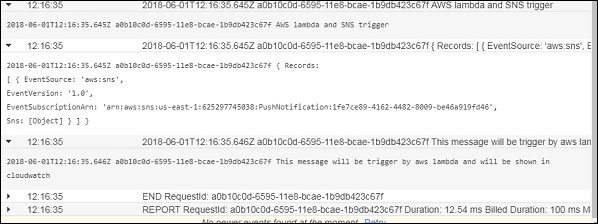
在 CloudWatch 服务中检查消息详细信息
登录 AWS 控制台并打开 CloudWatch 服务。单击左侧的日志并选择创建的 AWS Lambda 函数的日志。您可以找到以下显示,其中包含如上所示的创建消息的日志 −

在 AWS Lambda 中添加代码以将消息发送到您的手机
这里将使用 SNS 短信通过 AWS Lambda 在手机上发送消息。您可以使用以下代码更新 AWS Lambda 代码,如下所示 −
const aws = require("aws-sdk");
const sns = new aws.SNS({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
console.log("AWS lambda and SNS trigger ");
console.log(event);
const snsmessage = event.Records[0].Sns.Message;
console.log(snsmessage);
sns.publish({
Message: snsmessage,
PhoneNumber: '+911212121212'
}, function (err, data) {
if (err) {
console.log(err);
callback(err, null);
} else {
console.log(data);
callback(null, data);
}
});
};
我们添加了 AWS SDK 和 SNS 服务以用于发送消息。来自 SNS 的事件的消息将以短信形式发送到给定的电话号码。
例如,请观察以下代码 −
sns.publish({
Message: snsmessage,
PhoneNumber: '+911212121212'
}, function (err, data) {
if (err) {
console.log(err);
callback(err, null);
} else {
console.log(data);
callback(null, data);
}
});
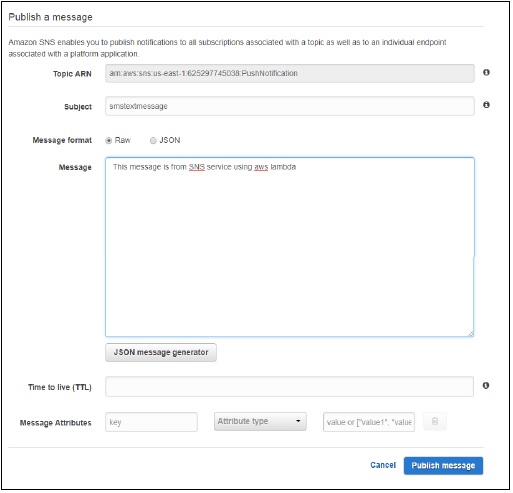
现在输入主题,即可在 cloudwatch 中看到消息和上面给出的电话号码。

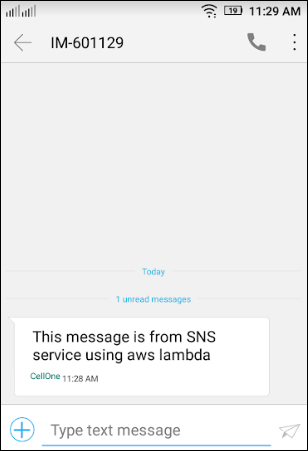
单击发布消息以发布消息。您会在给出的电话号码上看到一条消息,如下所示 −