DC.js - 数据计数
数据计数用于显示数据集中的记录总数。它执行以下两种类型的计数 −
Total-count − 总记录数。
Filter-count − 当前过滤器匹配的记录数。
数据计数方法
在继续使用数据计数之前,我们应该了解 dc.dataCount 类及其方法。 dc.dataCount 类使用 mixin 来获取显示数据计数的基本功能,即 −
- dc.baseMixin
dc.dataCount 获取此 mixin 的所有方法,并有自己的方法来显示数据计数,如下所述 −
formatNumber( [formatter])
此方法用于获取或设置过滤器计数和总计数的格式。
html( [options])
它用于获取或设置 HTML 模板以显示所选项目的数量。
例如 −
counter.html ({
all: 'HTML template to use if all items are selected'
})
这里, 'all' 用于使用 %total-count 选择所有项目。如果我们只想使用部分项目,则可以使用 %filter-count 选项使用部分记录。
数据计数示例
让我们在 DC 中执行数据计数。为此,我们需要遵循下面给出的步骤 −
步骤 1:添加样式
让我们使用下面给出的代码在 CSS 中添加样式 −
.dc-chart { font-size: 12px; }
在这里,我们为图表指定了样式。
步骤 2:创建变量
让我们在 DC 中创建一个变量,如下所示 −
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
在这里,我们已在行中分配了 barChart 变量 id,而 countChart id 为 mystats。
步骤 3:读取数据
从 people.csv 文件中读取数据,如下所示 −
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给 crossfilter。
在这里,我们使用 people.csv 文件,该文件在我们之前的图表示例中使用过。它如下所示 −
id,name,gender,DOB,MaritalStatus,CreditCardType 1,Damaris,Female,1973-02-18,false,visa-electron 2,Barbe,Female,1969-04-10,true,americanexpress 3,Belia,Female,1960-04-16,false,maestro 4,Leoline,Female,1995-01-19,true,bankcard 5,Valentine,Female,1992-04-16,false, 6,Rosanne,Female,1985-01-05,true,bankcard 7,Shalna,Female,1956-11-01,false,jcb 8,Mordy,Male,1990-03-27,true,china-unionpay ......................................... ........................................
步骤 4:设置维度
您可以使用下面给出的编码 − 设置维度
// 年龄维度
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
分配维度后,使用下面给出的编码 − 对年龄进行分组
var ageGroup = ageDimension.group().reduceCount();
步骤 5:生成图表
现在,使用下面给出的编码生成条形图 −
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
这里,
- 我们将图表宽度指定为 400,高度指定为 200。
- 接下来,我们将域范围指定为 [15,70]。
- 我们将 x 轴标签设置为 age,y 轴标签设置为 count。
- 我们将 elasticY 和 X 函数指定为 true。
步骤 6:创建并呈现计数图表
现在,使用以下代码创建并呈现计数图表 −
countChart .dimension(mycrossfilter) .group(mycrossfilter.groupAll()); barChart.render(); countChart.render();
这里,我们将维度分配给一个 crossfilter 变量。最后,根据年龄对所有记录进行分组。
第 7 步:工作示例
完整代码如下。创建一个网页 datacount.html,并向其中添加以下更改。
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
</html>
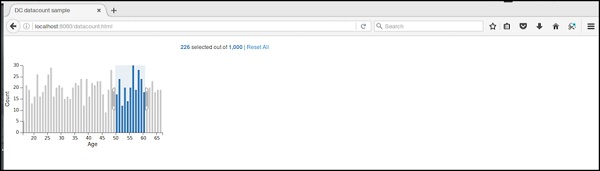
现在,请求浏览器,我们将看到以下响应。
数据计数初始页面如下所示。
选择特定年龄后,它会显示计数,如下面的屏幕截图所示。