DC.js - 系列图表
系列是一组数据。您可以根据数据绘制图表。本章详细介绍了如何绘制系列图表。
系列图表方法
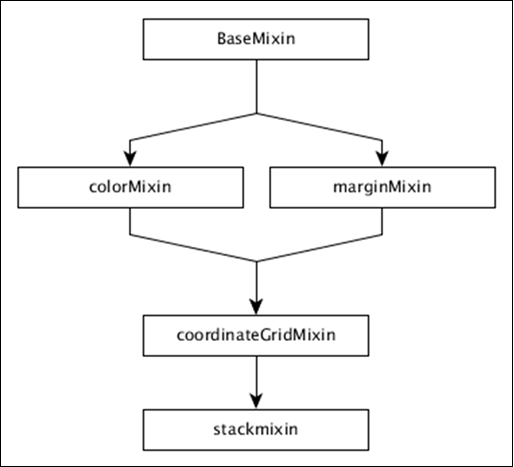
在继续绘制系列图表之前,我们应该了解 dc.seriesChart 类及其方法。dc.seriesChart 使用 Mixins 来获得绘制图表的基本功能。 dc.seriesChart 使用的 mixin 是 −
- dc.stackMixin
dc.seriesChart 的完整类图如下 −

dc.seriesChart 获取了上述指定 mixin 的所有方法。它有自己的方法来绘制系列图,下面将对此进行解释 −
chart( [function])
此方法用于获取或设置图表函数。
seriesAccessor( [accessor])
它用于获取或设置显示系列的访问器函数。
seriesSort( [sortFunction])
此方法用于获取或设置一个函数,通过给出系列值对系列列表进行排序。
valueSort( [sortFunction])
此方法用于获取或设置一个函数,对每个系列的值进行排序。
绘制系列图
让我们在 DC 中绘制一个系列图。在此示例中,让我们取一个名为 people_hw.csv 的数据集。示例数据文件如下 −
id,name,gender,height,weight 1,Kinsley,Male,168,90 2,Dimitry,Male,177,61 3,Martica,Female,152,76 4,Brittni,Female,156,88 5,Phillip,Male,161,78 6,Sofie,Female,161,71 7,Avril,Female,163,55 8,Allistir,Male,161,75 9,Emelda,Female,154,66 10,Camella,Female,153,52 ............... ...............
上述示例文件包含许多记录。您可以单击以下链接下载文件并将其保存到您的 DC 位置。
现在,让我们按照以下步骤在 DC 中绘制系列图表。
步骤 1:定义变量
让我们定义变量,如下所示 −
var chart = dc.seriesChart('#line');
此处,seriesChart 函数与 id 行映射。
步骤 2:读取数据
从 people_hw.csv 文件读取数据 −
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给 crossfilter。获取数据后,我们可以逐个检索数据,并使用下面给出的编码检查性别 −
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
步骤 3:创建年龄维度
现在,创建一个年龄维度,如下所示 −
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
在这里,我们分配了维度,它返回性别和身高。现在,使用 reduceCount() 函数对其进行分组,该函数定义如下 −
var hwGroup = hwDimension.group().reduceCount();
步骤 4:生成图表
现在,使用下面给出的代码生成系列图表 −
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1).legendWidth(120)\
.itemWidth(60));
chart.render();
此处,
- 图表宽度为 800,高度为 600。
- 使用方法 d3.scale.linear(),我们指定域值。
- 使用 seriesAccessor 函数,它显示基准的系列。
- 键和值访问器返回系列的键和值。
- 图例可用于添加高度和宽度。
步骤 5:工作示例
完整代码清单如下。创建一个网页 line_series.html 并在其中添加以下更改。
<html>
<head>
<title>Series chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.seriesChart('#line');
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
.legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1)
.legendWidth(120).itemWidth(60));
chart.render();
});
</script>
</body>
</html>
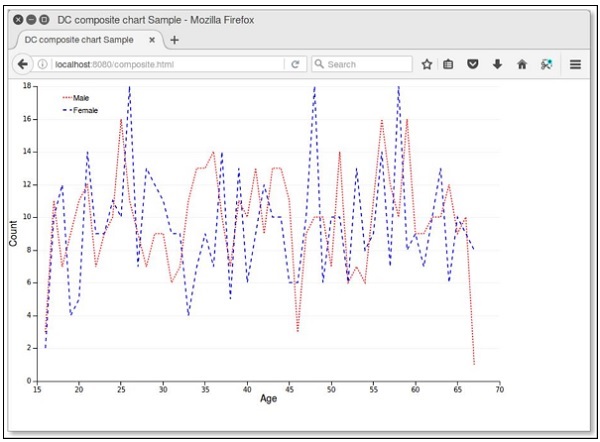
现在,请求浏览器,我们将看到以下响应。