使用 Cloudwatch 进行监控和故障排除
在 AWS Lambda 中创建的函数由 Amazon CloudWatch 监控。它有助于在触发 Lambda 函数时记录对该函数发出的所有请求。
请考虑以下代码已上传到 AWS Lambda,函数名称为 lambda 和 cloudwatch。
exports.handler = (event, context, callback) => {
// TODO implement
console.log("Lambda monitoring using amazon cloudwatch");
callback(null, 'Hello from Lambda');
};
当测试或触发该函数时,您应该会在 Cloudwatch 中看到一个条目。为此,请转到 AWS 服务并单击 CloudWatch。

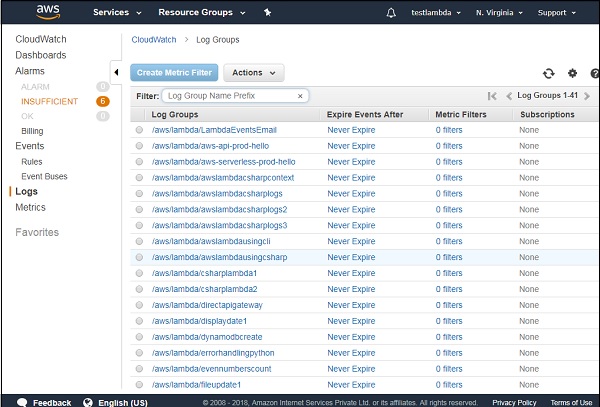
从左侧选择日志。

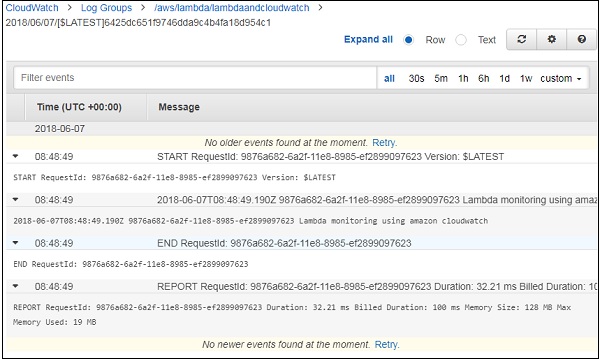
当您单击日志时,它会在您的帐户中创建 AWS Lambda 函数的日志组。选择任何 AWS Lambda 函数并检查详细信息。这里,我们指的是名称为lambdaandcloudwatch的 Lambda 函数。添加到 Lambda 函数的日志显示在此处,如下所示 −

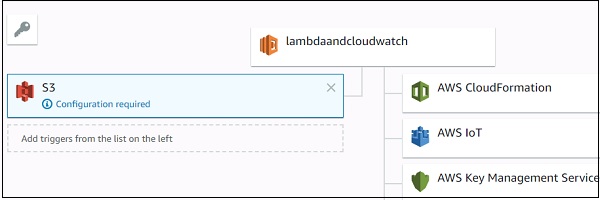
现在,让我们将 S3 触发器添加到 Lambda 函数,并在 CloudWatch 中查看日志详细信息,如下所示 −

让我们更新 AWS Lambda 代码以显示上传的文件和存储桶名称,如下面给出的代码所示 −
exports.handler = (event, context, callback) => {
// TODO implement
console.log("Lambda monitoring using amazon cloudwatch");
const bucket = event.Records[0].s3.bucket.name;
const filename = event.Records[0].s3.object.key;
const message = `File is uploaded in - ${bucket} -> ${filename}`;
console.log(message);
callback(null, 'Hello from Lambda');
};
现在,在 s3storetestlambdaEventbucket 中添加文件,如下所示 −

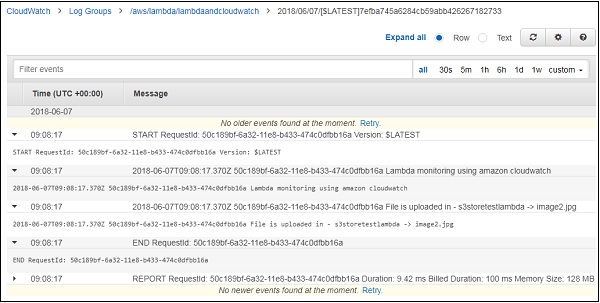
上传文件后,将触发 AWS Lambda 函数,并且 Lambda 代码的控制台日志消息将显示在 CloudWatch 中,如下所示 −

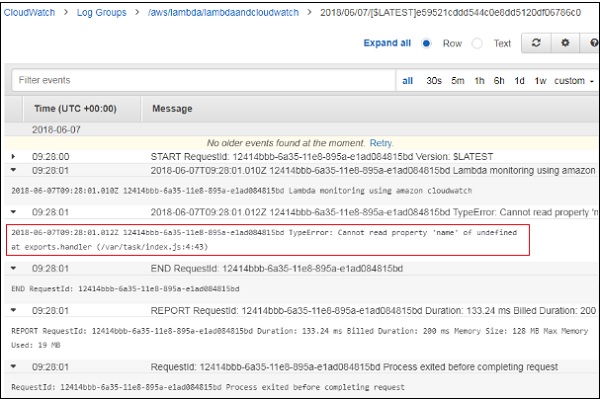
如果有任何错误,CloudWatch 将提供错误详细信息,如下所示 −

请注意,我们在 AWS Lambda 代码中错误地引用了存储桶名称,如下所示 −
exports.handler = (event, context, callback) => {
// TODO implement
console.log("Lambda monitoring using amazon cloudwatch");
const bucket = event.Records[0].bucket.name;
const filename = event.Records[0].s3.object.key;
const message = `File is uploaded in - ${bucket} -> ${filename}`;
console.log(message);
callback(null, 'Hello from Lambda');
};
事件中的存储桶名称引用是错误的。因此,我们应该看到 CloudWatch 中显示错误,如下所示 −

CloudWatch 指标
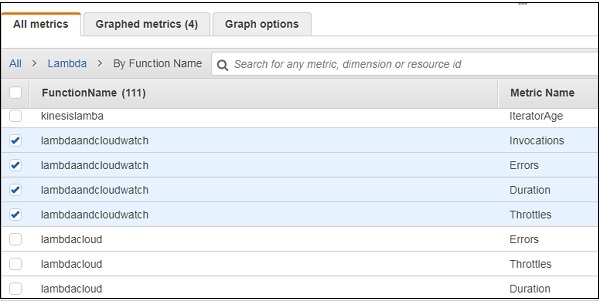
可以在指标中看到 Lambda 函数执行的详细信息。单击左侧显示的 Metrics。


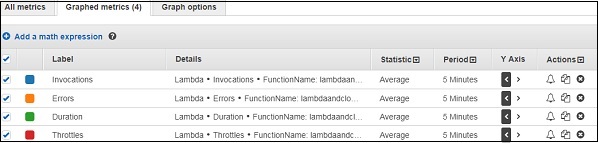
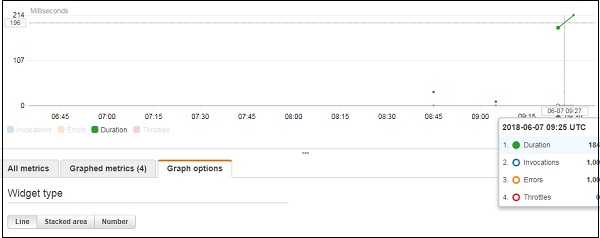
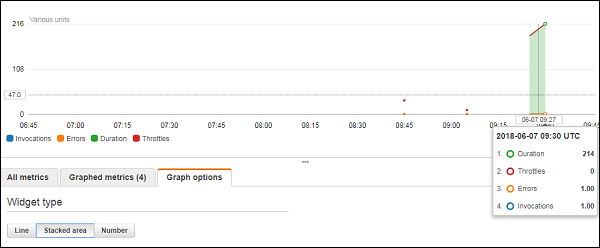
lambda 函数 lambdaandcloudwatch 的图表详细信息如下所示 −



它提供了 Lambda 函数执行的持续时间、调用的次数以及 Lambda 函数的错误等详细信息。


