DC.js - coordinateGridMixin
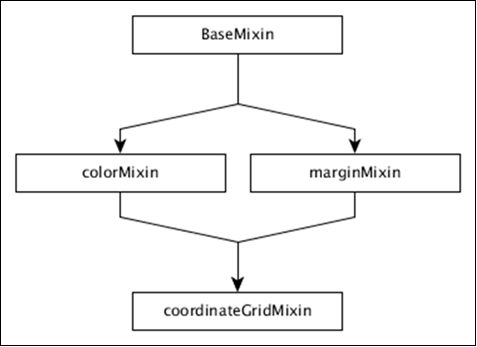
坐标轴也称为coordinateGridMixin,旨在支持多种基于坐标网格的具体图表类型,如条形图、折线图等。coordinateGridMixin 的层次结构定义如下图所示。

coordinateGridMixin 支持多种方法来减少创建坐标轴的工作量,具体方法如下 −
- brushOn( [brushOn])
- chartBodyG( [body])
- clipPadding( [pad])
- elasticX( [X])
- focus( [range])
- g( [root])
- isOrdinal()
- mouseZoomable( [Zoom])
- rangeChart( [range])
- round(r)
- xAxisMax()
- xAxisMin()
- xUnitCount()
让我们简要讨论一下这些方法。
brushOn( [brushOn])
这是一个基于画笔的范围过滤器。您可以将其设置为开/关。如果启用了画笔,用户可以将鼠标拖过图表。启用可以禁用图表上的其他交互元素,例如突出显示、工具提示和参考线。它的定义如下 −
chart.brushOn = function (brushOn) {
if (!arguments.length) {
return _brushOn;
}
_brushOn = brushOn;
return chart;
};
chartBodyG( [body])
用于检索图表主体的 SVG 组。您可以按如下所示调用此函数 −
chart.chartBodyG = function (body) {
if (!arguments.length) {
return _chartBodyG;
}
};
clipPadding( [pad])
用于获取或设置剪辑路径的填充像素。其定义如下 −
chart.clipPadding = function (pad) {
if (!arguments.length) {
return _clipPadding;
}
};
elasticX( [X])
此方法用于打开/关闭弹性 x 轴行为。如果打开 x 轴弹性,则网格图将尝试重新计算 x 轴范围。它会触发下面定义的重绘事件 −
chart.elasticX = function (X) {
if (!arguments.length) {
return _x;
}
}
类似地,您可以执行 elasticY( [Y])。
focus( [range])
此方法用于缩放图表以聚焦于给定范围。给定范围应为仅包含两个元素 ([start, end]) 的数组。
g( [root])
此方法用于获取或设置根 g 元素。
isOrdinal()
此方法用于返回图表序数 xUnits。大多数图表对序数数据的行为不同,并使用此方法的结果触发适当的逻辑。
mouseZoomable( [Zoom])
此方法用于设置或获取鼠标缩放功能。
rangeChart( [range])
它用于获取或设置与实例关联的范围选择图表。
round(r)
此方法用于设置或获取启用刷选时用于量化选择的舍入函数。
xAxisMax()
计算图表中显示的最大 x 值。类似地,我们可以对 Y 轴执行此操作。
xAxisMin()
计算图表中显示的最小 x 值。类似地,我们可以对 Y 轴执行此操作。
xUnitCount()
返回 x 轴上显示的单位数。类似地,我们可以对 Y 轴执行此操作。


