DC.js - 概念
对于大多数前端开发人员来说,DC.js 简单易用。它能够快速构建基本图表,即使对 D3.js 没有任何了解。在开始使用 DC.js 创建可视化之前,我们需要熟悉 Web 标准。以下 Web 标准在 D3.js 中被广泛使用,这是 DC.js 渲染图表的基础。
- 超文本标记语言 (HTML)
- 文档对象模型 (DOM)
- 层叠样式表 (CSS)
让我们详细了解这些 Web 标准。
超文本标记语言 (HTML)
众所周知,HTML 用于构造网页内容。它存储在扩展名为".html"的文本文件中。
典型的基本 HTML 示例如下所示。 −
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>
文档对象模型 (DOM)
当浏览器加载 HTML 页面时,它会转换为分层结构。HTML 中的每个标记都会转换为具有父子层次结构的 DOM 中的元素/对象。它使我们的 HTML 更具逻辑结构。一旦形成 DOM,就可以更轻松地操作(添加/修改/删除)页面上的元素。
让我们使用以下 HTML 文档来理解 DOM −
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>
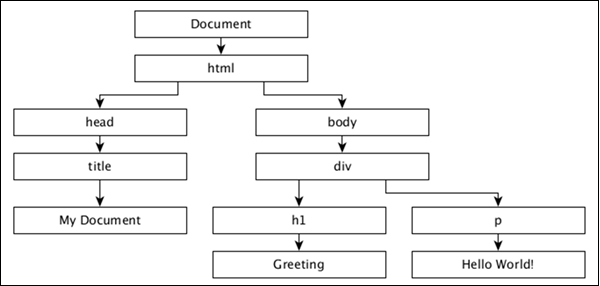
上述 HTML 文档的文档对象模型如下 −

层叠样式表 (CSS)
HTML 为网页提供了结构,而 CSS 样式则使网页看起来更加美观。CSS 是一种样式表语言,用于描述以 HTML 或 XML(包括 SVG 或 XHTML 等 XML 方言)编写的文档的呈现方式。CSS 描述了元素应如何在网页上呈现。
JavaScript
JavaScript 是一种在用户浏览器中执行的松散类型的客户端脚本语言。JavaScript 与 html 元素(DOM 元素)交互,以使 Web 用户界面具有交互性。JavaScript 实现了 ECMAScript 标准,其中包括基于 ECMA-262 规范的核心功能以及其他不基于 ECMAScript 标准的功能。 JavaScript 知识是 DC.js 的先决条件。
组件
DC.js 基于两个出色的 JavaScript 库,它们是 −
- Crossfilter
- D3.js
Crossfilter
Crossfilter 是一个用于在浏览器中探索大型多变量数据集的 JavaScript 库。它用于非常快速地对数万或数十万行原始数据进行分组、过滤和聚合。
D3.js
D3.js 代表数据驱动文档。D3.js 是一个用于根据数据操作文档的 JavaScript 库。D3 是动态、交互式、在线数据可视化框架,被大量网站使用。 D3.js 由 Mike Bostock 编写,是早期可视化工具包 Protovis 的后继者。D3.js 已在数十万个网站上使用。


