DC.js - 饼图
饼图是一种圆形统计图。它被分成多个部分以显示数值比例。本章详细介绍了如何使用 DC.js 绘制饼图。
饼图方法
在继续绘制饼图之前,我们应该了解 dc.pieChart 类及其方法。dc.pieChart 使用 mixins 来获取绘制图表的基本功能。 dc.pieChart 使用的 mixin 如下 −
- baseMixin
- capMixin
- colorMixin
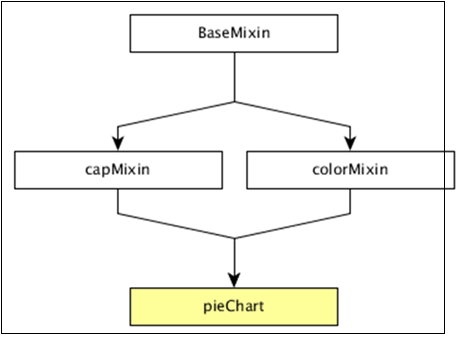
dc.pieChart 的完整类图如下 −

dc.pieChart 获得了上述指定 mixin 的所有方法,并且有自己的方法来具体绘制饼图。它们如下 −
- cx( [cx])
- drawPaths( [path])
- emptyTitle( [title])
- externalLabels( [label])
- innerRadius( [innerRadius])
- minAngleForLabel( [minAngleForLabel])
- radius( [radius])
- slicesCap( [cap])
让我们详细讨论一下这些。
cx( [cx])
用于获取或设置中心 x 坐标位置,定义如下 −
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width() / 2);
}
};
同样,您可以执行 y 坐标定位。
drawPaths( [path])
此方法用于绘制饼图的路径,定义如下−
chart.drawPaths = function (path) {
if (arguments.length === 0) {
return path;
}
};
emptyTitle( [title])
此方法用于在没有数据时设置标题。其定义如下 −
chart.emptyTitle = function (title) {
if (arguments.length === 0) {
return title;
}
};
externalLabels( [label])
用于定位与图表外边缘偏移的切片标签。其定义如下 −
chart.externalLabels = function (label) {
if (arguments.length === 0) {
return label;
}
};
innerRadius( [innerRadius])
此方法用于获取或设置饼图的内半径。如果内半径大于0px,则饼图将呈现为圆环图。它定义如下−
_chart.innerRadius = function (innerRadius) {
if (!arguments.length) {
return _innerRadius;
}
};
minAngleForLabel( [minAngleForLabel])
此方法用于获取或设置标签渲染的最小切片角度。其定义如下 −
_chart.minAngleForLabel = function (minAngleForLabel) {
if (!arguments.length) {
return _minAngleForLabel;
}
_minAngleForLabel = minAngleForLabel;
return _chart;
};
radius( [radius])
此方法用于获取或设置外半径。如果未指定半径,则将取最小图表宽度和高度的一半。定义如下 −
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenRadius;
}
_givenRadius = radius;
return _chart;
};
slicesCap( [cap])
获取或设置饼图将生成的最大切片数。顶部切片由从高到低的值确定。超出上限的其他切片将汇总为一个"其他"切片。
绘制饼图
让我们在 DC 中创建一个饼图。在此饼图示例中,让我们取一个名为 people.csv 文件的数据集。示例数据文件如下 −
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay .................... .................... ....................
上述示例包含许多记录。您可以单击以下链接下载文件并将其保存到 DC 位置。
现在,让我们按照以下步骤在 DC 中绘制饼图。
步骤 1:包含脚本
让我们使用以下代码添加 D3、DC 和 Crossfilter −
<script src = "js/d3.js"></script> <script src = "js/crossfilter.js"></script> <script src = "js/dc.js"></script>
步骤 2:定义变量
创建一个类型为 dc.pieChart 的对象,如下所示 −
var pieChart = dc.pieChart('#pie');
此处,Pie id 与饼图映射。
步骤 3:读取数据
使用 d3.csv() 函数读取数据(例如,从 people.csv 读取)。其定义如下 −
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}
此处,如果指定位置没有数据文件,则 d3.csv() 函数将返回错误。
步骤 4:定义 Crossfilter
为 Crossfilter 定义一个变量并将数据分配给 Crossfilter。它定义在 − 下方
var mycrossfilter = crossfilter(people);
步骤 5:创建维度
使用下面的函数为性别创建维度 −
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
此处,人员的性别用于维度。
步骤 6:reduceCount()
通过在上面创建的性别维度 - groupDimension 上应用 group() 和 reduceCount() 函数来创建 Crossfilter 组。
var genderGroup = genderDimension.group().reduceCount();
步骤 7:生成饼图
使用以下函数生成饼图 −
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
此处,
饼图的宽度设置为 800。
饼图的高度设置为 300。
使用 dimension() 方法将饼图的尺寸设置为 genderDimension。
使用 group() 方法将饼图的组设置为 genderGroup。
添加了一个点击事件,以使用 DC.js 内置事件 renderlet() 记录数据。每当渲染或绘制图表时,都会调用 renderlet。
步骤 8:工作示例
创建一个新的 html 文件 pie.html 并包含上述所有步骤,如下所示 −
<html>
<head>
<title>DC.js Pie Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "pie"></div>
</div>
<script language = "javascript">
var pieChart = dc.pieChart('#pie');
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
var mycrossfilter = crossfilter(people);
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。


