DC.js - 快速指南
DC.js - 简介
DC.js 是一个出色的 JavaScript 库,可用于浏览器和移动设备中的数据分析,并最终帮助创建数据可视化。数据可视化是以图片或图形格式呈现数据。数据可视化的主要目标是通过统计图形、图表和信息图形清晰高效地传达信息。可以使用不同的 JavaScript 框架在常规 Web 甚至移动应用程序中开发和集成数据可视化。
什么是 DC.js?
DC.js 是一个用于探索大型多维数据集的图表库。它依赖于 D3.js 引擎以 CSS 友好的 SVG 格式呈现图表。它允许呈现复杂的数据可视化,并具有设计好的仪表板,其中包含条形图、散点图、热图等。DC.js 旨在与 Crossfilter 配合使用以进行数据操作。 DC.js 允许使用许多相互关联的图表和高级自动过滤选项来可视化单个(大型)数据集。
我们为什么需要 DC.js?
一般来说,数据可视化是一个相当复杂的过程,在客户端执行它需要额外的技能。DC.js 使我们能够使用更简单的编程模型创建几乎任何类型的复杂数据可视化。它是一个开源的、非常容易掌握的 JavaScript 库,它使我们能够在很短的时间内实现简洁的自定义可视化。
DC.js 图表由数据驱动,反应非常灵敏。此外,它使用 Crossfilter 库 为用户交互提供即时反馈。
DC.js 功能
DC.js 是最好的数据可视化框架之一,它可用于生成简单和复杂的可视化。一些突出的功能如下 −
- 极其灵活。
- 易于使用。
- 快速呈现图表。
- 支持大型多维数据集。
- 开源 JavaScript 库。
Dc.js 的优势
DC.js 是一个开源项目,与其他项目相比,它需要的代码更少。它具有以下优点 −
- 出色的数据可视化。
- 执行图形过滤。
- 快速创建图表和仪表板。
- 创建高度交互的仪表板。
在下一章中,我们将了解如何在我们的系统上安装 D3.js。
DC.js - 安装
在本章中,我们将学习如何设置 DC.js 开发环境。在开始之前,我们需要以下组件 −
- DC.js 库
- 编辑器
- Web 浏览器
- Web 服务器
让我们逐一详细了解这些步骤。
DC.js 安装
DC 安装非常简单。按照以下步骤在您的机器上安装 DC。
下载 DC 库
DC 是一个开源库;使用链接 https://github.com/dc-js/dc.js/releases 下载文件。
下载最新版本的 DC 文件。(截至目前,最新版本为 2.0.2。)下载完成后,解压 DC 文件夹并将其粘贴到项目的根文件夹或任何其他文件夹中,以便保存所有库文件。
示例 HTML 页面如下所示。
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<script>
// write your dc code here..
</script>
</body>
</html>
DC 是 JavaScript 代码,因此我们必须在"script"标记内编写所有 DC 代码。我们可能需要操作现有的 DOM 元素,因此建议在"body"标记结束之前编写 DC 代码。
DC.js 编辑器
我们需要一个编辑器来开始编写代码。有一些很棒的 IDE(集成开发环境)支持 JavaScript,例如 −
- Visual Studio Code
- WebStorm
- Eclipse
- SublimeText
这些 IDE 提供智能代码完成功能,并支持一些现代 JavaScript 框架。如果我们没有任何花哨的 IDE,我们总是可以使用基本的编辑器,如记事本、VI 等。
Web 浏览器
DC.js 适用于除 IE8 及更低版本之外的所有浏览器。
Web 服务器
大多数浏览器直接从本地文件系统提供本地 HTML 文件。但是,在加载外部数据文件时存在某些限制。在本教程的后续章节中,我们将从外部文件(如 CSV 和 JSON)加载数据。因此,如果我们从一开始就设置 Web 服务器,对我们来说会更容易。
我们可以使用任何我们熟悉的 Web 服务器。例如 - IIS、Apache 等。
查看页面
在大多数情况下,我们只需在 Web 浏览器中打开 HTML 文件即可查看它。但是,在加载外部数据源时,运行本地 Web 服务器并从服务器查看页面(http://localhost:8080)更为可靠。
DC.js - 概念
对于大多数前端开发人员来说,DC.js 简单易用。它能够快速构建基本图表,即使对 D3.js 没有任何了解。在开始使用 DC.js 创建可视化之前,我们需要熟悉 Web 标准。以下 Web 标准在 D3.js 中被广泛使用,它是 DC.js 渲染图表的基础。
- 超文本标记语言 (HTML)
- 文档对象模型 (DOM)
- 层叠样式表 (CSS)
让我们详细了解这些 Web 标准。
超文本标记语言 (HTML)
众所周知,HTML 用于构造网页内容。它存储在扩展名为".html"的文本文件中。
典型的基本 HTML 示例如下所示 −
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>
文档对象模型 (DOM)
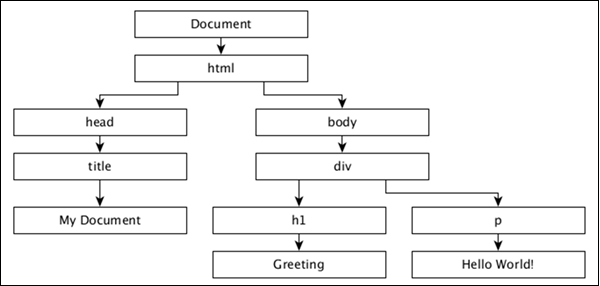
当浏览器加载 HTML 页面时,它会转换为分层结构。HTML 中的每个标记都会转换为具有父子层次结构的 DOM 中的元素/对象。它使我们的 HTML 更具逻辑结构。一旦形成 DOM,就可以更轻松地操作(添加/修改/删除)页面上的元素。
让我们使用以下 HTML 文档来理解 DOM −
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>
上述 HTML 文档的文档对象模型如下 −

层叠样式表 (CSS)
HTML 为网页提供了结构,而 CSS 样式则使网页看起来更加美观。CSS 是一种样式表语言,用于描述以 HTML 或 XML(包括 SVG 或 XHTML 等 XML 方言)编写的文档的呈现方式。CSS 描述了元素应如何在网页上呈现。
JavaScript
JavaScript 是一种在用户浏览器中执行的松散类型的客户端脚本语言。JavaScript 与 html 元素(DOM 元素)交互,以使 Web 用户界面具有交互性。JavaScript 实现了 ECMAScript 标准,其中包括基于 ECMA-262 规范的核心功能以及其他不基于 ECMAScript 标准的功能。 JavaScript 知识是 DC.js 的先决条件。
组件
DC.js 基于两个出色的 JavaScript 库,它们是 −
- Crossfilter
- D3.js
Crossfilter
Crossfilter 是一个用于在浏览器中探索大型多变量数据集的 JavaScript 库。它用于非常快速地对数万或数十万行原始数据进行分组、过滤和聚合。
D3.js
D3.js 代表数据驱动文档。D3.js 是一个用于根据数据操作文档的 JavaScript 库。D3 是动态、交互式、在线数据可视化框架,被大量网站使用。 D3.js 由 Mike Bostock 编写,是早期可视化工具包 Protovis 的后继者。D3.js 已在数十万个网站上使用。
DC.js - Crossfilter 简介
Crossfilter 是一个多维数据集。它支持与包含一百万或更多记录的数据集进行极快的交互。
基本概念
Crossfilter 在 crossfilter 命名空间下定义。它使用语义版本控制。考虑一个装有水果集合的 crossfilter 对象,该集合定义如下 −
var fruits = crossfilter ([
{ name: "Apple", type: "fruit", count: 20 },
{ name: "Orange", type: "fruit", count: 10 },
{ name: "Grapes", type: "fruit", count: 50 },
{ name: "Mango", type: "fruit", count: 40 }
]);
如果我们需要对组中的记录进行总计,我们可以使用以下函数 −
var count = fruit.groupAll().reduceCount().value();
如果我们想按特定类型进行过滤 −
var screening = fruit.dimension(function(d) { return d.type; });
screening.filter("Grapes")
同样,我们可以使用 Crossfilter 进行分组。为此,我们可以使用以下函数 −
var grouping = screening.group().reduceCount(); var first = grouping.top(2);
因此,Crossfilter 的构建速度极快。如果您想在应用过滤器时重新计算组,它会逐步计算。Crossfilter 维度非常昂贵。
Crossfilter API
让我们详细了解值得注意的 Crossfilter API。
crossfilter([records]) − 它用于构造一个新的 crossfilter。如果指定了记录,则它会同时添加指定的记录。记录可以是任何 JavaScript 对象或原语数组。
crossfilter.add(records) − 将指定的记录添加到 crossfilter。
crossfilter.remove() − 从 crossfilter 中删除所有与当前过滤器匹配的记录。
crossfilter.size() −返回 crossfilter 中的记录数。
crossfilter.groupAll() − 该函数用于对所有记录进行分组并缩减为单个值。
crossfilter.dimension(value) − 该函数用于使用指定的值访问器函数构造新的维度。
dimension.filter(value) − 该函数用于根据维度的匹配值过滤记录并返回该维度。
dimension.filterRange(range) − 根据维度值过滤大于或等于 range[0] 且小于 range[1] 的记录。
dimension.filterAll() −清除此维度上的所有过滤器。
dimension.top(k) − 用于返回一个新数组,其中包含根据此维度的自然顺序的前 k 条记录。
dimension.bottom(k) − 用于返回一个新数组,其中包含根据此维度的自然顺序的后 k 条记录。
dimension.dispose() − 用于从交叉过滤器中删除维度。
在下一章中,我们将简要了解 D3.js。
DC.js - D3.js 简介
D3.js 是一个 JavaScript 库,用于在浏览器中创建交互式可视化。D3 库允许我们在数据集的上下文中操作网页元素。这些元素可以是 HTML、SVG 或 Canvas 元素,并且可以根据数据集的内容进行引入、删除或编辑。它是一个用于操作 DOM 对象的库。D3.js 可以成为数据探索的宝贵辅助工具。它让您可以控制数据的表示形式并允许您添加数据交互性。
与其他库相比,D3.js 是首屈一指的框架之一。这是因为;它适用于 Web 和数据可视化,并且是企业级的。另一个原因是它具有很大的灵活性,使世界各地的开发人员能够创建许多高级图表。此外,它还在很大程度上扩展了其功能。
让我们了解 D3.js 的基本概念,如下所示 −
- 选择
- 数据连接
- SVG
- 过渡
- 动画
- D3.js API
让我们详细了解每个概念。
选择
选择是 D3.js 中的核心概念之一。它基于 CSS 选择器概念。那些已经使用过并了解 JQuery 的人可以轻松理解选择。它使我们能够根据 CSS 选择器选择 DOM,然后提供修改或附加和删除 DOM 元素的选项。
数据连接
数据连接是 D3.js 中的另一个重要概念。它与选择一起工作,使我们能够根据数据集(一系列数值)操作 HTML 文档。默认情况下,D3.js 在其方法中为数据集赋予最高优先级,数据集中的每个项目都对应一个 HTML 元素。
SVG
SVG 代表可缩放矢量图形。SVG 是一种基于 XML 的矢量图形格式。它提供绘制不同形状的选项,例如线条、矩形、圆形、椭圆形等。因此,使用 SVG 设计可视化效果可为您提供更多功能和灵活性。
转换
SVG 提供转换单个 SVG 形状元素或一组 SVG 元素的选项。SVG 转换支持平移、缩放、旋转和倾斜。
过渡
过渡是将项目从一个状态更改为另一个状态的过程。 D3.js 提供了一个 transition() 方法来在 HTML 页面中执行过渡。
动画
D3.js 通过过渡支持动画。正确使用过渡即可实现动画。过渡是关键帧动画的有限形式,只有两个关键帧:start 和 end。起始关键帧通常是 DOM 的当前状态,而结束关键帧是您指定的一组属性、样式和其他属性。过渡非常适合过渡到新视图,而无需依赖于起始视图的复杂代码。
D3.js API
让我们简要了解一些重要的 D3.js API 方法。
集合 API
集合只是一个将多个元素分组为一个单元的对象。它也被称为容器。它包含对象、地图、集合和嵌套。
路径 API
路径用于绘制矩形、圆形、椭圆形、折线、多边形、直线和曲线。SVG 路径表示可以描边、填充、用作剪切路径或三者任意组合的形状轮廓。
轴 API
D3.js 提供绘制轴的函数。轴由线条、刻度和标签组成。轴使用比例,因此每个轴都需要一个比例才能使用。
缩放 API
缩放有助于缩放您的内容。您可以使用单击并拖动方法将焦点集中在特定区域上。
分隔符分隔值 API
分隔符是一个或多个字符的序列,用于指定纯文本或其他数据中独立区域之间的边界。字段分隔符是逗号分隔值的序列。简而言之,分隔符分隔值是逗号分隔值 (CSV) 或制表符分隔值 (TSV)。
DC.js - Mixins
Mixin 是一个抽象函数对象,具有许多预定义函数,可以在 JavaScript 类中混合使用。但是,它们不能单独使用。例如,DC.js 有一个 Mixin 和 dc.baseMixin,它们不能直接使用,但被所有 DC 图表类(如折线图、饼图等)使用。DC.js 有一组有限的有用 Mixins,可以轻松高效地创建图表。它们如下 −
baseMixin − baseMixin 为所有类型的图表提供通用功能。它集成了 crossfilter 和 d3.js JavaScript 库,并提供了一组简单的函数来创建对 D3.js 了解有限的图表。
capMixin − capMixin 为低于限制 (cap) 的数据元素提供分组支持。
colorMixin − colorMixin 为图表提供颜色支持。
marginMixin − marginMixin 为图表提供边距支持。
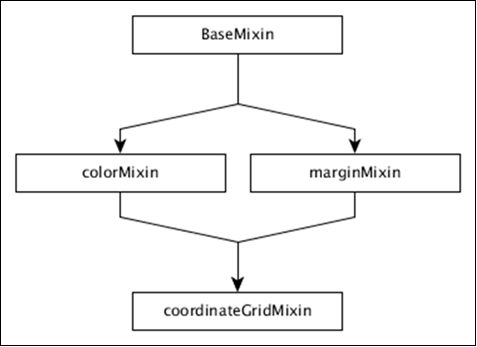
coordinateGridMixin − coordinateGridMixin 为图表提供坐标支持。
stackMixin − stackMixin 使用 d3.layout.stack 提供堆叠支持。
bubbleMixin − bubbleMixin 为图表提供气泡支持。
让我们在后续章节中详细了解所有这些 mixin。
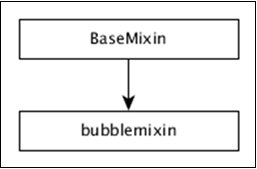
DC.js - baseMixin
baseMixin 提供创建任何类型图表所需的基本方法。范围从设置图表的宽度到图表的高级过滤。
常规图表选项
basicMixin 提供许多图表方法来获取/设置图表的属性。它们如下,
chartID() −返回图表的内部数字 ID。
chartGroup( [chartGroup]) − 获取或设置图表所属的组。在 DC.js 中,图表可以分组为一个集合。组中的所有图表应共享相同的 Crossfilter 数据集。它们同时呈现和重新绘制。
mychart.chartGroup('dashboard');
minWidth( [minWidth]) − 设置图表的最小宽度。
mychart.minWidth(300);
width( [width]) − 获取或设置图表的宽度。
mychart.width(600);
minHeight( [minHeight]) − 获取或设置图表的最小高度。
mychart.minHeight(300);
height( [height]) − 获取或设置图表的高度。
mychart.height(300);
title( [titleFunction]) − 获取或设置标题函数。标题是图表中子元素的 SVG 元素标题(例如,条形图中的单个条形图)。图表中的标题在浏览器中表示为工具提示。
mychart.title(function(data) {
return d.key + ': ' + d.value;
});
label( labelFunction[??]) − 与 title() 方法类似,但它设置标签而不是标题。
mychart.label(function(data) {
return d.key + ': ' + d.value;
});
options(opts) − 使用 JavaScript 对象设置任何图表选项。每个键代表图表中可用的相应方法,匹配的方法将使用相关值调用。
mychart.options ({
'width' : 300,
'height' : 300
});
此处,width() 和 height() 方法将使用指定值触发。
legend( [legend]) − 将图例附加到图表。可以使用 d3.legend() 方法创建图例。
mychart.legend (
dc.legend()
.x(500)
.y(50)
.itemHeight(12)
.gap(4))
anchor( parent[??]) − 将根 SVGElement 设置为现有图表的根或任何有效的 D3 单一选择器。也可以使用第二个参数设置图表组。
anchorName() − 获取图表锚定位置的 DOM ID。
svg( [svgElement]) − 返回图表的 SVGElement。
resetSvg() − 重置 DOM 中的 SVG 容器。
root( [rootElement]) −获取图表的根容器。
数据选项
basicMixin 提供设置图表数据的方法。数据设置为 Crossfilter 维度和组。此外,它还提供了获取底层数据集的选项。
dimension( [dimension]) − 设置或获取图表的维度。维度是任何有效的 Crossfilter 维度。
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);
group( group[??]) −设置或获取图表的组。组是任何有效的 Crossfilter 组。可以使用第二个参数命名组,以便稍后在代码中使用它。
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);
mychart.group(ageDimension.group(crossfilter.reduceCount()));
data( [callback]) − 设置数据回调并使我们能够获取底层图表的数据集。
// 获取所有组
mychart.data(function (group) {
return group.all();
});
// 获取前五组
mychart.data(function (group) {
return group.top(5);
});
keyAccessor( [keyAccessor]) − 获取或设置键访问器函数。它用于从底层 Crossfilter 组中检索键。该键用于饼图中的切片和折线图/条形图中的 x 轴。默认的 key 访问器 函数如下 −
chart.keyAccessor(function(d) { return d.key; });
valueAccessor( [valueAccessor]) − 获取或设置值访问器函数。它用于从底层 Crossfilter 组中检索值。该值用于饼图中的切片大小和折线图/条形图中的 y 轴位置。默认的 value accessor 函数如下 −
chart.valueAccessor(function(d) { return d.value; });
ordering( [orderFunction]) − 获取或设置排序函数以对序数维度进行排序。默认情况下,图表使用 crossfilter.quicksort.by 对元素进行排序。
_chart.ordering(dc.pluck('key'));
过滤选项
过滤是 DC.js 的亮点之一。我们可以使用 filter() 方法直接在图表对象上应用一个或多个过滤器,并调用图表的 redrawGroup() 或 dc.redrawAll() 方法查看图表上的过滤效果。默认情况下,图表对象使用 filter() 方法获取一个或多个过滤器,将其应用于底层 Crossfilter() 数据集,从 Crossfilter 获取过滤后的数据,并使用过滤后的数据重新绘制图表。DC.js 提供以下方法来处理图表中的过滤。
Filter( [filter])
获取或设置图表的过滤器。如果提供的过滤器是新的,则它将被添加到图表的过滤器集合中并应用于底层数据集。如果提供的过滤器已经在图表的过滤器集合中可用,则它将删除该过滤器并对底层数据进行相关过滤。简而言之,过滤器方法将切换提供的过滤器。
mychart.filter(10);
要删除所有过滤器,请使用 null 值调用过滤器方法。过滤器可以是以下任何一项 −
null − 图表将删除之前应用的所有过滤器。
single value − Chart 将调用底层 Crossfilter 的过滤方法并发送提供的值。
dc.filters.RangedFilter − 它接受两个值,低和高。Chart 将过滤掉除低值和高值之间的范围内的值之外的所有数据。
dc.filters.TwoDimensionalFilter − 它接受热图中使用的二维值。
dc.filters.RangedTwoDimensionalFilter −它类似于 dc.filters.RangedFilter,但它接受仅用于散点图的二维值。
hasFilter( [filter])
检查图表中提供的过滤器是否可用。
replaceFilter( [filter])
用提供的过滤器替换图表的当前过滤器。
filters()
返回与图表关联的所有当前过滤器。
filterAll()
清除与图表关联的所有过滤器。
filterHandler( [filterHandler])
获取或设置过滤器处理程序函数。图表使用过滤器处理程序函数通过过滤器过滤底层数据集。图表有一个默认的过滤处理程序函数,可以使用此方法将其替换为自定义过滤处理程序函数。默认的过滤处理程序如下 −
chart.filterHandler(function (dimension, filters) {
if (filters.length === 0) {
// 空的情况(无过滤)
dimension.filter(null);
} else if (filters.length === 1 && !filters[0].isFiltered) {
// 单个值,而不是基于函数的过滤器
dimension.filterExact(filters[0]);
} else if (filters.length === 1 && filters[0].filterType === 'RangedFilter') {
// 单个基于范围的过滤器
dimension.filterRange(filters[0]);
} else {
// 值数组,或过滤器对象数组
dimension.filterFunction(function (d) {
for (var i = 0; i < filters.length; i++) {
var filter = filters[i];
if (filter.isFiltered && filter.isFiltered(d)) {
return true;
} else if (filter <= d && filter >= d) {
return true;
}
}
return false;
});
}
return filters;
});
hasFilterHandler( [hasFilterHandler])
获取或设置 has-filter 处理函数。此函数用于图表检查图表的过滤器集合中是否有可用的过滤器。默认 has-filter 处理程序如下 −
chart.hasFilterHandler(function (filters, filter) {
if (filter === null || typeof(filter) === 'undefined') {
return filters.length > 0;
}
return filters.some(function (f) {
return filter <= f && filter >= f;
});
});
addFilterHandler( [addFilterHandler])
获取或设置添加过滤器处理程序函数。此函数由图表用于将过滤器添加到图表的过滤器集合中。默认的添加过滤器处理程序如下 −
chart.addFilterHandler(function (filters, filter) {
filters.push(filter);
return filters;
});
removeFilterHandler( [removeFilterHandler])
获取或设置删除过滤器处理程序函数。此函数由图表用于将过滤器从图表的过滤器集合中删除。默认的删除过滤器如下 −
chart.removeFilterHandler(function (filters, filter) {
for (var i = 0; i < filters.length; i++) {
if (filters[i] <= filter && filters[i] >= filter) {
filters.splice(i, 1);
break;
}
}
return filters;
});
resetFilterHandler( [resetFilterHandler])
获取或设置重置过滤器处理函数。此函数由图表用于重置图表的过滤器集合。默认的重置过滤器如下 −
function (filters) {
return [];
}
filterPrinter( [filterPrinterFunction])
获取或设置打印机过滤器函数。此函数由图表用于打印过滤器信息。
commitHandler()
获取或设置提交处理程序。提交处理程序的目的是将过滤后的数据异步发送到服务器。
事件选项
DC.js 定义了一组有限的事件来执行一些功能,例如过滤、缩放等。DC.js 中定义的事件列表如下 −
renderlet − 在重新绘制和渲染过渡后触发。
pretransition − 在过渡开始前触发。
preRender − 在图表渲染之前触发。
postRender − 在图表完成渲染(包括所有 renderlet 的逻辑)后触发。
preRedraw −在图表重新绘制之前触发。
postRedraw − 在图表完成重新绘制(包括所有 renderlet 的逻辑)后触发。
filtered − 在应用、添加或删除过滤器后触发。
zoomed − 在触发缩放后触发。
basicMixin 提供了一种方法 on(event, listener) 来设置所有上述定义的事件的回调函数。
on(event, listener) − 为特定事件设置回调或监听器函数。
onClick(datum) −它作为每个图表的 onClick 处理程序传递给 D3。默认行为是过滤点击的数据(传递给回调)并重新绘制图表组。
渲染选项
basicMixin 提供了渲染图表的方法列表。它们用于绘制图表,如下所示 −
render() − 渲染图表。通常,在绘制图表时会首先使用它。
renderGroup() − 渲染此图表所属组中的所有图表。
renderLabel( [renderLabel]) −打开/关闭标签渲染。
renderTitle( [renderTitle]) − 打开/关闭标题渲染。
redraw() − 重新绘制整个图表。
redrawGroup() − 重新绘制此图表所属组中的所有图表。
过渡选项
basicMixin 提供了设置图表过渡效果的方法,如下所示 −
transitionDelay( [delay]) − 设置或获取此图表实例的动画过渡延迟(以毫秒为单位)。
transitionDuration( [duration]) − 设置或获取此图表实例的动画过渡持续时间(以毫秒为单位)。
useViewBoxResizing( [useViewBoxResizing]) − 如果设置,则根据 SVG 视图框属性调整图表大小。
controlsUseVisibility( [controlsUseVisibility]) −如果设置,则使用visibility属性而不是display属性来显示/隐藏图表重置和过滤控件。
在下一章中,我们将了解capMixin。
DC.js - capMixin
capMixin可以将某个值以下的数据元素列表分组为"其他"。它适用于行图和饼图。capMixin的层次结构如下图所示。

capMixin提供了四种方法来查找其他部分,它们如下 −
方法1:cap([count]) −获取或设置将包含在上限中的元素数量。
方法 2:othersGrouper( [grouperFunction]) − 获取或设置执行"其他"组的函数。提供的默认函数如下。
chart.othersGrouper(function (topItems, restItems) {
var restItemsSum = d3.sum(restItems, _chart.valueAccessor()),
restKeys = restItems.map(_chart.keyAccessor());
if (restItemsSum > 0) {
return topItems.concat([{
others: restKeys,
key: _chart.othersLabel(),
value: restItemsSum
}]);
}
return topItems;
});
方法 3:othersLabel( [label]) − 获取或设置"其他"组的标签。
方法 4:takeFront( [takeFront]) − 获取或设置封顶方向。如果设置,图表将从已排序的数据元素数组中获取最前面的项目;否则将获取最后的项目。
DC.js - colorMixin
colorMixin 为所有需要使用颜色进行可视化的图表提供颜色支持。下图中定义了 colorMixin 的层次结构。

colorMixin 提供了以下方法来处理颜色,如下所示 −
colorAccessor( [colorAccessor])
获取或设置颜色访问器函数。这将为底层 Crossfilter 组中的每个数据点映射颜色比例中的不同颜色值。默认颜色访问器如下 −
mychart.colorAccessor(function (d, i){return i;})
colorDomain( [domain])
获取或设置颜色映射函数的当前域,必须以数组形式提供。
calculateColorDomain()
通过确定使用 colorAccessor() 函数找到的数据元素的最小值和最大值来设置颜色域。
colors( [colorScale])
获取或设置颜色比例。它接受 d3.scale。
chart.colors(d3.scale.category20b()); chart.colors(d3.scale.ordinal().range(['red','green','blue']));
linearColors(r)
设置插值线性颜色标度的快捷方法。
chart.linearColors(["#4575b4", "#ffffbf", "#a50026"]);
ordinalColors(r)
设置序数颜色标度的快捷方法。
chart.ordinalColors(['red','green','blue']);
DC.js - marginMixin
marginMixin 为行图和坐标网格图提供边距实用函数。下图定义了 marginMixin 的层次结构。

marginMixin 提供了一种方法来设置基于坐标轴的图表的边距。
margins( [margins])
获取或设置图表的左、右、上和下边距。图表的默认边距如下 −
a. Right - 50 a. Left - 30 a. Top - 10 a. Bottom - 30
var rightMargin = chart.margins().right; // 默认为 50 chart.margins().bottom = 60;
DC.js - coordinateGridMixin
坐标与轴也称为coordinateGridMixin,旨在支持多种基于坐标网格的具体图表类型,例如条形图、折线图等。coordinateGridMixin 的层次结构在下图中定义。

coordinateGridMixin 支持多种方法来减少创建坐标轴的工作量,如下所示 −
- brushOn( [brushOn])
- chartBodyG( [body])
- clipPadding( [pad])
- elasticX( [X])
- focus( [range])
- g( [root])
- isOrdinal()
- mouseZoomable( [Zoom])
- rangeChart( [range])
- round(r)
- xAxisMax()
- xAxisMin()
- xUnitCount()
让我们简要讨论一下这些方法。
brushOn( [brushOn])
这是一个基于画笔的范围过滤器。您可以将其设置为开/关。如果启用了画笔,用户可以将鼠标拖过图表。启用可以禁用图表上的其他交互元素,例如突出显示、工具提示和参考线。它的定义如下 −
chart.brushOn = function (brushOn) {
if (!arguments.length) {
return _brushOn;
}
_brushOn = brushOn;
return chart;
};
chartBodyG( [body])
用于检索图表主体的 SVG 组。您可以按如下所示调用此函数 −
chart.chartBodyG = function (body) {
if (!arguments.length) {
return _chartBodyG;
}
};
clipPadding( [pad])
用于获取或设置剪辑路径的填充像素。其定义如下 −
chart.clipPadding = function (pad) {
if (!arguments.length) {
return _clipPadding;
}
};
elasticX( [X])
此方法用于打开/关闭弹性 x 轴行为。如果打开 x 轴弹性,则网格图将尝试重新计算 x 轴范围。它会触发下面定义的重绘事件 −
chart.elasticX = function (X) {
if (!arguments.length) {
return _x;
}
}
类似地,您可以执行 elasticY( [Y])。
focus( [range])
此方法用于缩放图表以聚焦于给定范围。给定范围应为仅包含两个元素 ([start, end]) 的数组。
g( [root])
此方法用于获取或设置根 g 元素。
isOrdinal()
此方法用于返回图表序数 xUnits。大多数图表对序数数据的行为不同,并使用此方法的结果触发适当的逻辑。
mouseZoomable( [Zoom])
此方法用于设置或获取鼠标缩放功能。
rangeChart( [range])
它用于获取或设置与实例关联的范围选择图表。
round(r)
此方法用于设置或获取启用刷选时用于量化选择的舍入函数。
xAxisMax()
计算图表中显示的最大 x 值。类似地,我们可以对 Y 轴执行此操作。
xAxisMin()
计算图表中显示的最小 x 值。类似地,我们可以对 Y 轴执行此操作。
xUnitCount()
返回 x 轴上显示的单位数。类似地,我们可以对 Y 轴执行此操作。
DC.js - 饼图
饼图是一种圆形统计图。它被分成多个部分以显示数值比例。本章详细介绍了如何使用 DC.js 绘制饼图。
饼图方法
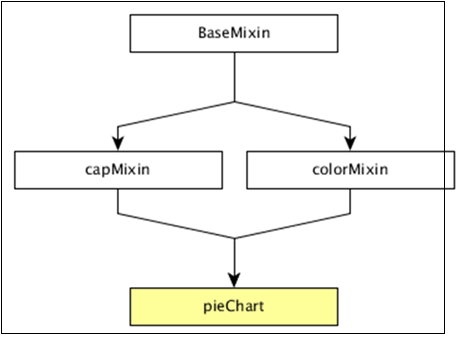
在继续绘制饼图之前,我们应该了解 dc.pieChart 类及其方法。dc.pieChart 使用 mixins 来获取绘制图表的基本功能。 dc.pieChart 使用的 mixin 如下 −
- baseMixin
- capMixin
- colorMixin
dc.pieChart 的完整类图如下 −

dc.pieChart 获得了上述指定 mixin 的所有方法,并且有自己的方法来具体绘制饼图。它们如下 −
- cx( [cx])
- drawPaths( [path])
- emptyTitle( [title])
- externalLabels( [label])
- innerRadius( [innerRadius])
- minAngleForLabel( [minAngleForLabel])
- radius( [radius])
- slicesCap( [cap])
让我们详细讨论一下这些。
cx( [cx])
用于获取或设置中心 x 坐标位置,定义如下 −
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width() / 2);
}
};
同样,您可以执行 y 坐标定位。
drawPaths( [path])
此方法用于绘制饼图的路径,定义如下 −
chart.drawPaths = function (path) {
if (arguments.length === 0) {
return path;
}
};
emptyTitle( [title])
此方法用于在没有数据时设置标题。其定义如下 −
chart.emptyTitle = function (title) {
if (arguments.length === 0) {
return title;
}
};
externalLabels( [label])
用于定位与图表外边缘偏移的切片标签。其定义如下 −
chart.externalLabels = function (label) {
if (arguments.length === 0) {
return label;
}
};
innerRadius( [innerRadius])
此方法用于获取或设置饼图的内半径。如果内半径大于 0px,则饼图将呈现为环形图。其定义如下−
_chart.innerRadius = function (innerRadius) {
if (!arguments.length) {
return _innerRadius;
}
};
minAngleForLabel( [minAngleForLabel])
此方法用于获取或设置标签渲染的最小切片角度。其定义如下 −
_chart.minAngleForLabel = function (minAngleForLabel) {
if (!arguments.length) {
return _minAngleForLabel;
}
_minAngleForLabel = minAngleForLabel;
return _chart;
};
radius( [radius])
此方法用于获取或设置外半径。如果未指定半径,则将取最小图表宽度和高度的一半。定义如下 −
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenRadius;
}
_givenRadius = radius;
return _chart;
};
slicesCap( [cap])
获取或设置饼图将生成的最大切片数。顶部切片由从高到低的值确定。超出上限的其他切片将汇总为一个"其他"切片。
绘制饼图
让我们在 DC 中创建一个饼图。在此饼图示例中,让我们取一个名为 people.csv 文件的数据集。示例数据文件如下 −
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .................... .................... ....................
上述示例包含许多记录。您可以单击以下链接下载文件并将其保存到 DC 位置。
people.csv
现在,让我们按照以下步骤在 DC 中绘制饼图。
步骤 1:包含脚本
让我们使用以下代码添加 D3、DC 和 Crossfilter −
<script src = "js/d3.js"></script> <script src = "js/crossfilter.js"></script> <script src = "js/dc.js"></script>
步骤 2:定义变量
创建一个类型为 dc.pieChart 的对象,如下所示 −
var pieChart = dc.pieChart('#pie');
此处,Pie id 与饼图映射。
步骤 3:读取数据
使用 d3.csv() 函数读取数据(例如,从 people.csv 读取)。它的定义如下 −
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}
在这里,如果数据文件在指定位置不可用,则 d3.csv() 函数返回错误。
步骤 4:定义 Crossfilter
为 Crossfilter 定义一个变量并将数据分配给 Crossfilter。它的定义如下 −
var mycrossfilter = crossfilter(people);
步骤 5:创建维度
使用下面的函数为性别创建维度 −
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
这里,人物的性别用于维度。
第 6 步:reduceCount()
通过在上面创建的性别维度上应用 group() 和 reduceCount() 函数来创建 Crossfilter 组 - groupDimension。
var genderGroup = genderDimension.group().reduceCount();
Step 7: Generate Pie
Generate the pie using the function below −
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
此处,
饼图的宽度设置为 800。
饼图的高度设置为 300。
使用 dimension() 方法将饼图的尺寸设置为 genderDimension。
使用 group() 方法将饼图的组设置为 genderGroup。
添加了一个点击事件,以使用 DC.js 内置事件 renderlet() 记录数据。每当渲染或绘制图表时,都会调用 renderlet。
步骤 8:工作示例
创建一个新的 html 文件 pie.html 并包含上述所有步骤,如下所示 −
<html>
<head>
<title>DC.js Pie Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "pie"></div>
</div>
<script language = "javascript">
var pieChart = dc.pieChart('#pie');
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
var mycrossfilter = crossfilter(people);
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。
DC.js - 折线图
折线图用于将信息显示为一系列由直线连接的数据点。一个数据点代表两个值,一个沿水平轴绘制,另一个沿垂直轴绘制。例如,可以将食品的受欢迎程度绘制为折线图,这样食品沿 x 轴表示,其受欢迎程度沿 y 轴表示。本章详细介绍了折线图。
折线图方法
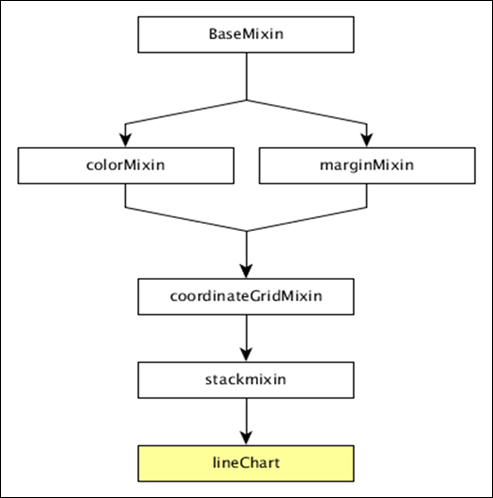
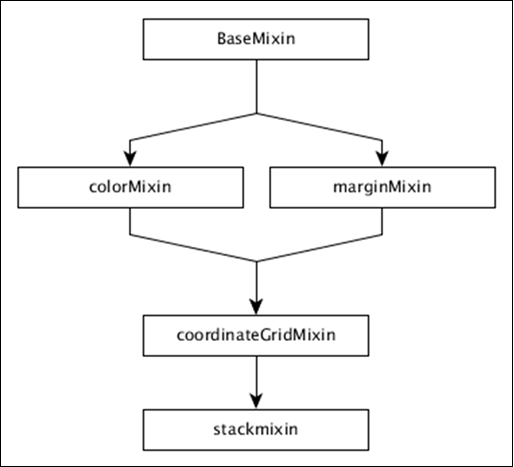
在继续绘制折线图之前,我们应该了解 dc.lineChart 类及其方法。dc.lineChart 使用 mixins 来获取绘制图表的基本功能。 dc.lineChart 使用的 mixin 如下 −
- dc.stackMixin
- dc.coordinateGridMixin
dc.lineChart 的完整类图如下 −

dc.lineChart 获得了上述指定 mixin 的所有方法,并且它有自己的方法来绘制折线图。它们的解释如下。
dashStyle( [style])
此方法用于设置折线图的虚线样式。
dotRadius( [radius])
此方法用于获取或设置数据点上显示的点的半径(以 PX 为单位)。其定义如下 −
chart.dotRadius = function (radius) {
if (!arguments.length) {
return radius;
}
};
interpolate( [i])
此方法用于获取或设置线条的插值器。
renderArea( [area])
此方法用于获取或设置渲染区域。
renderDataPoints( [options])
此方法用于为每个数据点渲染单独的点。
tension( [tension])
此方法用于获取或设置所绘制线条的张力。其范围从 0 到 1。
xyTipsOn( [xyTipsOn])
此方法用于更改单个数据点的鼠标行为。
绘制折线图
让我们在 DC 中绘制折线图。为此,我们需要遵循下面给出的步骤 −
步骤 1:定义变量
让我们定义一个变量,如下所示 −
var chart = dc.lineChart('#line');
此处,dc.linechart 函数与具有 id line 的容器进行映射。
步骤 2:读取数据
从 people.csv 文件读取数据 −
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
此处,如果我们使用相同的数据集 people.csv,则示例数据文件将如下所示 −
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay ............... ................ ................
步骤 3:创建年龄维度
现在,创建年龄维度,如下所示 −
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
在这里,我们从 Crossfilter 数据中分配年龄。
~~ 是双重 NOT 按位运算符。它可用作 Math.floor() 函数的更快替代品。
现在,使用 reduceCount() 函数对其进行分组,该函数定义如下 −
var ageGroup = ageDimension.group().reduceCount();
步骤 4:生成图表
现在,使用下面给出的编码生成折线图 −
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
此处,
图表宽度为 800,高度为 300。
d3.scale.linear 函数用于构造一个指定域范围 [15, 70] 的新线性刻度。
接下来,我们将 brushOn 值设置为 false。
我们将 y 轴标签指定为 count,将 x 轴标签指定为 age。
最后,使用 ageGroup 对年龄进行分组。
步骤 5:工作示例
完整的代码清单显示在以下代码块中。创建一个网页 line.html 并向其中添加以下更改。
<html>
<head>
<title>DC.js Line Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.lineChart('#line');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。
DC.js - 条形图
条形图是最常用的图形类型之一,用于显示和比较不同离散类别或组的数量、频率或其他度量(例如平均值)。图形的构造方式是,不同条形的高度或长度与它们所代表的类别的大小成比例。
x 轴(横轴)表示不同的类别,没有刻度。y 轴(纵轴)有刻度,表示测量单位。条形图可以垂直或水平绘制,具体取决于类别的数量和类别的长度或复杂性。
条形图方法
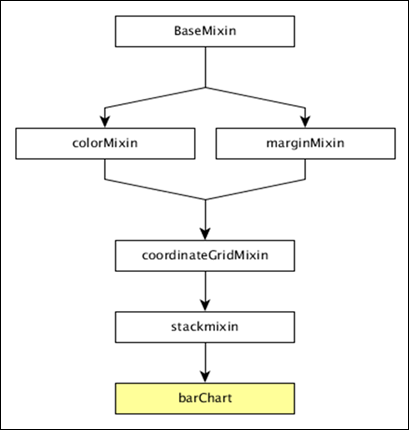
在绘制条形图之前,我们应该了解 dc.barChart 类及其方法。dc.barChart 使用 mixin 来获取绘制图表的基本功能。 dc.barChart 使用的 mixin 如下 −
- dc.stackMixin
- dc.coordinateGridMixin
dc.barChart 的完整类图如下 −

dc.barChart 获得了上述指定的 mixin 的所有方法。此外,它还有自己的方法来绘制条形图。它们的解释如下 −
alwaysUseRounding( [round])
此方法用于获取或设置当条形居中时是否启用舍入。
barPadding( [pad])
此方法用于获取或设置条形之间的间距(条形大小的分数)。可能的填充值在 0-1 之间。
centerBar( [centerBar])
此方法用于设置条形图,以 x 轴上的数据位置为中心。
gap( [gap])
此方法用于设置条形图之间的固定间隙。
outerPadding( [pad])
此方法用于设置序数条形图上的外部填充。
绘制条形图
让我们在 DC 中绘制条形图。为此,我们应遵循以下步骤 −
步骤 1:定义变量
让我们定义一个图表变量,如下所示 −
var chart = dc.barChart('#bar');
此处,dc.barChart 函数与具有 bar 作为 id 的容器映射。
步骤 2:读取数据
从 people.csv 文件中读取数据。
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给 Crossfilter。对于此示例,我们将使用相同的 people.csv 文件,如下所示 −
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .................. .................. ..................
步骤 3:创建年龄维度
现在,创建一个年龄维度,如下所示 −
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
在这里,我们从 Crossfilter 数据中分配年龄。~~ 是双重 NOT 按位运算符。它可用作 Math.floor() 函数的更快替代品。
现在,使用如下所示的 reduceCount() 函数对其进行分组 −
var ageGroup = ageDimension.group().reduceCount();
步骤 4:生成图表
现在,使用下面给出的编码生成条形图 −
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
这里,
图表宽度为 800,高度为 300。
d3.scale.linear 函数用于构造一个新的线性刻度,指定域范围为 [15, 70]。
接下来,我们将 brushOn 值设置为 false。
我们将 y 轴标签指定为 count,x 轴标签指定为 age。
最后,使用 ageGroup 函数对年龄进行分组。
第 5 步:工作示例
完整代码清单如下。创建一个网页 bar.html 并向其中添加以下更改。
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。
DC.js - 复合图表
复合图表是 DC.js 提供的一种特殊图表类型。它提供了在同一坐标网格中呈现多个图表的选项。复合图表只需最少的代码行即可实现高级图表可视化选项。
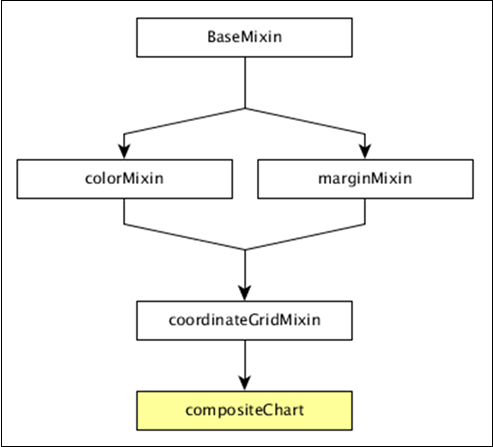
复合图表方法
在继续绘制复合图表之前,我们需要了解 dc.compositeChart 类及其方法。dc.compositeChart 使用 mixins 来获取绘制图表的基本功能。 dc.compositeChart 使用的 mixin 如下 −
- dc.baseMixin
- dc.marginMixin
- dc.colorMixin
- dc.coordinateGridMixin
dc.barChart 的完整类图如下 −

dc.compositeChart 获取上述指定 mixin 的所有方法。它有自己的方法来绘制复合图表,下面将对此进行解释 −
compose( [subChartArray])
设置要在同一坐标网格图中呈现的图表集合。
chart.compose([ dc.lineChart(chart) dc.barChart(chart) ]);
children()
获取在同一坐标网格中组成的所有图表。
childOptions( [childOptions])
获取或设置在同一坐标网格中组成的所有子图表的图表选项。
shareTitle( [shareTitle])
获取或设置图表的共享标题。如果设置,它将与在同一坐标网格中组成的所有子图表共享。
shareColors( [shareColors])
与 shareTitle() 函数类似,但它共享颜色而不是标题。
rightY( [yScale])
获取或设置复合图表右轴的 y 刻度。
rightYAxis( [rightYAxis])
获取或设置复合图表的右 y 轴。
rightYAxisLabel( rightYAxisLabel[??])
获取或设置右 y 轴标签。
alignYAxes( [alignYAxes])
获取或设置左右之间的对齐方式y 轴。
useRightAxisGridLines( [useRightAxisGridLines])
获取或设置是否从复合图的右侧 y 轴绘制网格线。默认行为是从左侧 y 轴绘制。
绘制复合图
让我们使用 DC.js 绘制复合图。为此,我们应该遵循下面给出的步骤 −
步骤 1:定义变量
让我们定义一个图表变量,如下所示 −
var chart = dc.compositeChart('#compoiste');
此处,dc.compositeChart 函数与具有 composite id 的容器进行映射。
步骤 2:读取数据
从 people.csv 文件中读取数据 −
d3.csv("data/people.csv", function(errors, people) {
}
如果数据不存在,则返回错误。我们将使用相同的 people.csv 文件。示例数据文件如下 −
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay ............. ............. ..............
步骤 3:映射数据
现在,按如下所示映射数据 −
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));
在这里,我们从 Crossfilter 数据中分配了年龄。~~ 是双重 NOT 位运算符。它被用作更快的替代方法。
现在,应用维度 age 并使用下面给出的编码对性别数据进行分组 −
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));
步骤 4:生成图表
现在,使用下面给出的编码生成复合图表 −
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();
这里,
图表宽度为768,高度为480。
d3.scale.linear函数用于构造一个新的线性刻度,其指定域范围为[15, 70]。
我们将x轴标签指定为年龄,将y轴标签指定为计数。
接下来,将水平网格线渲染为true。
编写折线图颜色值——红色代表男性,蓝色代表女性。
最后,我们将brushOn值设置为false并渲染图表。
第5步:工作示例
完整代码如下。创建一个网页composite.html并向其中添加以下更改。
<html>
<head>
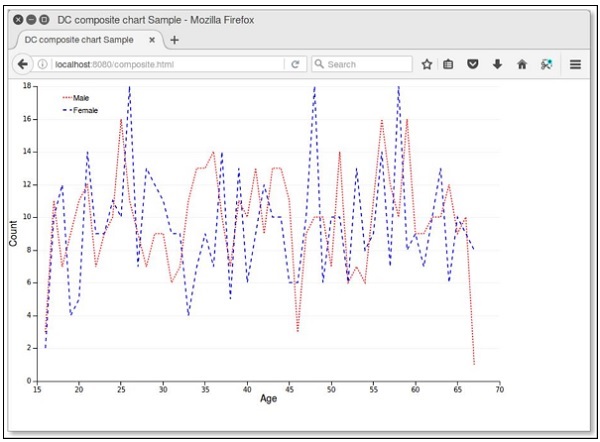
<title>DC composite chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "composite"></div>
</div>
<script type = "text/javascript">
var composite = dc.compositeChart("#composite");
d3.csv("data/people.csv", function(errors, people) {
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。
DC.js - 系列图表
系列是一组数据。您可以根据数据绘制图表。本章详细介绍了如何绘制系列图表。
系列图表方法
在继续绘制系列图表之前,我们应该了解 dc.seriesChart 类及其方法。dc.seriesChart 使用 Mixins 来获得绘制图表的基本功能。 dc.seriesChart 使用的 mixin 是 −
- dc.stackMixin
dc.seriesChart 的完整类图如下 −

dc.seriesChart 获取了上述指定 mixin 的所有方法。它有自己的方法来绘制系列图,下面将对此进行解释 −
chart( [function])
此方法用于获取或设置图表函数。
seriesAccessor( [accessor])
它用于获取或设置显示系列的访问器函数。
seriesSort( [sortFunction])
此方法用于获取或设置一个函数,通过给出系列值对系列列表进行排序。
valueSort( [sortFunction])
此方法用于获取或设置一个函数,对每个系列的值进行排序。
绘制系列图
让我们在 DC 中绘制一个系列图。在此示例中,让我们取一个名为 people_hw.csv 的数据集。示例数据文件如下 −
id,name,gender,height,weight 1,Kinsley,Male,168,90 2,Dimitry,Male,177,61 3,Martica,Female,152,76 4,Brittni,Female,156,88 5,Phillip,Male,161,78 6,Sofie,Female,161,71 7,Avril,Female,163,55 8,Allistir,Male,161,75 9,Emelda,Female,154,66 10,Camella,Female,153,52 ............... ...............
上述示例文件包含许多记录。您可以单击以下链接下载文件并将其保存到您的 DC 位置。
现在,让我们按照以下步骤在 DC 中绘制系列图表。
步骤 1:定义变量
让我们定义变量,如下所示 −
var chart = dc.seriesChart('#line');
此处,seriesChart 函数与 id 行映射。
步骤 2:读取数据
从 people_hw.csv 文件读取数据 −
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给 crossfilter。获取数据后,我们可以逐个检索数据,并使用下面给出的编码检查性别 −
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
步骤 3:创建年龄维度
现在,创建一个年龄维度,如下所示 −
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
在这里,我们分配了维度,它返回性别和身高。现在,使用 reduceCount() 函数对其进行分组,该函数定义如下 −
var hwGroup = hwDimension.group().reduceCount();
步骤 4:生成图表
现在,使用下面给出的代码生成系列图表 −
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1).legendWidth(120)\
.itemWidth(60));
chart.render();
此处,
- 图表宽度为 800,高度为 600。
- 使用方法 d3.scale.linear(),我们指定域值。
- 使用 seriesAccessor 函数,它显示基准的系列。
- 键和值访问器返回系列的键和值。
- 图例可用于添加高度和宽度。
步骤 5:工作示例
完整代码清单如下。创建一个网页 line_series.html 并在其中添加以下更改。
<html>
<head>
<title>Series chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.seriesChart('#line');
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
.legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1)
.legendWidth(120).itemWidth(60));
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。

DC.js - 散点图
散点图是一种数学图表。它使用笛卡尔坐标表示,通常显示一组数据的两个变量的值。数据显示为点的集合,这些点可能带有颜色。本章详细介绍了散点图。
散点图方法
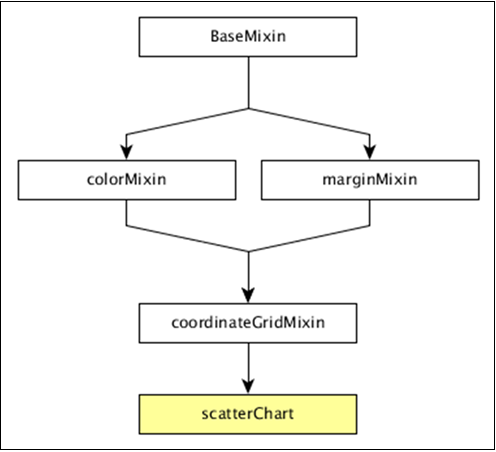
在继续绘制散点图之前,我们应该了解 dc.scatterPlot 类及其方法。dc.scatterPlot 使用 mixins 来获取绘制图表的基本功能。 dc.scatterPlot 使用的 mixin 如下所示 −
- dc.coordinateGridMixin
dc.scatterPlot 的完整类图如下所示 −

dc.scatterPlot 获取了上述指定 mixin 的所有方法。它有自己的方法来绘制散点图,解释如下。
customSymbol( [symbol])
此方法用于获取或设置符号生成器。
emptySize( [size])
此方法用于设置或获取组为空时符号的半径。
excludedColor( [color])
此方法用于获取或设置从图表过滤器中排除的符号的颜色。
excludedOpacity( [opacity])
此方法用于获取或设置从图表过滤器中排除的符号的不透明度。
excludedSize( [size])
它用于设置或获取从图表过滤器中排除的符号的大小过滤器。
highlightedSize( [size])
用于设置或获取突出显示符号的半径。
symbol( [type])
用于获取或设置每个点使用的符号类型。
绘制散点图
让我们在 DC 中绘制散点图。在此示例中,让我们取一个名为 howell1.csv 文件的数据集。示例数据文件如下 −
"height","weight","age","male" 151.765,47.8256065,63,1 139.7,36.4858065,63,0 136.525,31.864838,65,0 156.845,53.0419145,41,1 145.415,41.276872,51,0 163.83,62.992589,35,1 149.225,38.2434755,32,0 168.91,55.4799715,27,1 147.955,34.869885,19,0 165.1,54.487739,54,1 154.305,49.89512,47,0 ............... ...............
上面的示例文件包含许多记录。我们可以通过单击以下链接下载文件并将其保存到我们的DC位置。
现在,让我们按照后续步骤在DC中绘制散点图。
步骤1:定义变量
让我们定义一个变量,如下所示 −
var chart = dc.scatterPlot('#scatter');
此处,scatterplot() 函数与 id scatter 映射。
步骤 2:读取数据
从 howell1.csv 文件读取数据,如下所示 −
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。稍后,将数据分配给 crossfilter。
步骤 3:获取记录
让我们使用下面给出的编码来获取记录 −
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
这里,我们检查了性别。
步骤 4:设置维度
您可以使用下面给出的编码 − 设置维度
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
分配维度后,使用下面给出的编码 − 对性别进行分组
var hwGroup = hwDimension.group().reduceCount();
步骤 5:生成图表
现在,使用下面给出的编码生成热图 −
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
这里,
- 我们将图表宽度指定为 800,高度指定为 600。
- 对 x 轴和 y 轴应用 d3.scale.linear() 函数。
- 启用 brushOn 值为 false。
- 然后,将 x 轴标签指定为高度,将 y 轴标签指定为权重。
- 将符号大小设置为 8,将填充值设置为 10。
- 最后,对数据进行分组并呈现图表。
第 6 步:工作示例
完整代码清单如下。创建一个网页 scatter.html 并向其中添加以下更改。
<html>
<head>
<title>Scatter plot Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "scatter"></div>
</div>
<script language = "javascript">
var chart = dc.scatterPlot('#scatter');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。
DC.js - 气泡图
气泡图用于显示数据的三维。它是散点图的一种变体,其中数据点被气泡替换。气泡大小相对于数据维度表示。它使用水平轴和垂直轴作为值轴。本章详细介绍了气泡图。
气泡图方法
在继续绘制气泡图之前,我们应该了解 dc.bubbleChart 类及其方法。 dc.bubbleChart 使用 mixins 来获取绘制图表的基本功能,这些功能在下面列出 −
- dc.bubbleMixin
- dc.coordinateGridMixin
dc.bubbleChart 的完整类图如下 −

dc.bubbleChart 获取上述指定 mixins 的所有方法。它还有自己的方法来绘制气泡图,下面将对此进行解释 −
elasticRadius( [radius])
此方法用于启用气泡半径。如果我们禁用此功能,则气泡半径将自动重新缩放。
sortBubbleSize( [sortBubbleSize])
此方法用于启用气泡中的排序功能。较小的气泡将首先出现,然后逐渐增大。
绘制气泡图
让我们在 DC 中绘制气泡图。为此,我们需要遵循以下步骤 −
步骤 1:定义变量
让我们定义一个变量,如下所示 −
var chart = dc.bubbleChart('#bubble');
此处,bubbleChart 函数与 id bubble 映射。
步骤 2:读取数据
从 howell1.csv 文件读取数据。
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给交叉过滤器。这里,我们已经下载了 howell1.csv 文件。这里将使用相同的文件,它看起来类似于以下代码块。
"height","weight","age","male" 151.765,47.8256065,63,1 139.7,36.4858065,63,0 136.525,31.864838,65,0 156.845,53.0419145,41,1 145.415,41.276872,51,0 163.83,62.992589,35,1 149.225,38.2434755,32,0 168.91,55.4799715,27,1 147.955,34.869885,19,0 165.1,54.487739,54,1 154.305,49.89512,47,0 .................... .....................
步骤 3:获取记录
让我们使用下面给出的编码来获取记录 −
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});
在这里,我们检查了性别,并使用上述公式设置了 x 轴的高度和宽度范围。
步骤 4:设置维度
我们可以使用下面给出的编码 − 来设置维度
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});
分配维度后,使用下面给出的编码 − 对性别进行分组
var genderGroup = genderDimension.group().reduceCount();
步骤 5:生成图表
现在,使用下面给出的编码生成气泡图−
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})
这里,
我们将图表宽度指定为 1200,高度指定为 400。
接下来,我们指定边距点。
然后我们指定性别维度和组。
键和值访问器返回气泡中的键和值。
使用公式计算半径值访问器函数 - Math.floor((p.value / 10)) + 1。
步骤 6:绘制气泡
现在,使用下面给出的代码绘制气泡 −
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "
"
+ "Height: " + p.key[1] + " cm
"
+ "Weight: " + p.key[2] + " kg
"
+ "Count: " + p.value;
});
这里,
d3.scale.linear 函数用于为 x 轴构建一个新的线性刻度,其指定域范围为 [0,240]。
同样,我们分配了 y 和半径线性刻度值。
我们将最小半径标签值指定为 1000,x 轴和 y 轴填充值分别指定为 200 和 100。
接下来,我们指定了最大气泡相对大小值 0.7。
渲染水平和垂直网格线,然后使用气泡键和值的标题进行映射。
第 7 步:设置 TickFormat
使用下面给出的代码设置 x 和 y 轴的票证格式−
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});
最后,使用 chart.render() 方法渲染图表。
第 8 步:工作示例
完整代码清单如以下代码块所示。创建网页 bubble.html 并向其中添加以下更改。
<html>
<head>
<title>Bubble chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bubble"></div>
</div>
<script language = "javascript">
var chart = dc.bubbleChart('#bubble');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});
var genderGroup = genderDimension.group().reduceCount();
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "
"
+ "Height: " + p.key[1] + " cm
"
+ "Weight: " + p.key[2] + " kg
"
+ "Count: " + p.value;
});
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。
DC.js - 热图
热图是以地图形式对数据进行图形化表示,其中数据值以颜色表示。本章详细介绍了热图。
在继续绘制热图之前,我们应该了解 dc.heatMap 类及其方法。dc.heatMap 使用 mixins 来实现绘制图表的基本功能,这些功能列在下面 −
- dc.colorMixin
- dc.marginMixin
- dc.baseMixin
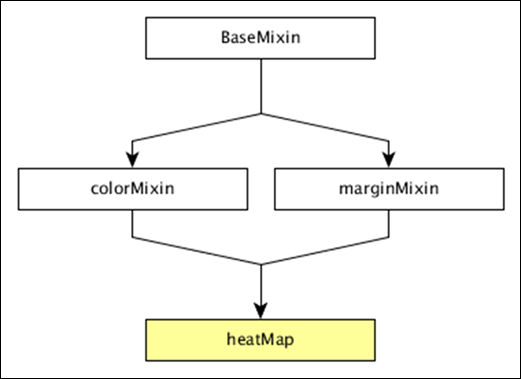
dc.heatMap 的完整类图如下 −

dc.heatMap 获得了上述 mixins 的所有方法。它有自己的方法来绘制热图,下面将对此进行解释 −
boxOnClick( [handler])
此方法用于在热图中单击单个单元格时获取或设置处理程序。
cols( [cols])
此方法用于获取或设置创建热图列的键。
colsLabel( [label])
此方法用于获取或设置列标签,以列名表示。类似地,我们也可以执行行标签。
rows( [rows])
此方法用于获取或设置用于创建热图行的值。
xAxisOnClick( [handler])
当在 x 轴上单击列标记时,此方法用于获取或设置处理程序。
xBorderRadius( [border])
此方法用于设置 X 边框半径。如果将值设置为 0,则将获得完整的矩形。
绘制热图
让我们在 DC 中绘制热图。为此,我们需要遵循下面给出的步骤 −
步骤 1:定义变量
让我们定义一个变量,如下所示 −
var chart = dc.heatMap('#heatmap');
此处,heatMap 函数与 id heatmap 映射。
步骤 2:读取数据
从 howell1.csv 文件中读取数据,如下所示 −
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
在这里,我们使用了相同的 howell1.csv 文件,它如下所示 −
"height","weight","age","male" 151.765,47.8256065,63,1 139.7,36.4858065,63,0 136.525,31.864838,65,0 156.845,53.0419145,41,1 145.415,41.276872,51,0 163.83,62.992589,35,1 149.225,38.2434755,32,0 168.91,55.4799715,27,1 147.955,34.869885,19,0 165.1,54.487739,54,1 154.305,49.89512,47,0 ...................... ......................
步骤 3:获取记录
让我们使用下面给出的编码来获取记录 −
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
在这里,我们检查了性别,并使用上述公式设置了 x 轴的高度和宽度范围。
步骤 4:设置维度
您可以使用下面给出的编码 − 设置维度
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
分配维度后,使用下面给出的编码 − 对性别进行分组
var genderGroup = genderDimension.group().reduceCount();
步骤 5:生成图表
现在,使用下面给出的编码生成热图−
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " + (d.key[1] * 10) + "cm
" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "
" +
"Count: " + (d.value) + " count";
})
.calculateColorDomain()
chart.render();
});
这里,
- 我们将图表宽度指定为 20 × 45 + 80,高度指定为 2 × 45 + 40。
- 然后我们指定了性别维度和组。
- 键和值访问器从热图中返回键和值。
- 我们必须使用 colorAccessor() 函数返回颜色。
- 最后,设置标题并呈现图表。
第 6 步:工作示例
完整编码如下。创建一个网页 heatmap.html 并向其中添加以下更改。
<html>
<head>
<title>DC heat map Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "heatmap"></div>
</div>
<script language = "javascript">
var chart = dc.heatMap('#heatmap');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " +
(d.key[1] * 10) + "cm
" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "
" +
"Count: " + (d.value) + " count";})
.calculateColorDomain()
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。
DC.js - 数据计数
数据计数用于显示数据集中的记录总数。它执行以下两种类型的计数 −
Total-count − 总记录数。
Filter-count − 当前过滤器匹配的记录数。
数据计数方法
在继续使用数据计数之前,我们应该了解 dc.dataCount 类及其方法。 dc.dataCount 类使用 mixin 来获取显示数据计数的基本功能,即 −
- dc.baseMixin
dc.dataCount 获取此 mixin 的所有方法,并有自己的方法来显示数据计数,如下所述 −
formatNumber( [formatter])
此方法用于获取或设置过滤器计数和总计数的格式。
html( [options])
它用于获取或设置 HTML 模板以显示所选项目的数量。
例如 −
counter.html ({
all: 'HTML template to use if all items are selected'
})
此处,使用 %total-count 选择"all"来选择所有项目。如果我们只想使用部分项目,则可以使用 %filter-count 选项使用部分记录。
数据计数示例
让我们在 DC 中执行数据计数。为此,我们需要遵循下面给出的步骤 −
步骤 1:添加样式
让我们使用下面给出的编码在 CSS 中添加样式 −
.dc-chart { font-size: 12px; }
在这里,我们为图表分配了样式。
步骤 2:创建变量
让我们在 DC 中创建一个变量,如下所示 −
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
在这里,我们在 line 中分配了一个 barChart 变量 id,而 countChart id 是 mystats。
步骤 3:读取数据
从 people.csv 文件中读取数据,如下所示−
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给交叉过滤器。
这里,我们使用 people.csv 文件,该文件在我们之前的图表示例中使用过。它如下所示 −
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay ......................................... ........................................
步骤 4:设置维度
您可以使用下面给出的编码 − 设置维度
// 年龄维度
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
分配维度后,使用下面给出的编码 − 对年龄进行分组
var ageGroup = ageDimension.group().reduceCount();
步骤 5:生成图表
现在,使用下面给出的编码生成条形图 −
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
这里,
- 我们已将图表宽度指定为 400,高度指定为 200。
- 接下来,我们将域范围指定为 [15,70]。
- 我们已将 x 轴标签设置为 age,将 y 轴标签设置为 count。
- 我们已将 elasticY 和 X 函数指定为 true。
步骤 6:创建并呈现计数图表
现在,使用以下代码创建并呈现计数图表 −
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
这里,我们已将维度分配给 crossfilter 变量。最后,根据年龄对所有记录进行分组。
第 7 步:工作示例
完整代码如下。创建网页 datacount.html,并向其中添加以下更改。
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
</html>
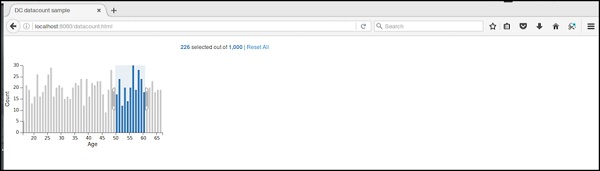
现在,请求浏览器,我们将看到以下响应。
数据计数初始页面如下所示。
选择特定年龄后,它会显示计数,如下面的屏幕截图所示。

DC.js - 数据表
数据表用于以表格形式显示记录。它列出了本章中详细说明的 crossfilter 数据集记录。
数据表方法
在继续绘制数据表之前,我们应该了解 dc.dataTable 类及其方法。它使用 mixin 来获取绘制数据表图表的基本功能,该功能定义如下 −
- dc.baseMixin
dc.dataTable 获取此 mixin 的所有方法,并具有自己的绘制数据表的方法,解释如下。
beginSlice( [slice])
此方法用于获取或设置起始切片的索引。此方法在实现分页时很有用。
同样,您也可以执行 endSlice() 函数。
columns( [columns])
此方法用于获取或设置列函数。它使用以下方法指定要显示的列。
chart.columns([
function(d) { return d.mark; },
function(d) { return d.low; },
function(d) { return d.high; },
function(d) { return numberFormat(d.high - d.low); },
function(d) { return d.volume; }
]);
这里,d 代表数据集中的一行。我们可以使用 HTML 显示数据表中的列。
group(groupFunction)
此方法用于对数据表执行分组功能。
order( [order])
用于对 order 函数进行排序。如果顺序是升序的,则 dimension() 将使用 .bottom() 来获取数据,否则将使用 dimension().top()。
数据表示例
让我们在 DC 中制作一个数据表。为此,我们需要遵循下面给出的步骤 −
步骤 1:添加样式
让我们使用下面给出的代码在 CSS 中添加样式 −
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }
在这里,我们为图表、表格组和网格列分配了样式。
步骤 2:创建变量
让我们在 DC 中创建一个变量,如下所示 −
var barChart = dc.barChart('#line'); //
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");
在这里,我们在 line 中分配了一个 barChart 变量 id,countChart id 为 mystats,tableChart id 为 mytable。
步骤 3:读取数据
从 people.csv 文件中读取数据,如下所示 −
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给交叉过滤器。这里,我们使用了与之前的图表示例中使用的相同的 people.csv 文件。
它看起来如下 −
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .......................................... ..........................................
步骤 4:设置维度
您可以使用下面给出的编码 − 设置维度
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
分配维度后,使用下面给出的编码 − 对年龄进行分组
var ageGroup = ageDimension.group().reduceCount();
步骤 5:生成图表
现在,使用下面给出的编码生成条形图 −
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
这里,
- 我们将图表宽度指定为 400,高度指定为 200。
- 接下来,我们将域范围指定为 [15,70]。
- 我们将 x 轴标签设置为 age,y 轴标签设置为 count。
- 我们将 elasticY 和 X 函数指定为 true。
步骤 6:创建数据表
现在,使用下面给出的代码创建数据表 −
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
在这里,我们指定了年龄维度并对数据进行分组。
第 7 步:呈现表格
现在,使用下面的代码呈现网格 −
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();
这里,我们使用 DOB 对列进行了排序,并对记录进行了排序。
第 8 步:工作示例
完整代码如下。创建一个网页 datatable.html 并向其中添加以下更改。
<html>
<head>
<title>DC datatable sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div id = "mytable"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();
});
</script>
</body>
</html>
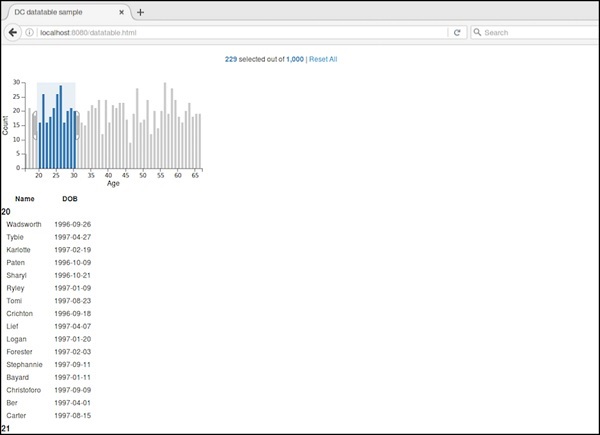
现在,请求浏览器,您将看到以下响应。
选择 20 到 30 之间的年龄后,它会显示表格记录,如下面的屏幕截图所示 −

DC.js - 数据网格
数据网格用于过滤和显示记录。本章详细介绍了数据网格。
数据网格方法
在继续绘制数据网格之前,我们应该了解 dc.dataGrid 类及其方法。此类使用 mixin 来获取绘制数据网格图的基本功能,该功能定义如下 −
- dc.baseMixin
dc.dataGrid 获取此 mixin 的所有方法,并且有自己的方法来绘制数据网格,该功能解释如下 −
beginSlice( [slice])
此方法用于获取或设置起始切片的索引。此方法在实现分页时很有用。
同样,您可以执行 endSlice()。
group(function)
此方法用于执行数据网格的分组功能。
html( [html])
此方法用于获取或设置生成动态 html 的函数。
order( [order])
它用于对 order 函数进行排序。
size( [size])
它用于显示网格中的项目数。
sortBy( [sortByFunction])
此方法用于获取或设置 sort-by 函数。我们可以使用此函数对特定字段进行排序。例如:我们可以按年龄排序,年龄定义如下 −
chart.sortBy(function(d) {
return d.age;
});
数据网格示例
让我们在 DC 中执行数据网格。为此,我们需要遵循下面给出的步骤 −
步骤 1:添加样式
让我们使用下面的代码在 CSS 中添加样式 −
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
在这里,我们为图表、grid-top 和 grid-item 指定了样式。
步骤 2:创建变量
让我们按照下面的说明在 DC 中创建一个变量 −
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
在这里,我们已在行中分配了 barChart 变量 id,countChart id 为 mystats,gridChart id 为 mygrid。
步骤 3:读取数据
从 people.csv 文件中读取数据,如下所示 −
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给 crossfilter。
在这里,我们使用了与之前的图表示例相同的 people.csv 文件。如下所示 −
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .......................................... .........................................
步骤 4:设置维度
您可以使用下面给出的编码 − 设置维度
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
分配维度后,使用下面给出的编码 − 对年龄进行分组
var ageGroup = ageDimension.group().reduceCount();
步骤 5:生成图表
现在,使用下面给出的编码生成条形图−
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
这里,
- 我们将图表宽度指定为 400,高度指定为 200。
- 接下来,我们将域范围指定为 [15,70]。
- 我们将 x 轴标签设置为 age,y 轴标签设置为 count。
- 我们将 elasticY 和 X 函数指定为 true。
步骤 6:创建网格图
现在,使用下面给出的编码创建网格图 −
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
步骤7:渲染网格
现在,使用下面给出的代码渲染网格 −
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
这里,我们使用 html() 函数对名称进行了排序,并最终呈现了图表。
第 8 步:工作示例
完整代码如下。创建一个网页 datagrid.html 并向其中添加以下更改。
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>
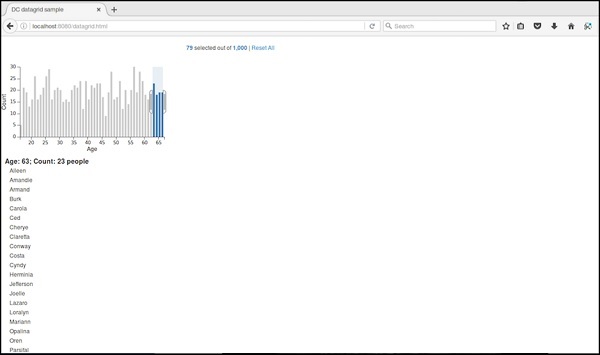
现在,请求浏览器,我们将看到以下响应。
最初,网格图看起来像下面的屏幕截图。
如果您选择 63 到 66 之间的特定年龄,它会过滤掉以下记录。

DC.js - 图例
图例是一个可附加的屏幕自定义。它可以添加到其他 DC 图表中以呈现水平图例标签。本章详细介绍了图例。
图例方法
图例支持以下重要方法。让我们详细了解一下它们中的每一个。
autoItemWidth( [width])
此方法用于设置图例项的自动宽度是否为开。如果为 true,则忽略 itemWidth。它定义如下。−
legend.autoItemWidth = function (width) {
if (!arguments.length) {
return _width;
}
}
gap( [gap])
该方法用于设置或获取图例项之间的间隙,定义如下 −
legend.gap = function (gap) {
if (!arguments.length) {
return _gap;
}
}
horizontal( [h])
该方法用于水平定位图例,定义如下。
_legend.horizontal = function (h) {
if (!arguments.length) {
return _h;
}
};
itemHeight( [itemHeight])
该方法用于设置或获取图例项高度。
legend.itemHeight = function (itemHeight) {
if (!arguments.length) {
return _itemHeight;
}
};
itemWidth( [itemWidth])
此方法用于设置或获取水平图例的图例项目宽度。
_legend.itemWidth = function (itemWidth) {
if (!arguments.length) {
return _itemWidth;
}
};
legendText( [text])
此方法用于设置或获取图例文本函数。图例小部件使用此函数为每个项目呈现图例文本。如果未指定任何函数,图例小部件将显示与每个组相关联的名称。下面显示了一个简单的示例 −
legend.legendText(dc.pluck('name'))
maxItems( [items])
此方法用于显示图例项目的最大数量。
x( [x])
它用于设置或获取图例小部件的 x 坐标,定义如下 −
legend.x = function (x) {
if (!arguments.length) {
return _x;
}
};
同样,您也可以执行 y 坐标。
DC.js - 仪表板工作示例
在本章中,我们将通过单击和选择图表在 DC 中开发仪表板。
工作示例
现在,我们有了背景知识,可以开始编写一些代码。它包含以下步骤 −
步骤 1:添加样式
让我们使用下面给出的编码在 CSS 中添加样式。
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
在这里,我们为图表、网格顶部和网格项分配了样式。
步骤 2:创建变量
让我们在 DC 中创建一个变量,如下所示。
var barChart = dc.barChart('#line');
var pieChart = dc.pieChart('#pie');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
这里我们在行中指定了一个 barChart 变量 id,countChart id 为 mystats,pieChart 为 pie,gridChart id 为 mygrid。
步骤 3:读取数据
从 people.csv 文件中读取数据,如下所示。
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给交叉过滤器。在这里,我们使用了与之前的图表示例相同的 people.csv 文件。它如下所示。
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay ......................................... .........................................
步骤 4:设置年龄维度
您可以使用以下代码设置维度。
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
分配维度后,使用以下代码对年龄进行分组。
var ageGroup = ageDimension.group().reduceCount();
步骤 5:设置性别维度
您可以使用以下代码设置维度。
// 性别维度
var genderDimension = mycrossfilter.dimension(function(data) { return data.gender; });
var genderGroup = genderDimension.group().reduceCount();
步骤 6:生成条形图
现在,使用以下代码生成条形图。
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
这里,
- 我们将图表宽度指定为 400,高度指定为 200。
- 接下来,我们将域范围指定为 [15, 70]。
- 我们将 x 轴标签设置为 age,将 y 轴标签设置为 count。
- 我们将 elasticY 和 X 函数指定为 true。
步骤 7:生成饼图
现在,使用以下代码生成饼图。
pieChart .width(200) .height(100) .dimension(genderDimension) .group(genderGroup);
这里,
- 我们已将图表宽度指定为 200,高度指定为 100。
- 现在,按性别对维度进行分组。
步骤 8:创建网格和计数图表
现在,使用下面给出的编码创建网格和计数图表。
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
第 9 步:渲染网格并计数
现在,使用以下代码渲染网格并计数。
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();
这里,我们使用 html() 函数对名称进行了排序,并最终渲染了图表。
第 10 步:工作示例
完整代码如下。创建一个网页 dashboard.html,并向其中添加以下更改。
<html>
<head>
<title>DC dashboard sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
<div id = "pie"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var pieChart = dc.pieChart('#pie'); //, 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// 年龄维度
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
// 性别维度
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。
您可以通过点击条形图、饼图来检查自己并查看数据如何变化。


